Rozvoj
2
2
Less Framework
Less Framework je mřížkový systém CSS pro navrhování přizpůsobivých webů.Obsahuje 4 rozvržení a 3 sady předvoleb typografie, vše založené na jediné mřížce.
- Zdarma
- Web
1
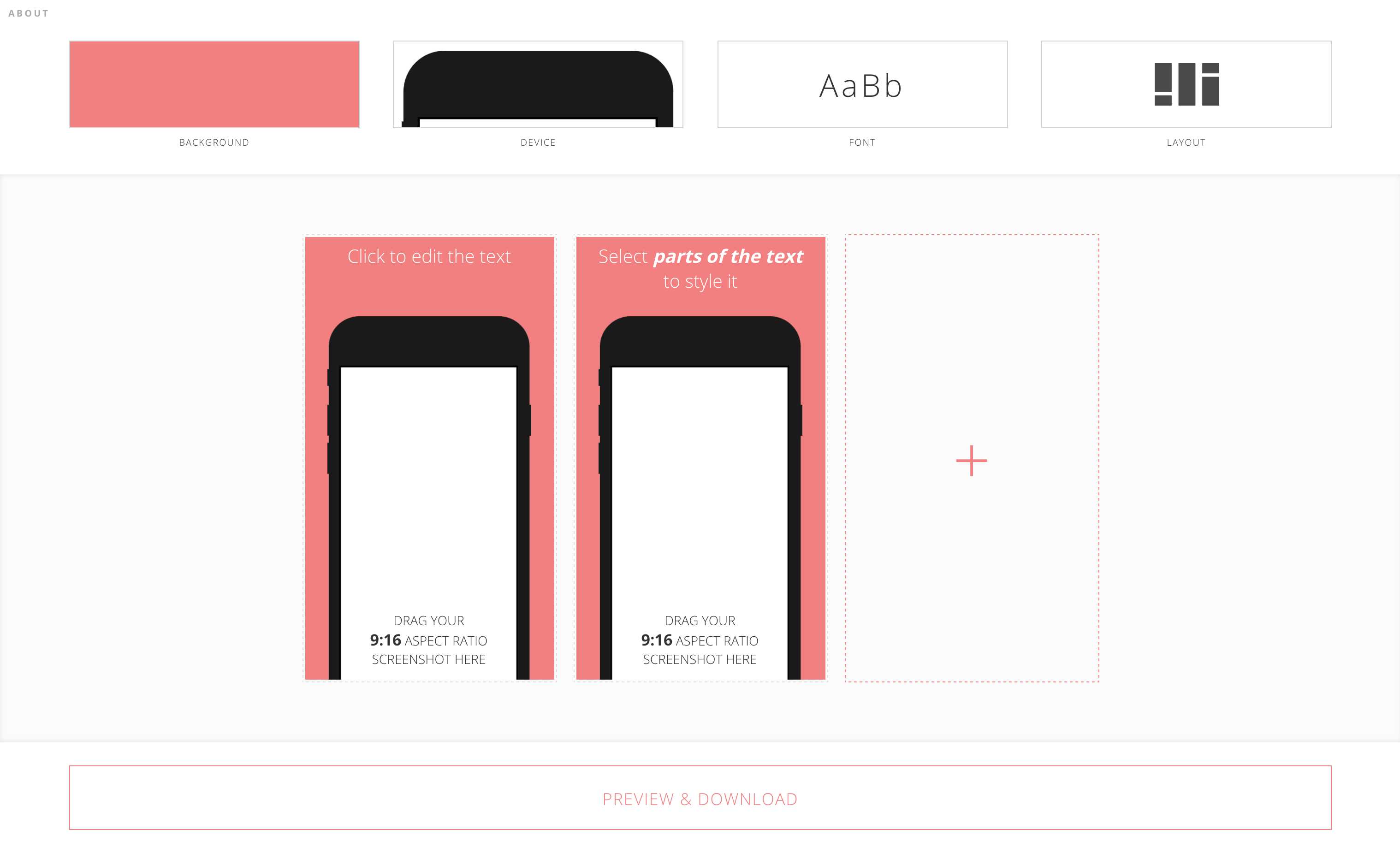
App Store Screenshot
Vytvářejte krásné a profesionálně vypadající screenshoty aplikací pro iOS a Android během několika minut.
