Rozvoj
2
5
3
3
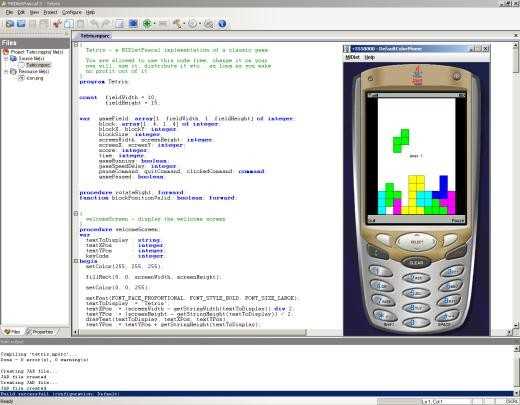
MIDletPascal
MIDletPascal je kompilátor Pascalu a IDE speciálně navržený pro vytváření softwaru pro mobily.Generuje Java bytecode, který běží na jakémkoli zařízení Java ME.
- Zdarma
- Windows
1
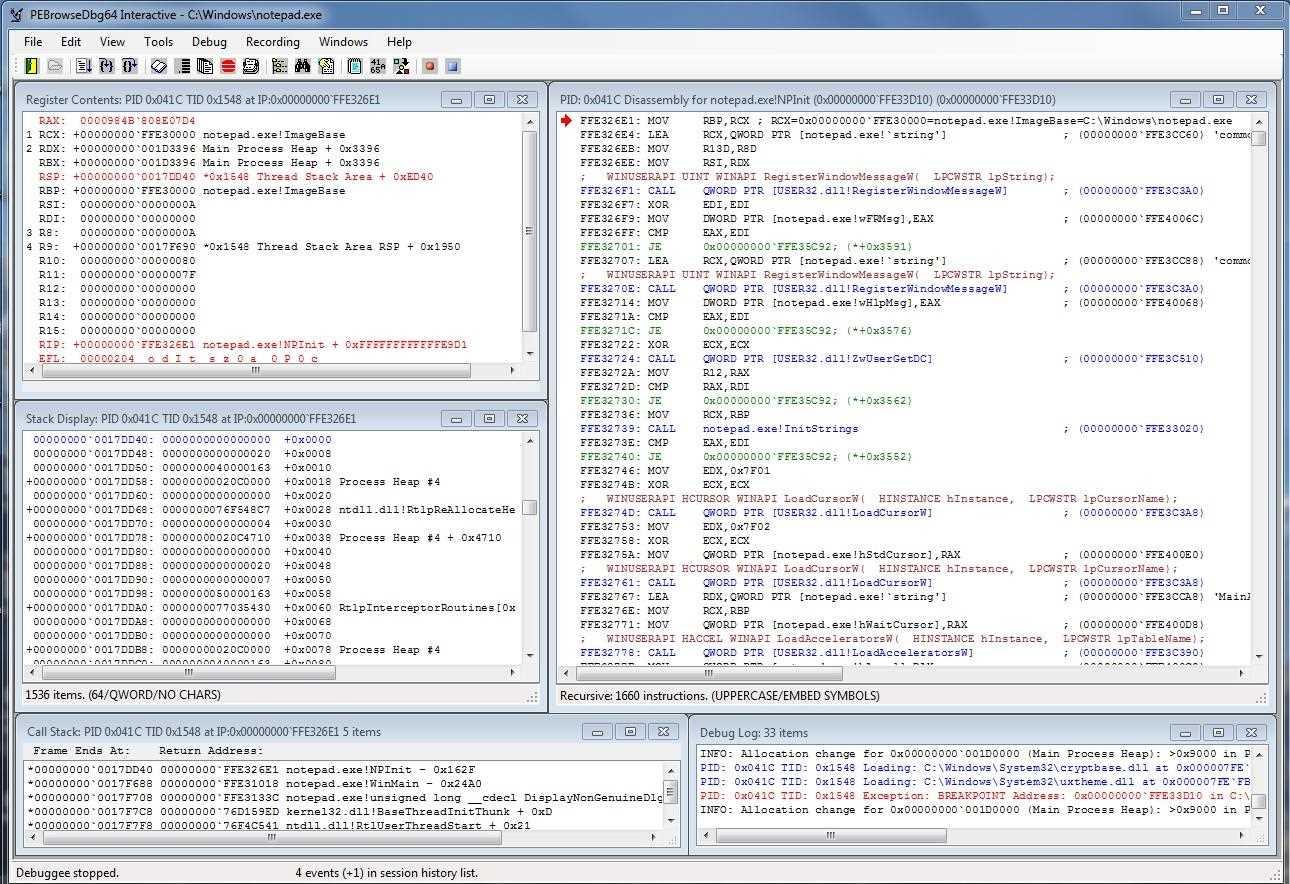
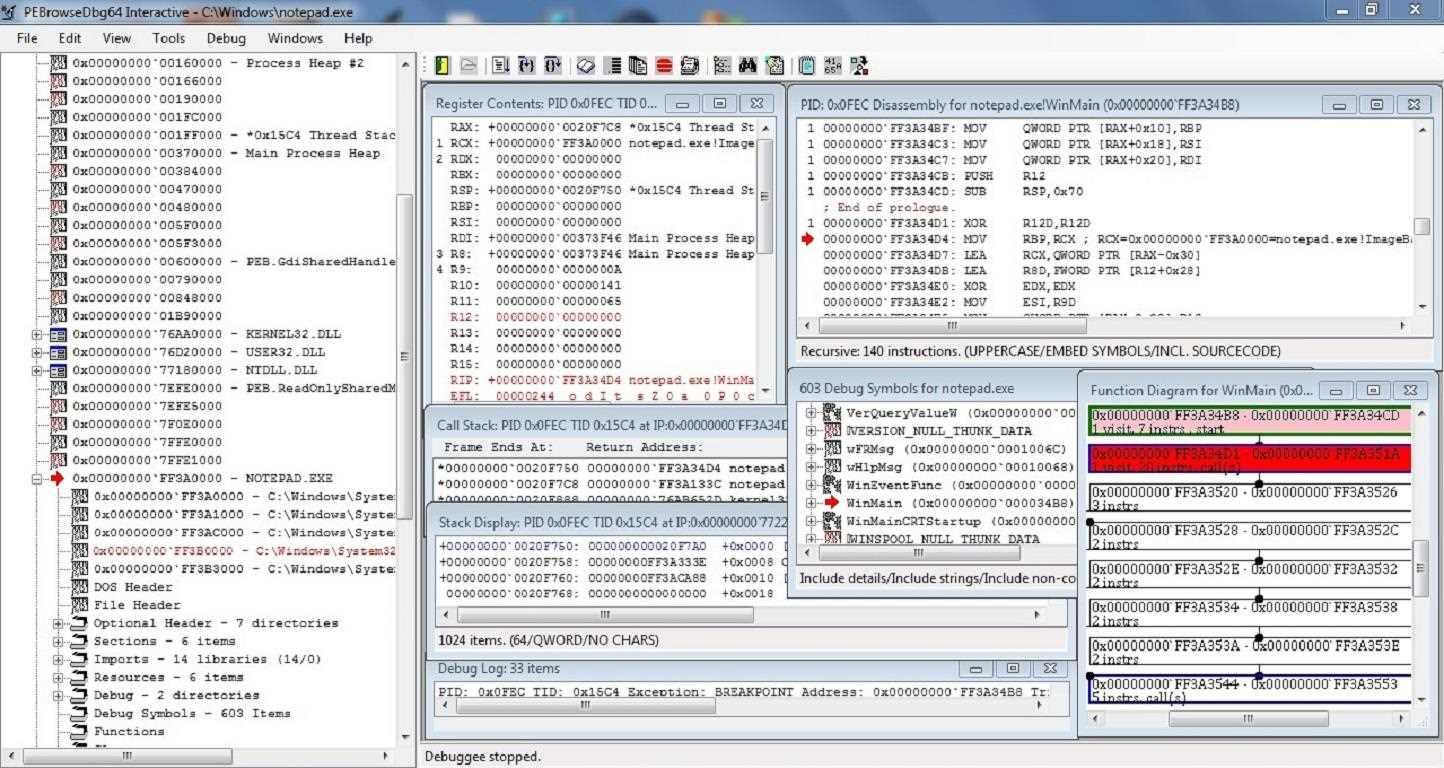
