55
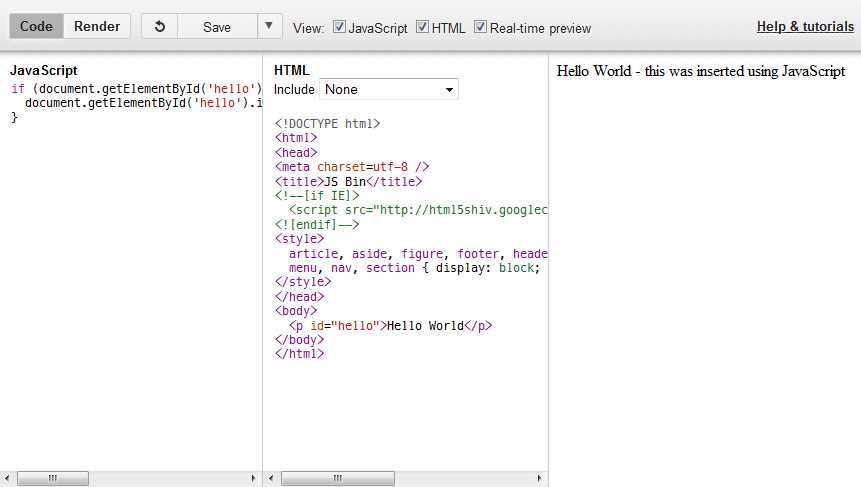
JS Bin
JS Bin je bezplatný online editor HTML, CSS a Javascript.Má živý výstup, takže můžete vidět, co děláte..
- Freemium
JS Bin je nástroj pro ladění JavaScript s otevřeným zdrojovým kódem.Zadejte Javascript na jednom panelu a HTML do druhého a podívejte se na výsledek;sdílet pomocí krátké adresy URL.Vyberte oblíbené libely JS z nabídky, takže si nemusíte pamatovat URL.Je to jako pastebin (nebo codepad) pro JavaScript, HTML a CSS.Mezi prémiové funkce patří Vanity URL, emailová podpora, synchronizace Dropboxu, soukromé zásobníky atd.
Kategorie
Alternativy JS Bin pro Web
1
1
1
1
1
Code Clippet
Jednoduchý způsob, jak uspořádat užitečné fragmenty kódu.Code Clippet je místo, kde můžete uspořádat ty důležité kousky kódu, které chcete mít v bezpečí, je čas zbavit se všech těch neorganizovaných karet a bookmarů a uložit tento kód do kódu Clippet !.
1
1
Skypad
Jednoduchý, spolupracující Poznámkový blok v reálném čase na cloudu.První verze rychle postavená za hodinu s Skygear.Otevřete zdroj na adrese https://github.com/skygear-demo/skypad
- Zdarma
- Web
- Self-Hosted
0
0
0
0