- Zdarma
- Web
0
Dimmy.club
Generátor makety zařízení pro snímky vašich webových stránek a aplikací.
- Zdarma
- Software as a Service (SaaS)
63
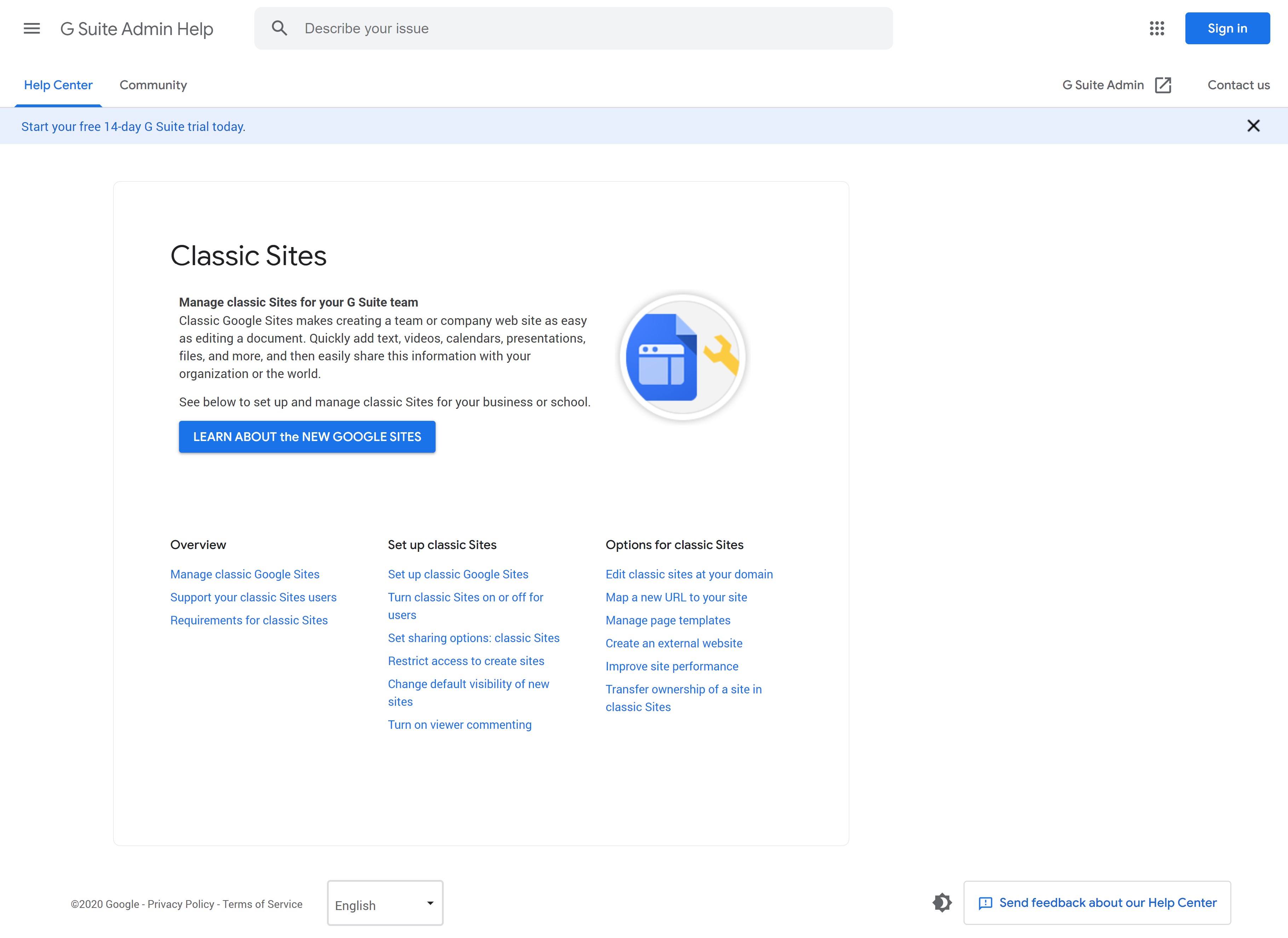
Classic Google Sites
Weby Google jsou nejjednodušším způsobem, jak zpřístupnit informace lidem, kteří potřebují rychlý a aktuální přístup.100 MB / stránka zdarma.