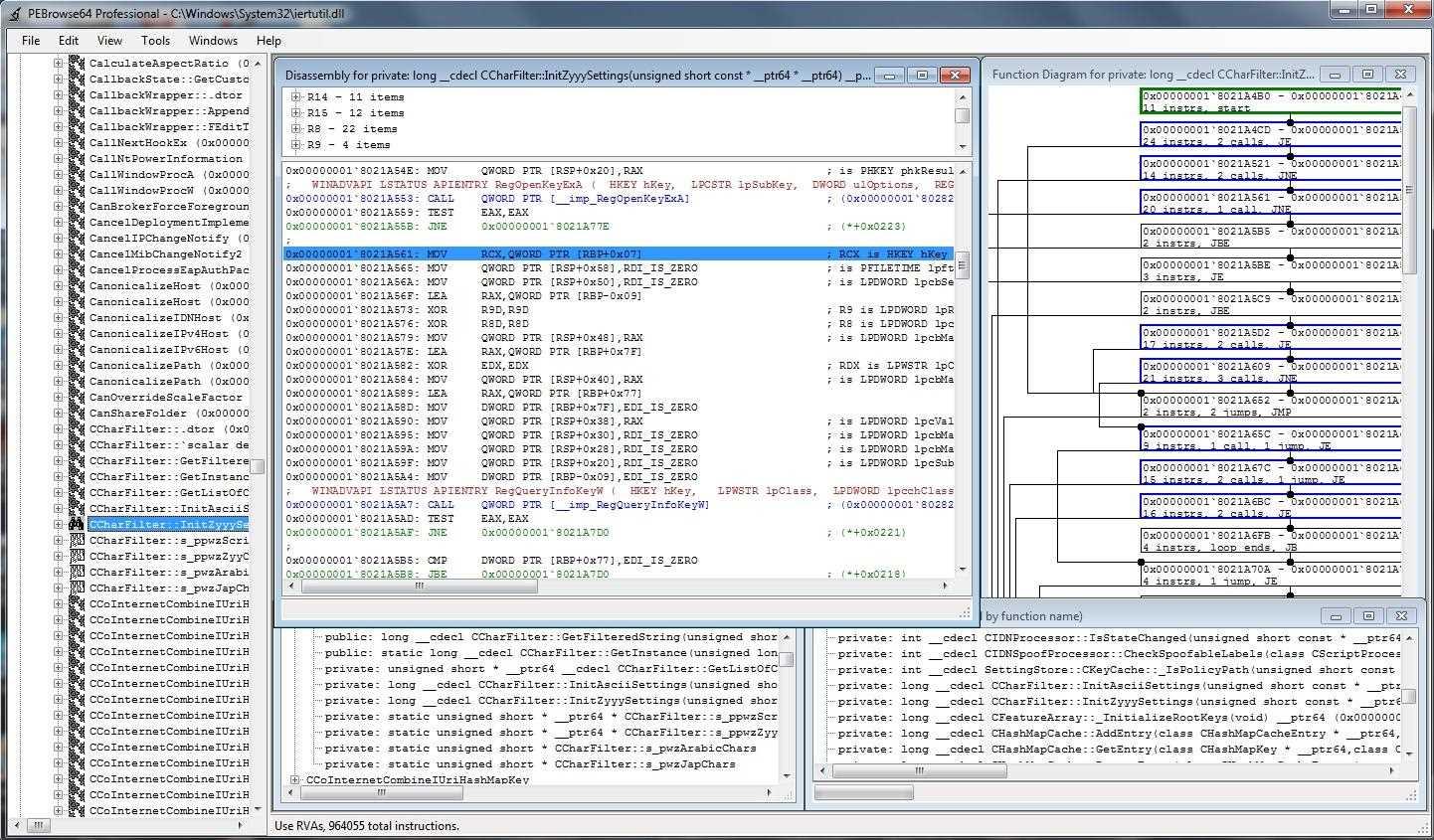
PEBrowseDbg64 Interactive
Velmi výkonný, univerzální a přizpůsobitelný debugger / disassembler uživatelského režimu Win32 / Win64.
