5
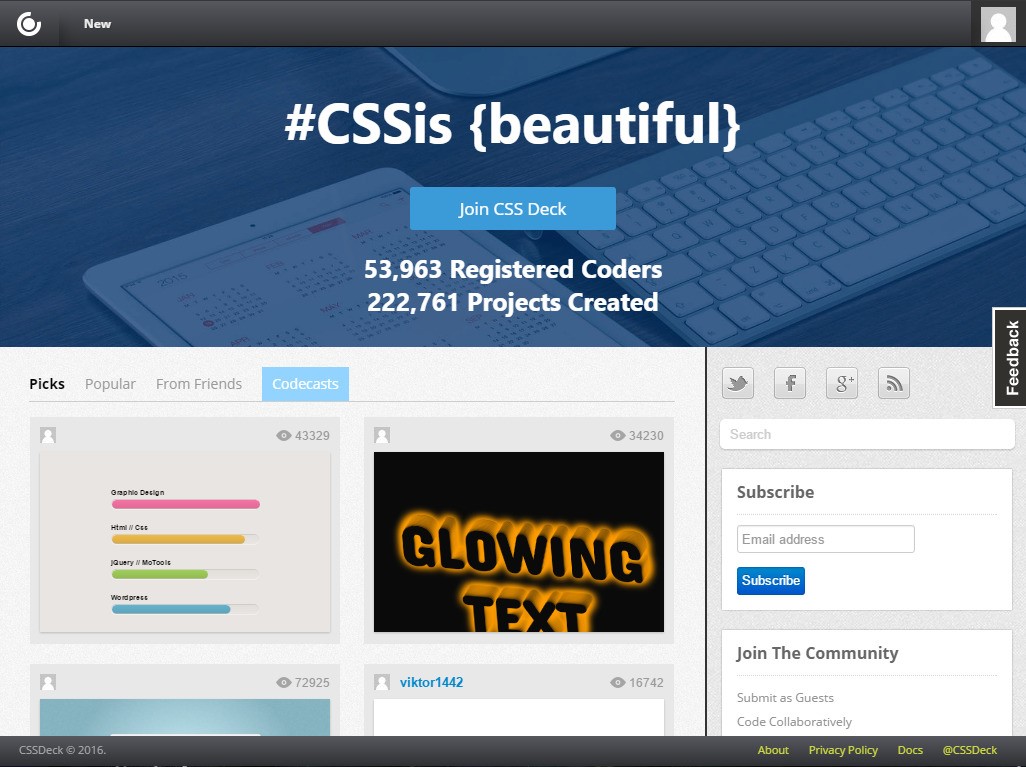
CssDeck
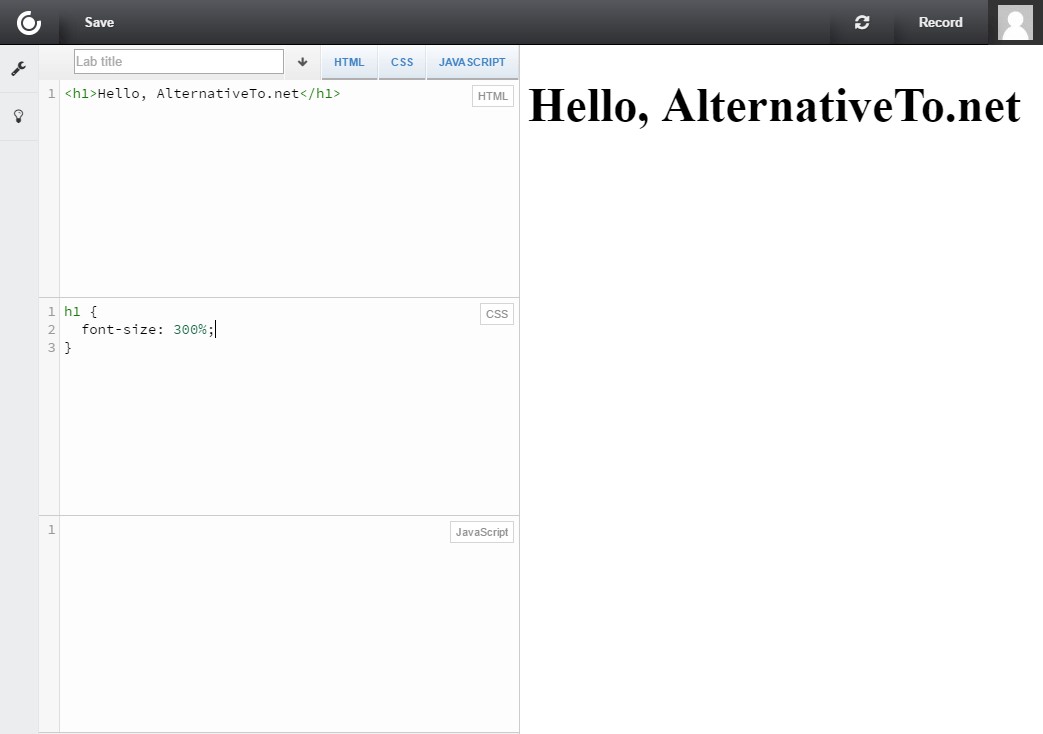
CSSDeck Labs je místo, kde můžete rychle vytvořit několik experimentů (nebo testů), které zahrnují HTML, CSS, JS kód.