- Zdarma
- Web
52
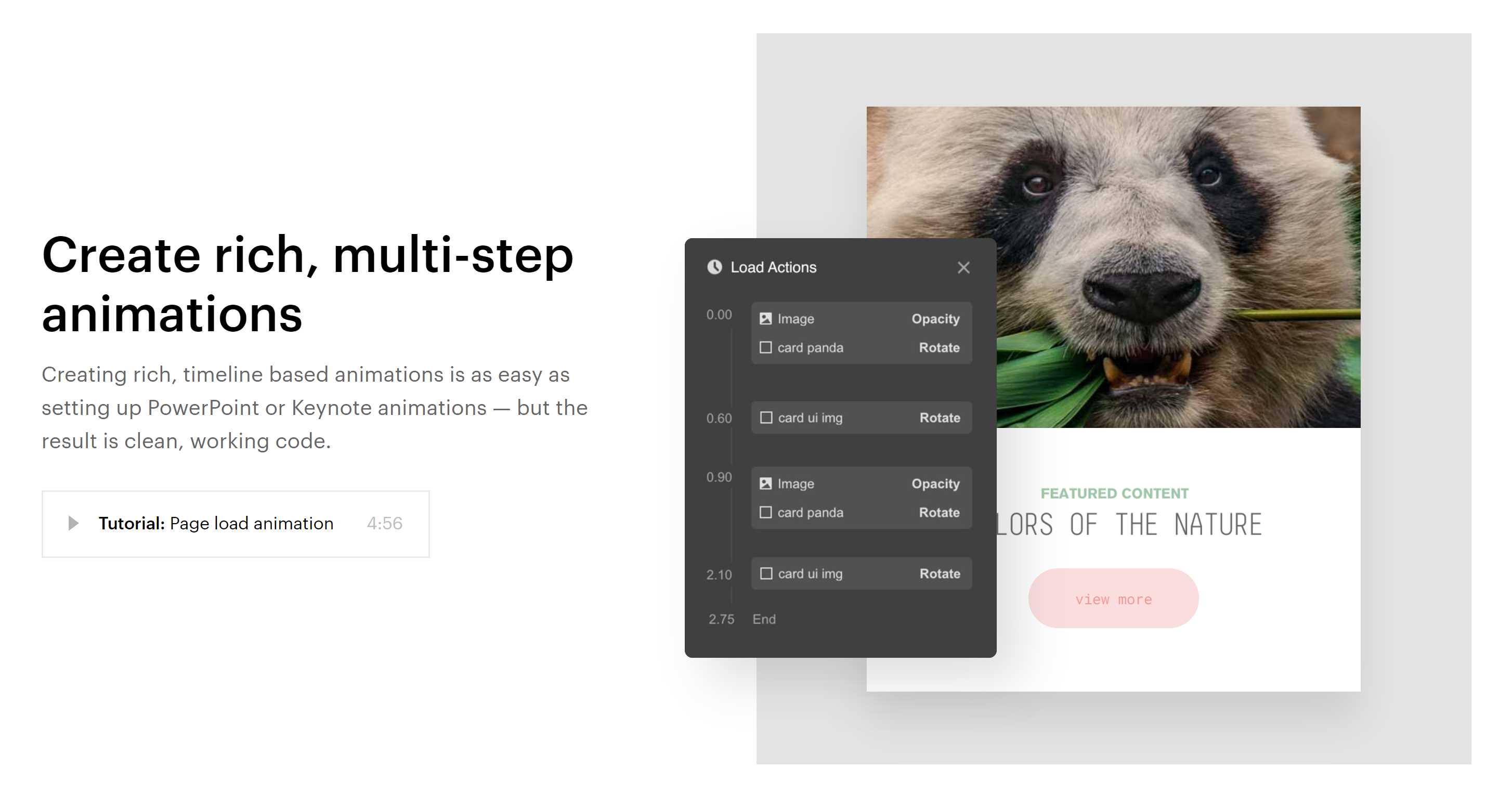
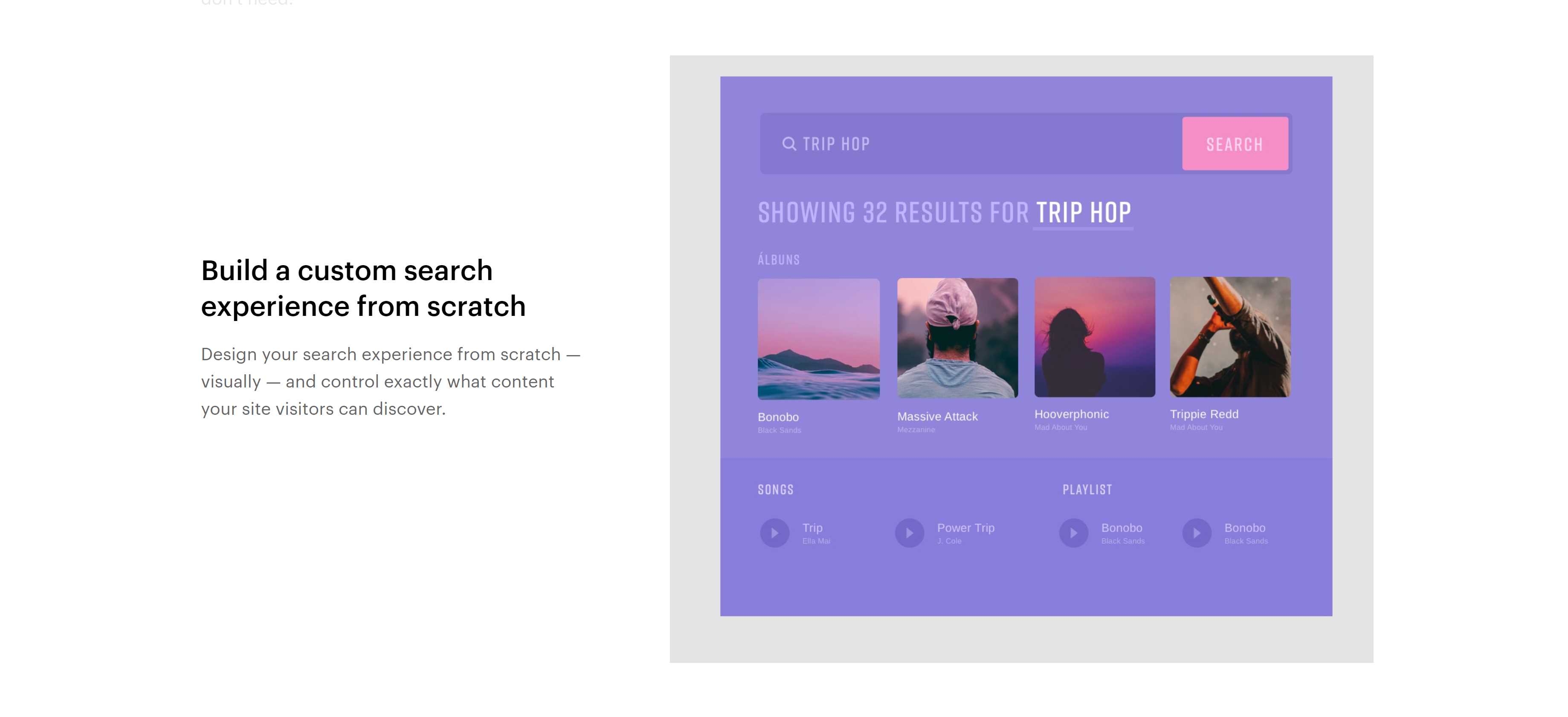
Webflow
Platforma bez kódu, která vám umožní vytvářet interaktivní weby a zkušenosti s výkonným a intuitivním návrhářem.