- Zdarma osobní
- Windows
2
Visual Studio Community
Visual Studio Community je plně funkční, rozšiřitelné a bezplatné IDE pro vytváření moderních aplikací pro Android, iOS, Windows, webové aplikace a cloudové služby.
7
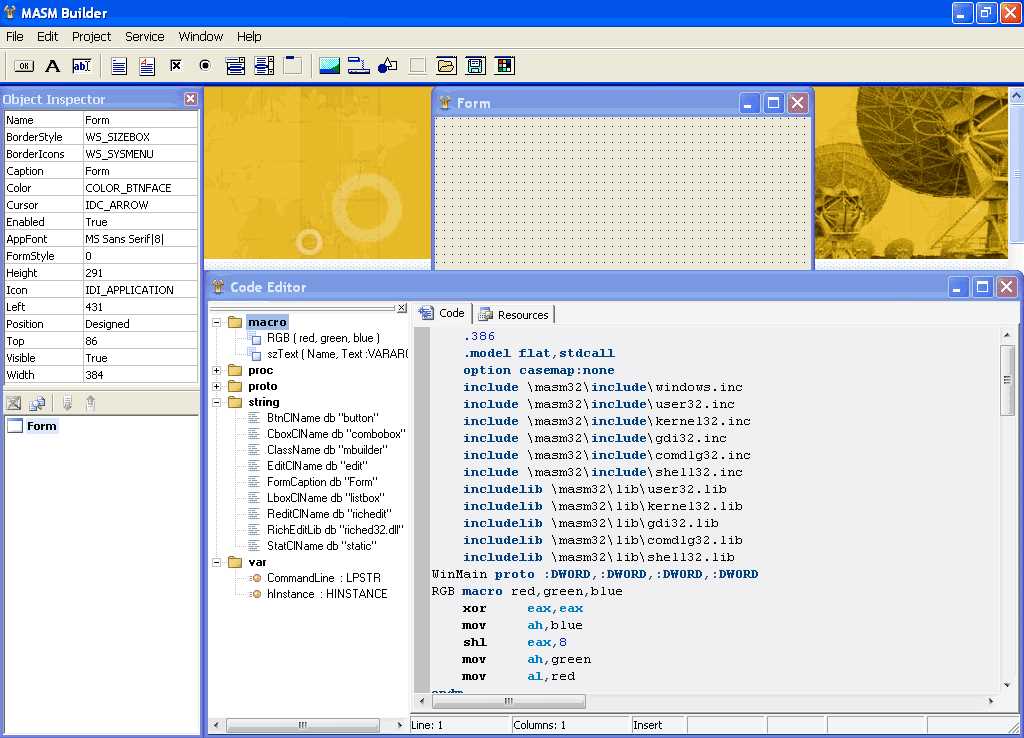
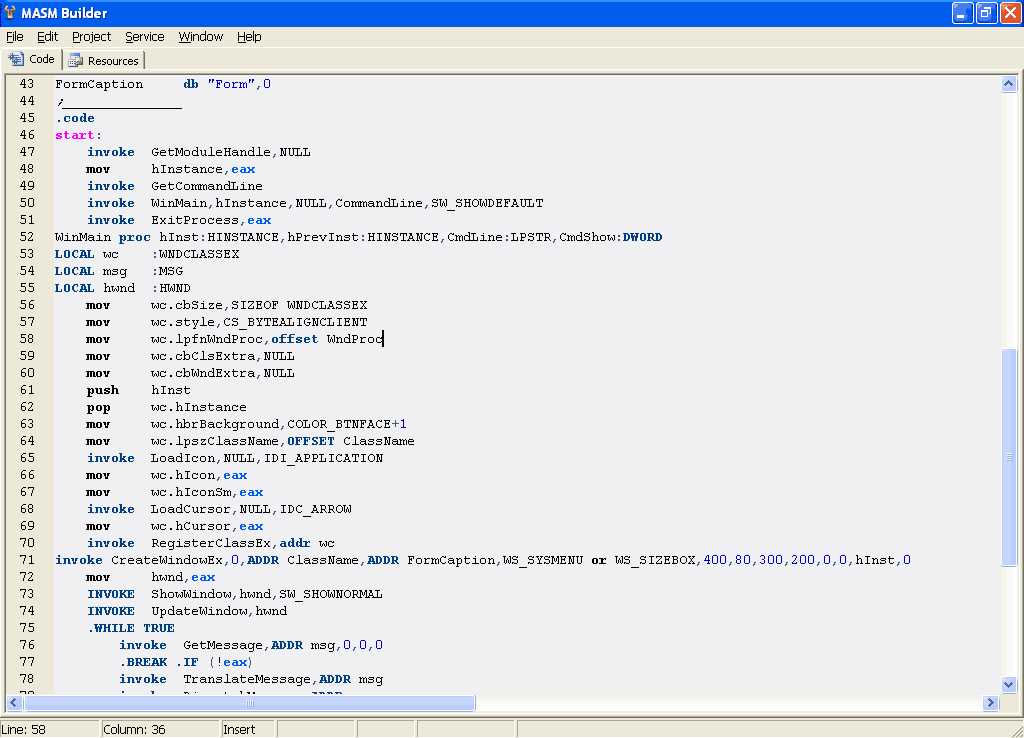
MASM Builder
MASM Builder je bezplatné IDE integrovaného vývojového prostředí pro vývoj 32bitových programů Windows pomocí Assembleru.