- Zdarma
- Web
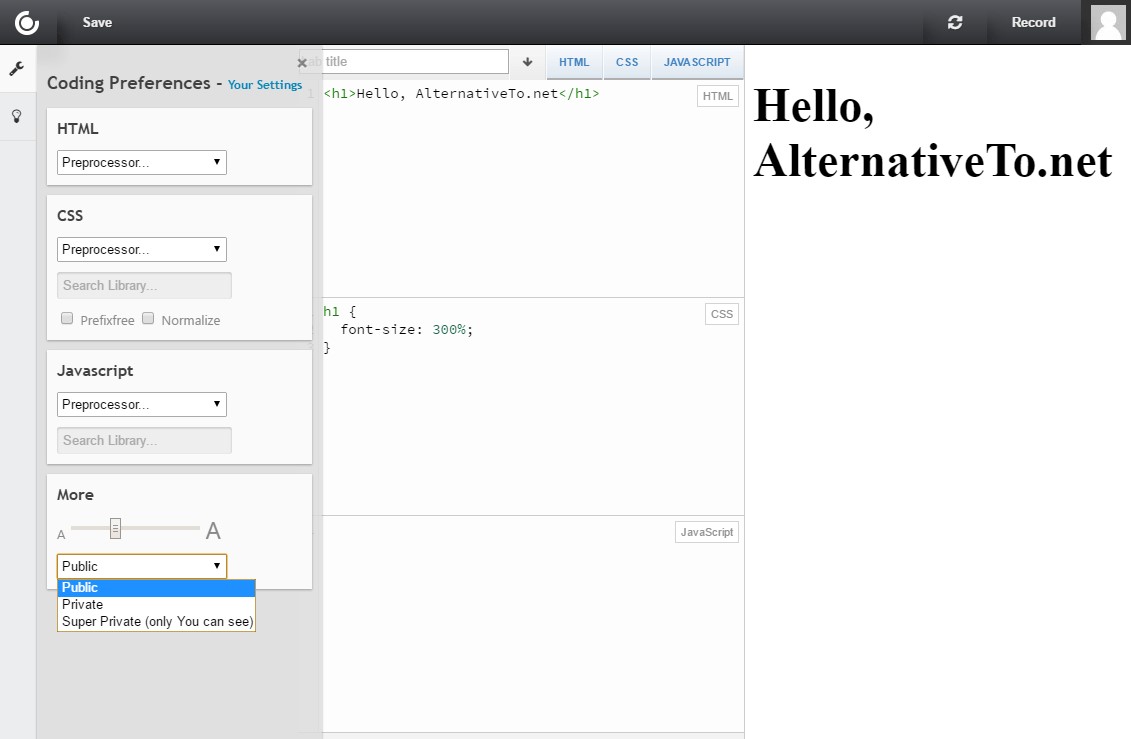
Jde o docela málo věcí.CSSDeck můžete použít k vytváření testů a sdílení s ostatními lidmi na IRC, fórech, StackOverflow atd., Kteří vám pomohou vyřešit vaše problémy s kódováním.Můžete dokonce kódovat s více lidmi v reálném čase v různých režimech.Pamatujete etherpad?Jo, máme něco podobného pro HTML / CSS / JS kódování se spoustou dalších zvonů a píšťalek.Pokud vytváříte nějaké skvělé bláznivé věci se schopnostmi CSS3 a JS, můžete to zveřejnit zde a my to představíme v galerii, abyste získali slávu a pomohli ostatním dozvědět se o špičkových postupech a metodikách.Můžete také zkusit vytvořit nebo sledovat kódové vysílání, což je v podstatě záznam jakéhokoli kódu napsaného v editorech kódu.Tímto způsobem mohou ostatní lidé „přehrávat“ vaše nahrávky ve stylu videa a dozvědět se, jak bylo vytvoření vytvořeno.Funkce + Předprocesory + Zdroje JS a CSS + Soukromý koš + Super Soukromý koš + Vložení + Oznámení + Validace + Komentáře + Volitelně lze také nastavit vlastní slg pro URL vaší položky :) Extra Goodies: - Můžete si vybratmožnost Prefixfree, abyste se vyhnuli zápisu prefixů dodavatele do kódu CSS.- Můžete zvolit Normalizovat a zahrnout Normalize.css. - Můžete umístit editory svisle nebo vodorovně z panelu Předvolby.
Webová stránka:
http://cssdeck.com/Kategorie
Alternativy CssDeck pro Web
0
0
30 Seconds of CSS
Kurátorská sbírka užitečných úryvků CSS, kterým rozumíte za 30 sekund nebo méně.
- Zdarma
- Web
0