Rozvoj
69
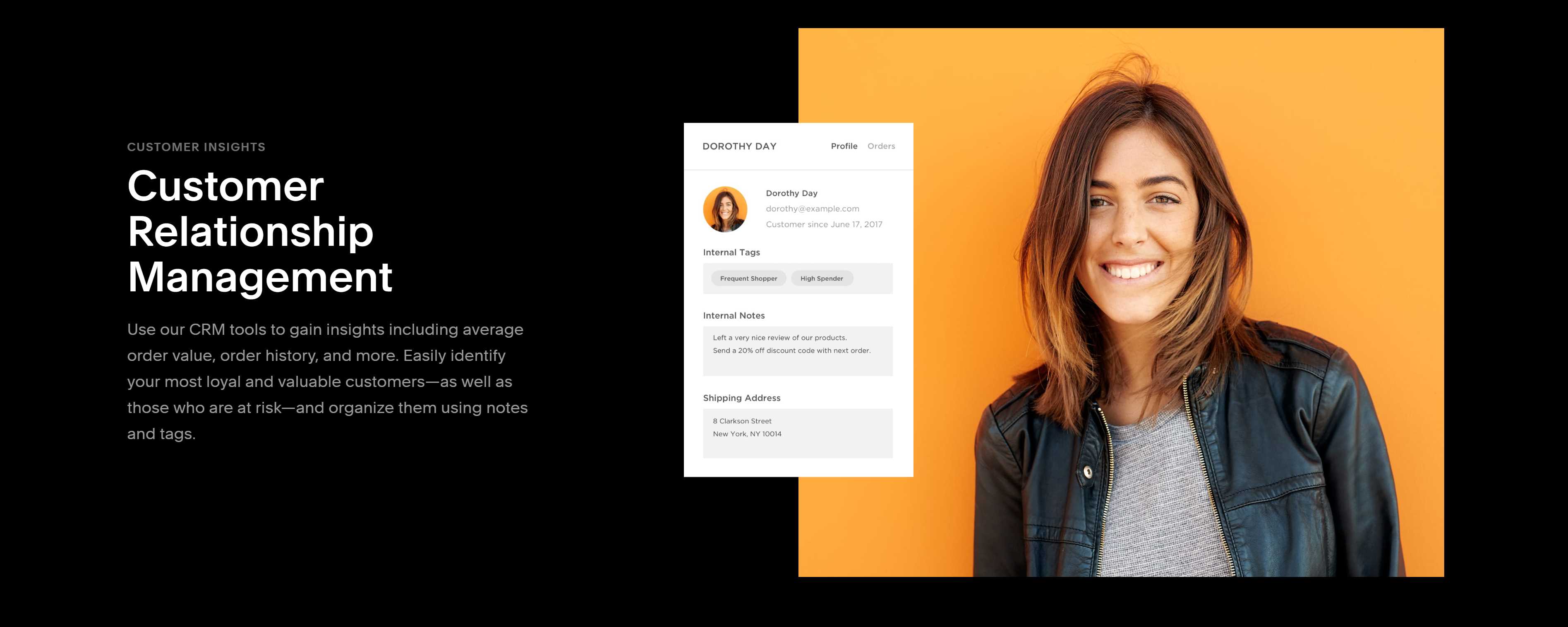
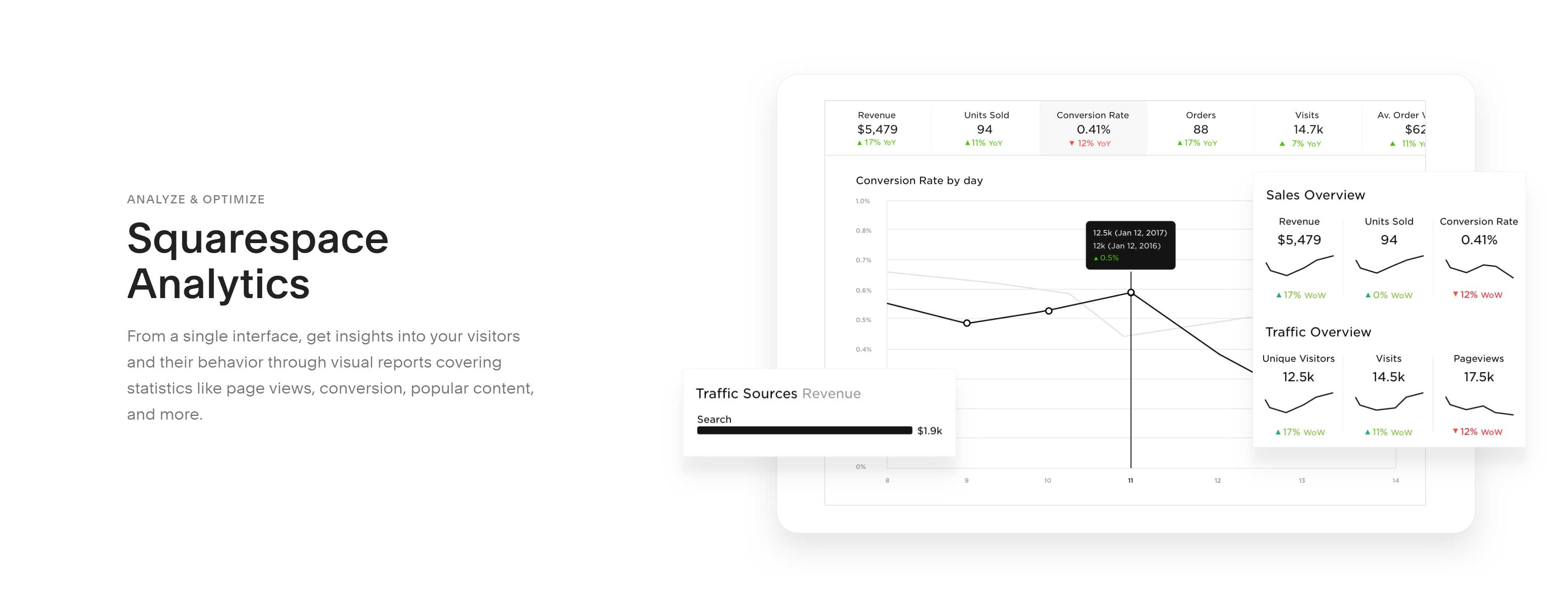
Squarespace
Squarespace je all-in-one řešení pro každého, kdo chce vytvořit krásný web.Zahrnuty jsou domény, eCommerce, hosting, galerie, analýzy a nepřetržitá podpora.
- Placená
- Web
5
Spectre.css
Lehký, pohotový a moderní rámec CSS pro rychlejší a rozšiřitelnější vývoj.
- Zdarma
- Web
- Self-Hosted
10
11
Metro UI CSS