- Zdarma
- Windows
4
4
4
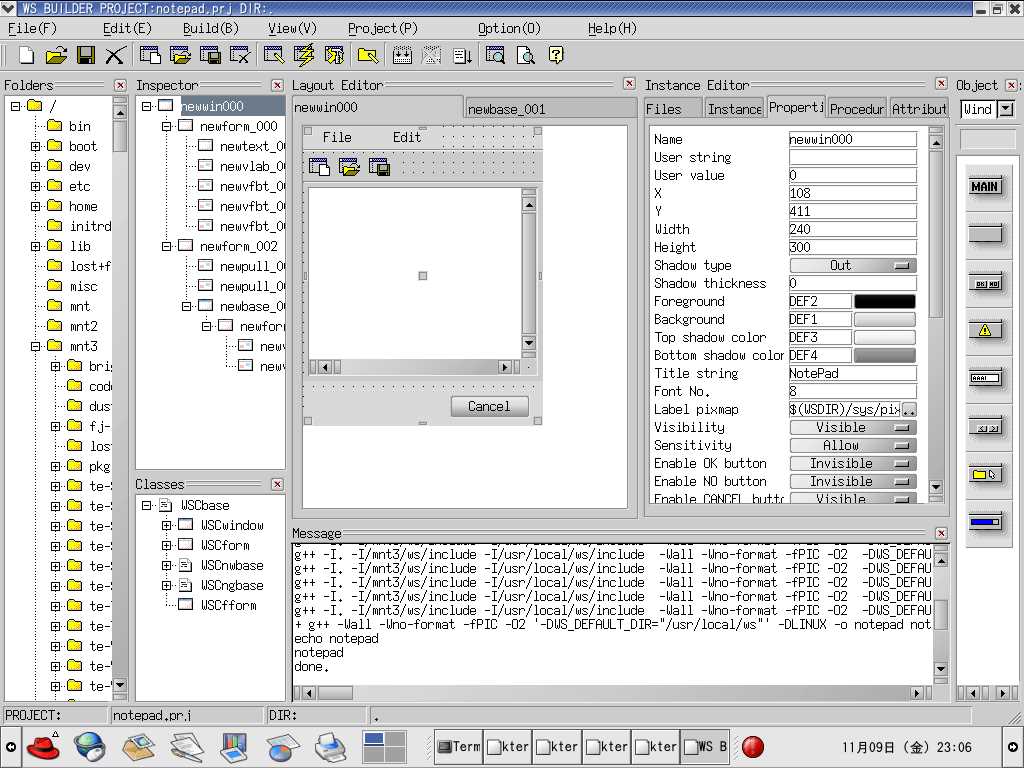
WideStudio
WideStudio je open source, integrované vývojové prostředí pro stolní aplikace čistě vyrobené v Japonsku.