- Freemium
- Web
- Software as a Service (SaaS)
74
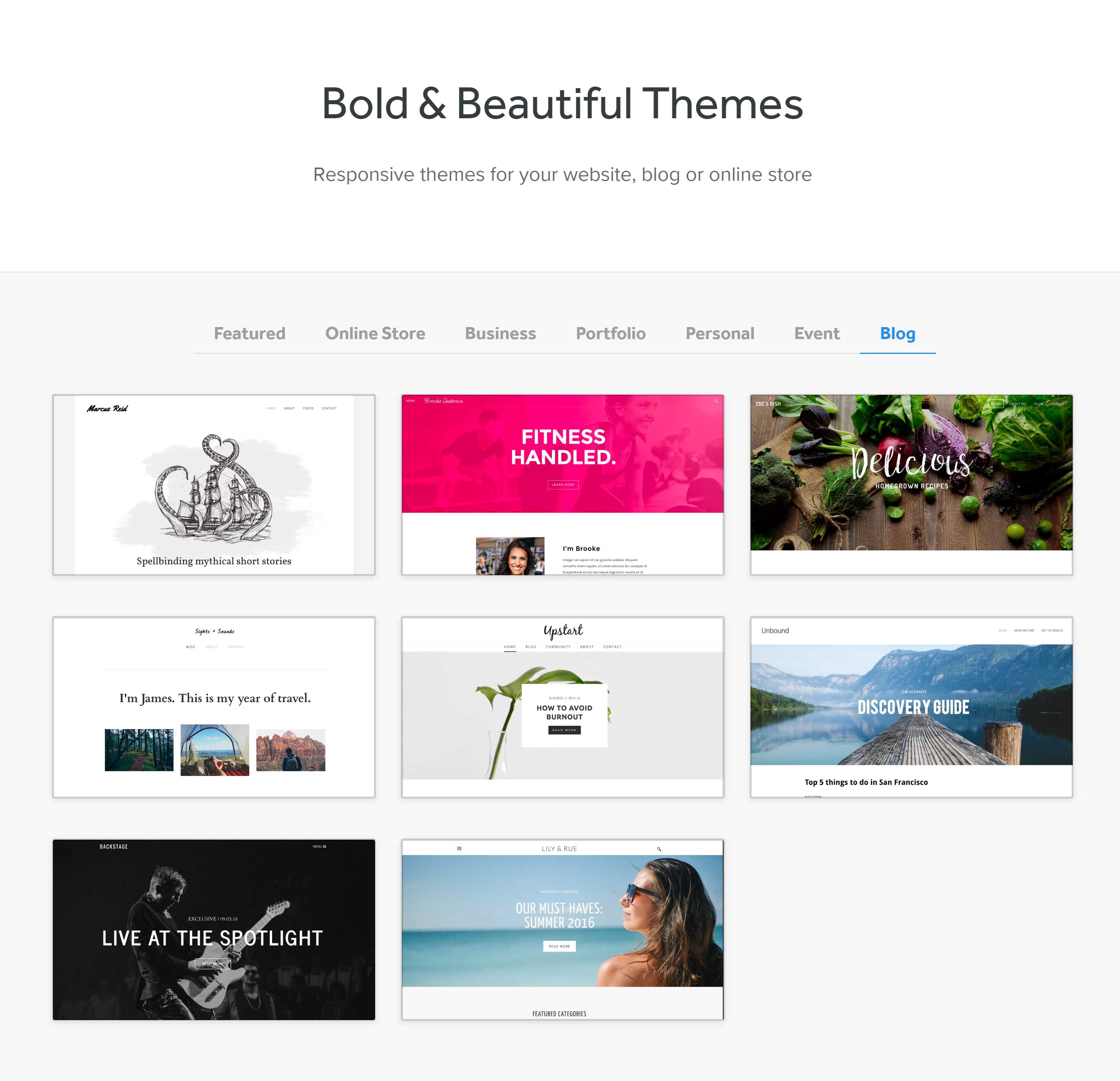
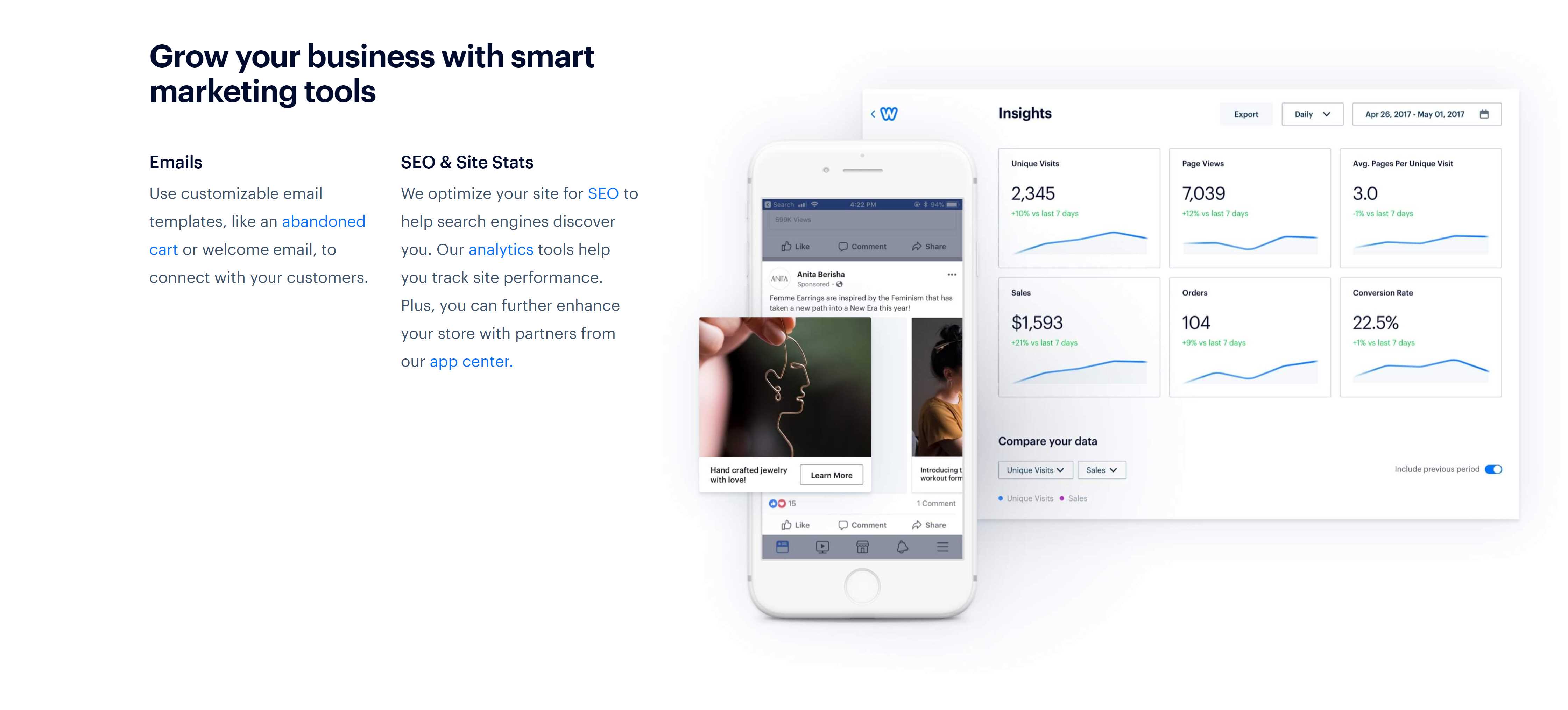