Metro UI CSS sada stylů k vytvoření webu s rozhraním podobným Windows 8.
6
GroundworkCSS
GroundworkCSS je 100% bezplatný a open source citlivý HTML5, CSS a JavaScript Framework.
- Zdarma
- Web
- Self-Hosted
3
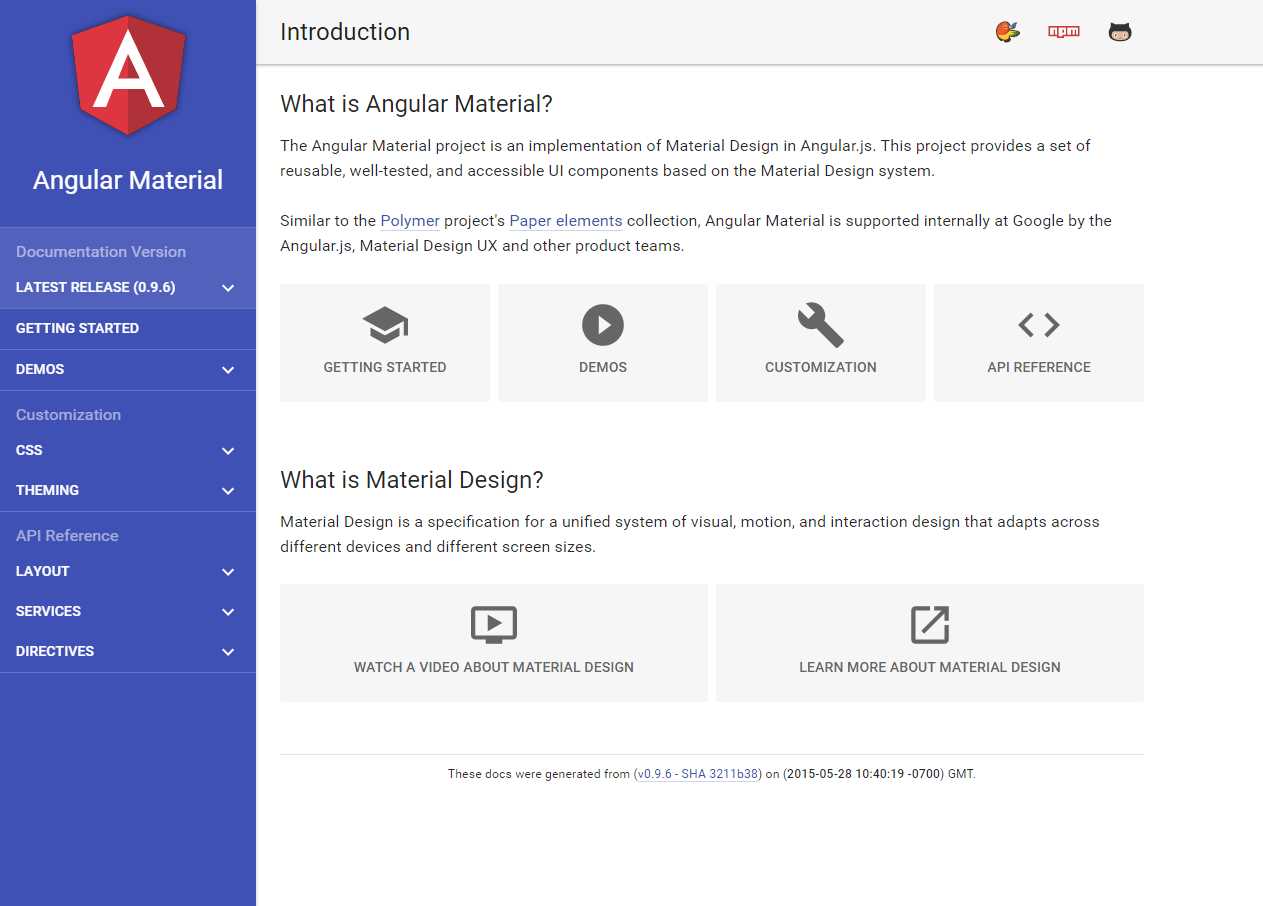
Material Design Lite
Přední webový rámec společnosti Google pro vytváření webů podle specifikace Material Design.
- Zdarma
- Web
2
Tailwind CSS
Tailwind se liší od frameworků jako Bootstrap, Foundation nebo Bulma v tom, že se nejedná o UI kit.
- Zdarma
- Self-Hosted
- CSS
1
2
Google Web Starter Kit
Váš výchozí bod pro vytváření skvělých webových zážitků pro více zařízení
3
Picnic CSS
Rozbalte si jídlo a získejte kódování.Invazivní knihovna CSS pro začátek vašeho stylu.
- Zdarma
- Self-Hosted
- CSS
2
yeti.css
yeti.css je knihovna vzorů sestávající z lehkých, opakovaně použitelných modulů.Byl vytvořen tak, aby odrážel & ještě vizuální a značky pokyny.