3
1
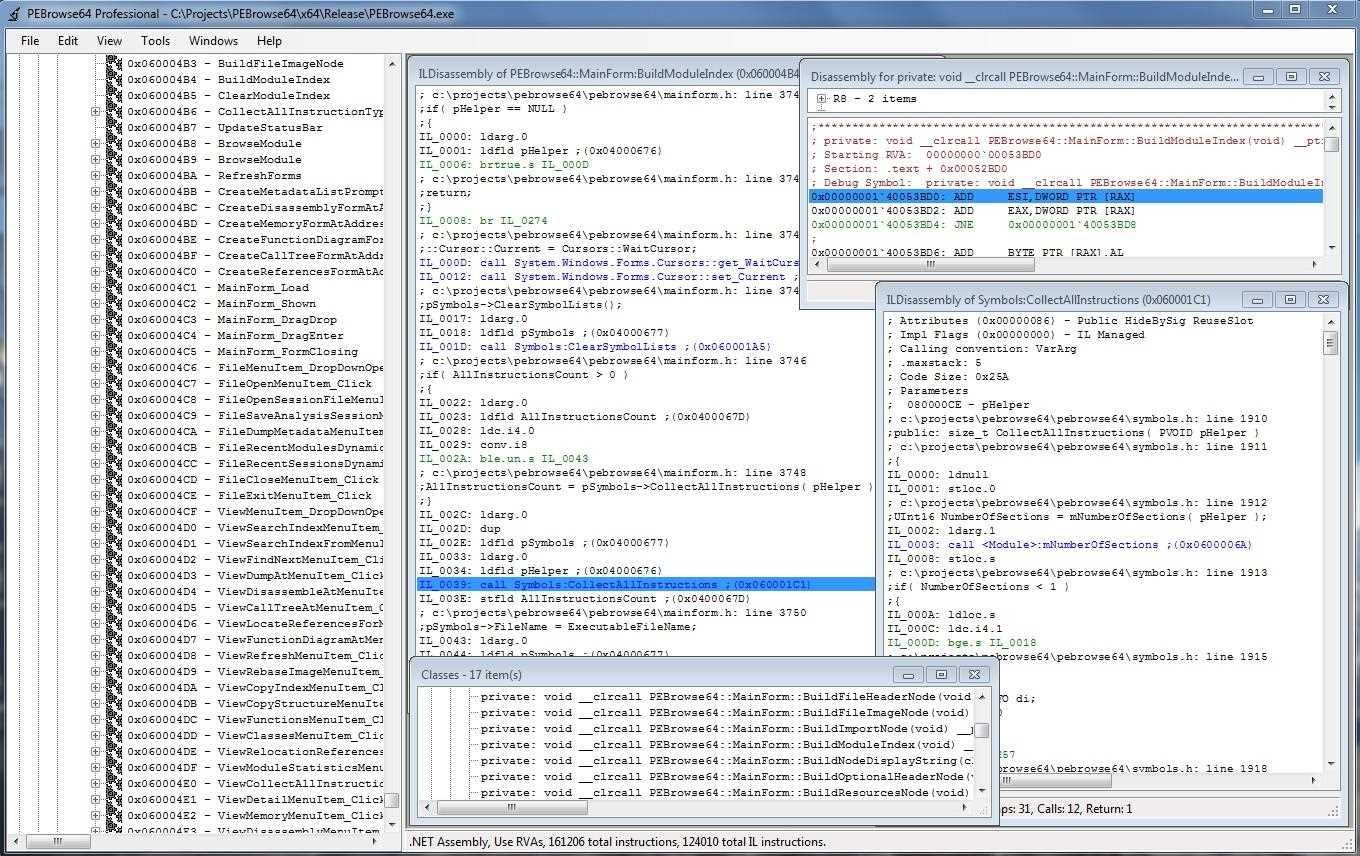
PEBrowse64 Professional
PEBrowse64 Professional je nástroj pro statickou analýzu a disassembler pro spustitelné soubory Win64 a Microsoft.
- Zdarma osobní
- Windows
3
EiffelStudio
EiffelStudio je vývojové prostředí pro programovací jazyk Eiffel vyvinutý a distribuovaný společností Eiffel Software.
3
3
2
1
0
1
WOLF Frameworks
WOLF je prohlížeč založený na platformě On Demand Platform-as-a-Service (PaaS) pro rychlé navrhování a poskytování databázově řízených aplikací pro více nájemců Software-as-a-Service (SaaS).