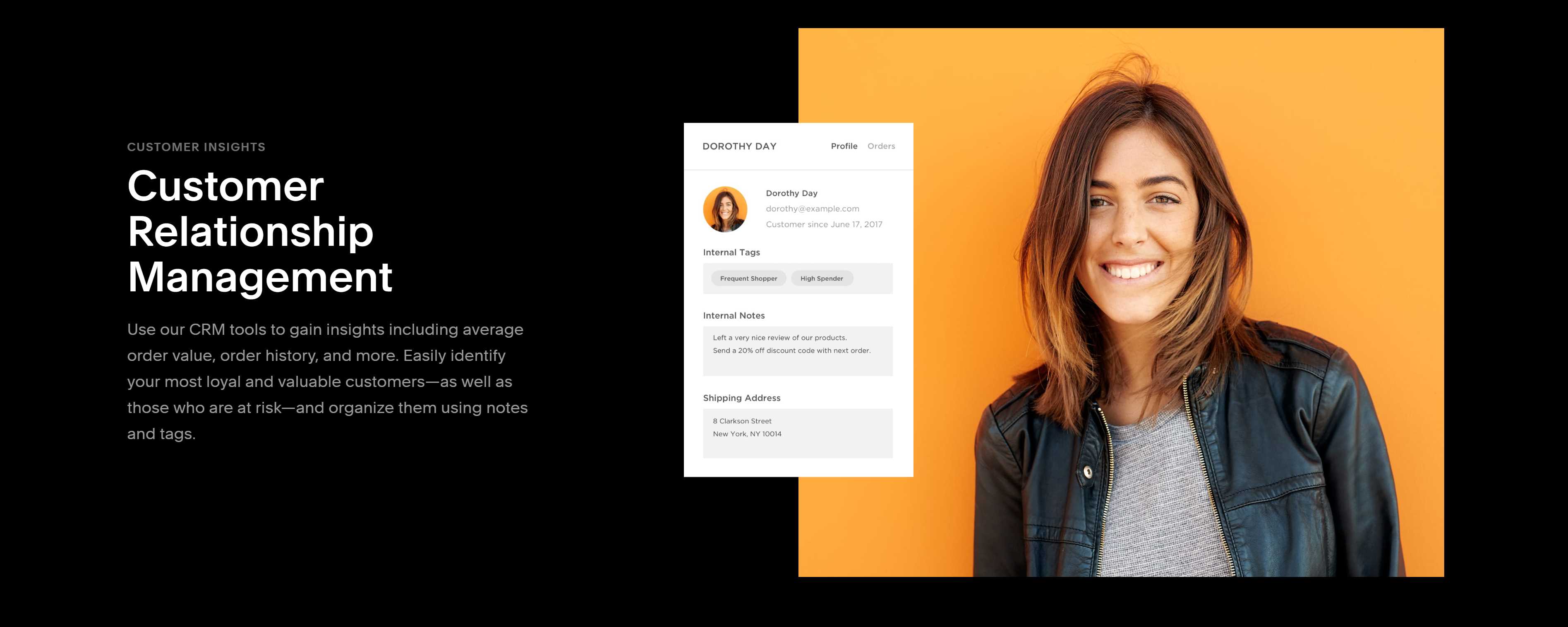
Weebly
Weeblyho bezplatný tvůrce webových stránek usnadňuje vytváření webových stránek, blogů nebo online obchodu.Pomocí našeho nástroje pro tvorbu webových stránek najdete přizpůsobitelné návrhy, domény a nástroje elektronického obchodování pro jakýkoli druh podnikání.
