Aplikace s funkcí CSS rámec
3
Responsable
Odpovědný je citlivý HTML CSS LESS SCSS framework s čistým značením, normalizovaným CSS a citlivými obrázky.
7
Material Design for Bootstrap 4
400+ prvků uživatelského rozhraní, 600+ ikon materiálů, 74 animací CSS, soubory SASS, šablony, návody a mnoho dalších.Zdarma pro osobní i komerční použití.
1
1
1
1
Cascade Framework
Přestože celkový vzhled a dojem jsou rozhodně inspirovány službou Twitter Bootstrap, Cascade framework není jen dalším klonem Bootstrap.
2
Fluent Kit
První rámec pro plynulý design pro vývoj webových aplikací.Založeno na Bootstrap 4 a jQuery.Fluent Kit je bezplatné řešení pro vytváření webů inspirovaných Windows 10, přichází s komplexní dokumentací a plnou podporou.
2
2
Vuetify
Vuetify je sémantický rámec komponent pro Vue.Build úžasné aplikace s výkonem Vue a Material Design a masivní knihovnou krásně vytvořených komponent.
2
Tailwind CSS
Tailwind se liší od frameworků jako Bootstrap, Foundation nebo Bulma v tom, že se nejedná o UI kit.
- Zdarma
- Self-Hosted
- CSS
2
Juiced (a Flexbox CSS Framework)
Juiced má mnoho stejných funkcí rozvržení, které znáte a milujete, ale vylepšuje je pomocí lepšího cílení na mobilní zařízení, vlastního řazení sloupců, lepších možností zarovnání ...
- Zdarma
- Web
- Self-Hosted
2
Kube Web Framework
Kube je jedním z nejpokročilejších a nejflexibilnějších frameworků na světě. Kube vám pomáhá trávit méně času rutinními úkoly a více času vytvářením úžasných produktů.
2
2
2
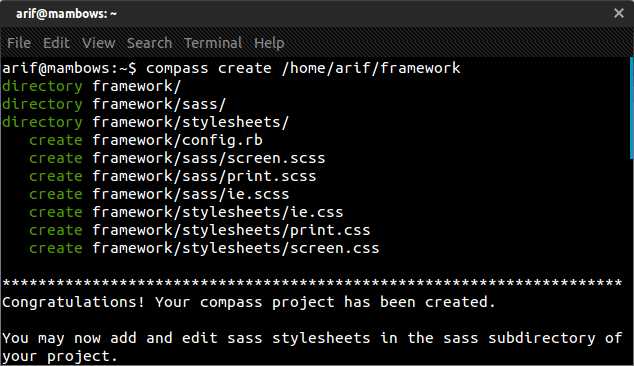
Compass (CSS framework)
Compass je open-source knihovna SASS - rozšiřující možnosti SASS a poskytuje cross-browser mixiny pro vlastnosti CSS představené v CSS3.
3
mini.css
Mini.css je open-source CSS framework, který je minimální (7KB gzipped), citlivý a stylově agnostický.
3
Milligram
Milligram poskytuje minimální nastavení stylů pro rychlý a čistý výchozí bod.
- Zdarma
- Self-Hosted
3
Material Design Lite
Přední webový rámec společnosti Google pro vytváření webů podle specifikace Material Design.
3