- Freemium
- Web
0
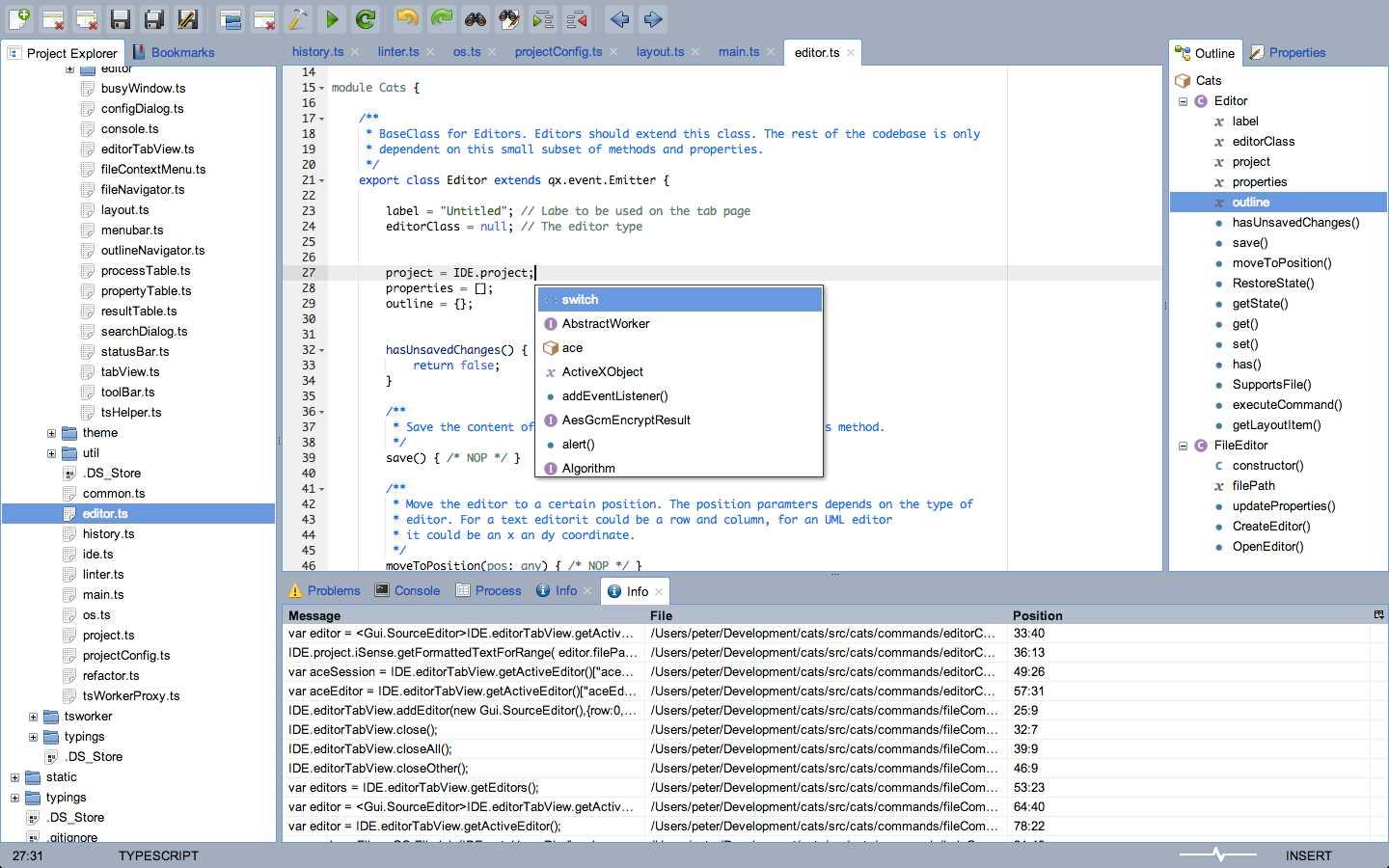
Code Assistant for TypeScript (CATS)
CATS je IDE pro vývojáře TypeScript a Web.CATS je open source software vydaný pod licencí Apache 2.0 a běží na Linuxu, Windows a OS X.