69
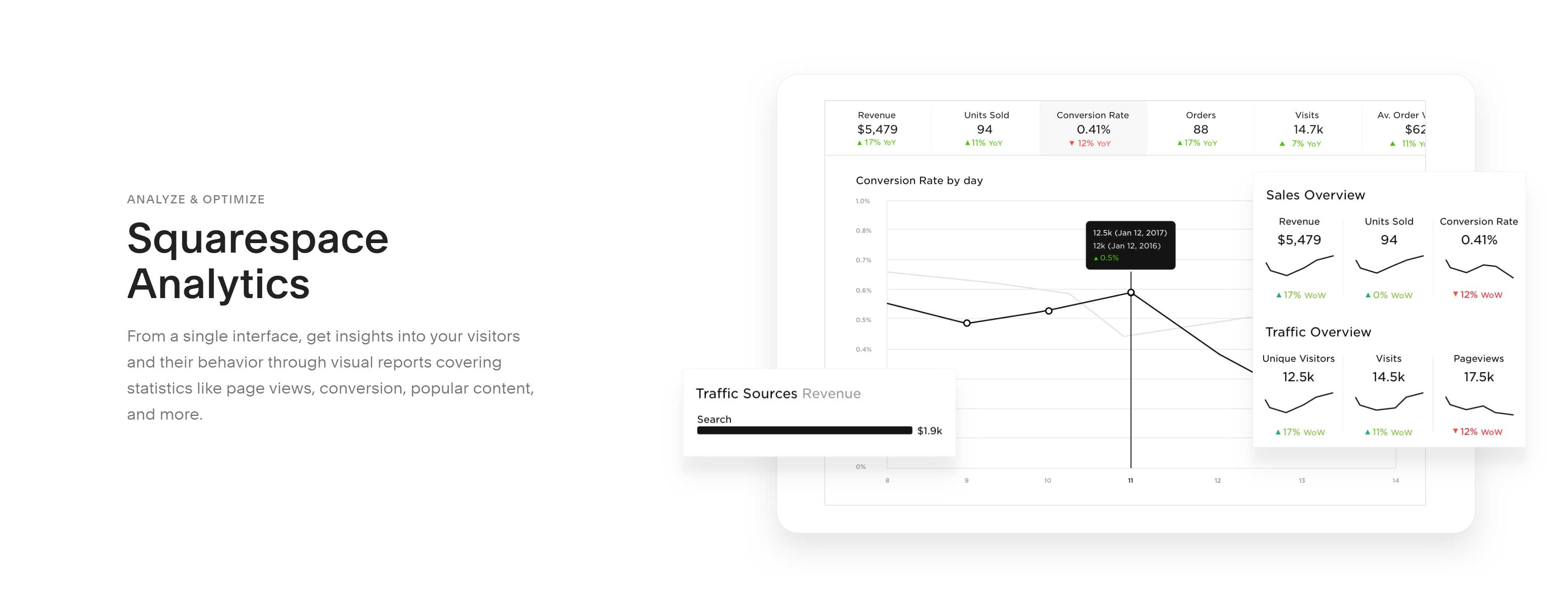
Squarespace
Squarespace je all-in-one řešení pro každého, kdo chce vytvořit krásný web.Zahrnuty jsou domény, eCommerce, hosting, galerie, analýzy a nepřetržitá podpora.
- Placená
- Web
36
24
45
16
10
16
48
33
16
21
13
28