- Zdarma
- Self-Hosted
- Windows
- Mac
- Linux
2
3
1
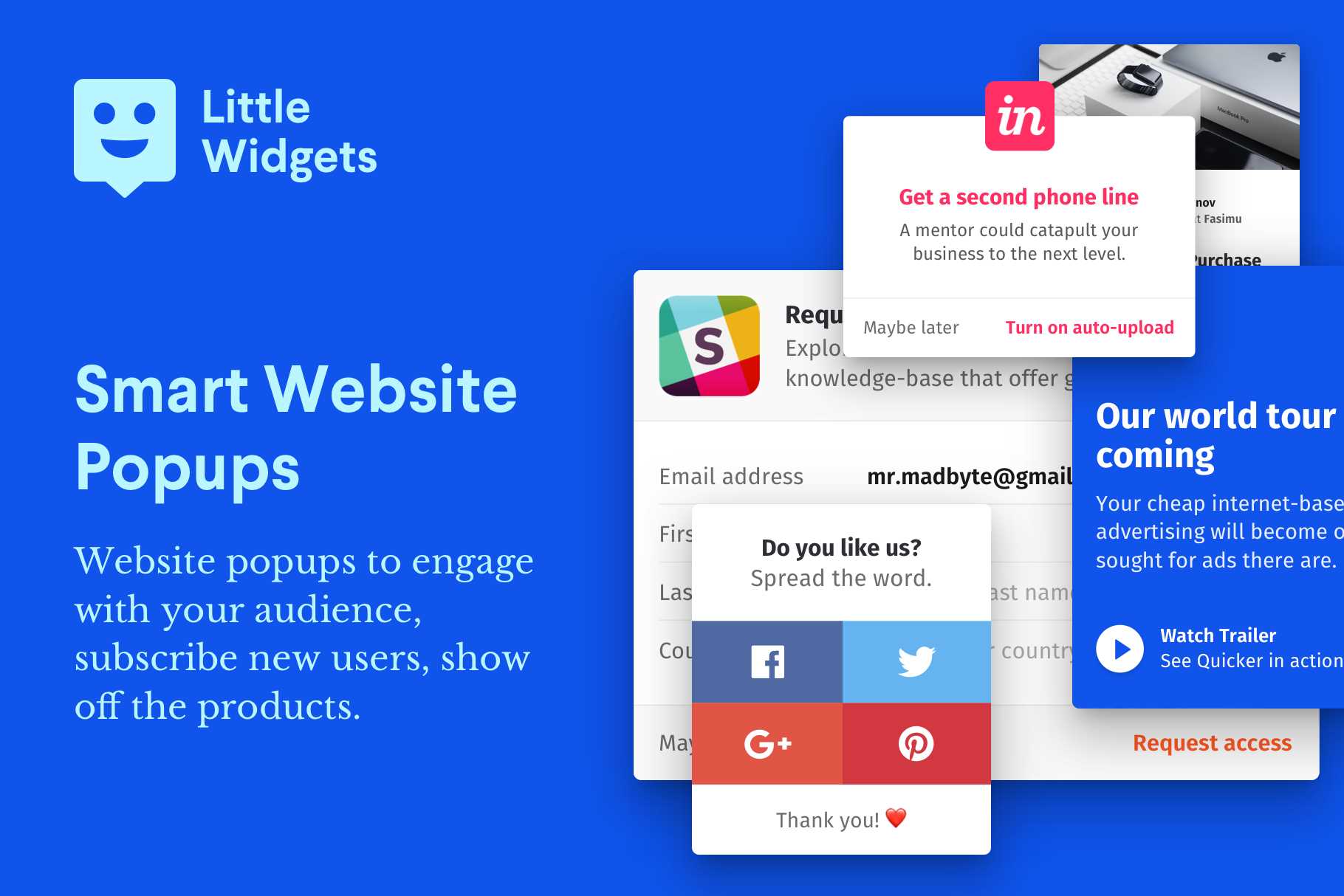
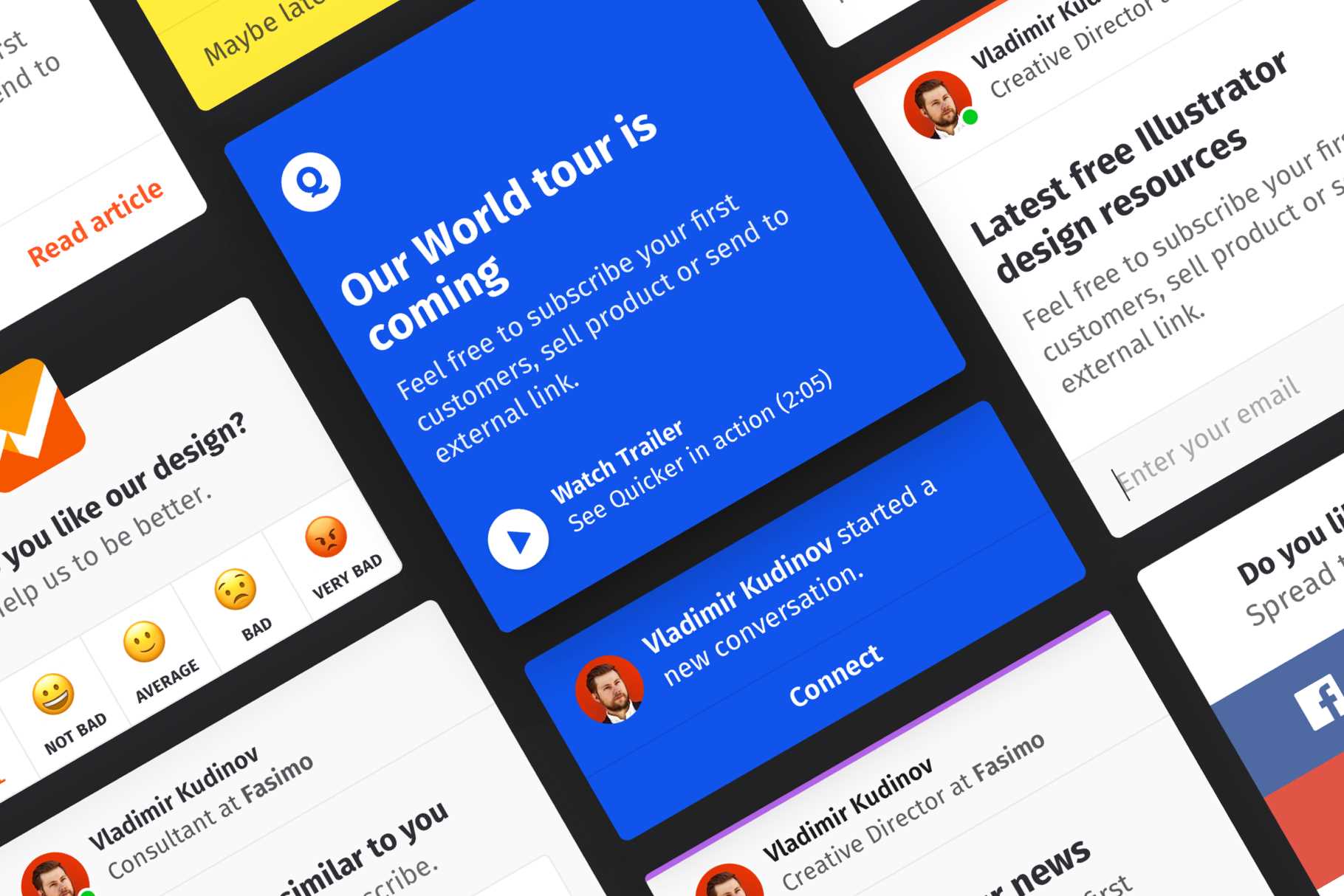
Little Widgets
HTML, CSS Framework s krásně navrženými widgety, vyskakovací okna a formuláře.
- Placená
- Web
2
The Semantic Grid System
Nastavte šířku sloupců a okapů, zvolte počet sloupců a přepněte mezi pixely a procenty.
- Zdarma
- Web
2
Kube Web Framework
Kube je jedním z nejpokročilejších a nejflexibilnějších frameworků na světě. Kube vám pomáhá trávit méně času rutinními úkoly a více času vytvářením úžasných produktů.
- Zdarma
- Web
1
2
Vuetify
Vuetify je sémantický rámec komponent pro Vue.Build úžasné aplikace s výkonem Vue a Material Design a masivní knihovnou krásně vytvořených komponent.
- Zdarma
- Vue.js
- Self-Hosted
6
HTML KickStart
HTML KickStart je velmi štíhlá sada souborů, rozvržení a prvků HTML5, CSS a jQuery (javascript), které vám poskytnou náskok a ušetří vám spoustu hodin při dalším ...
- Zdarma
- Web
2
The Goldilocks Approach
Goldilocks přístup k responzivnímu webovému designu - dobrý výchozí bod pro design, který odstraní rozlišení zařízení z rovnice.
- Zdarma
- Web