0
Beeceptor
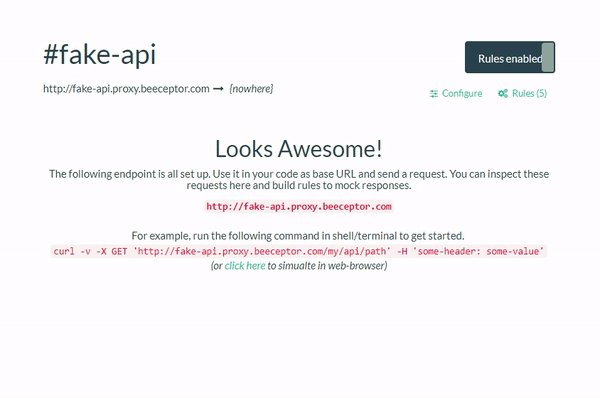
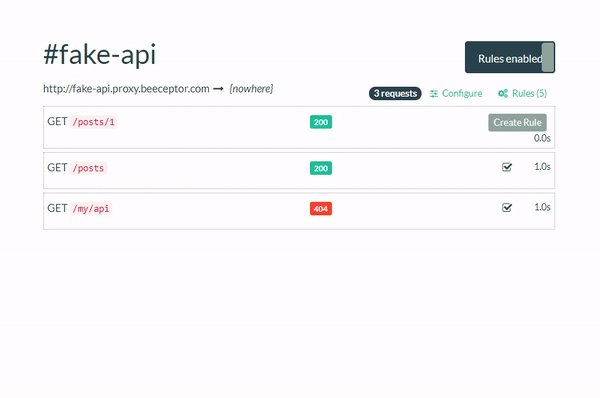
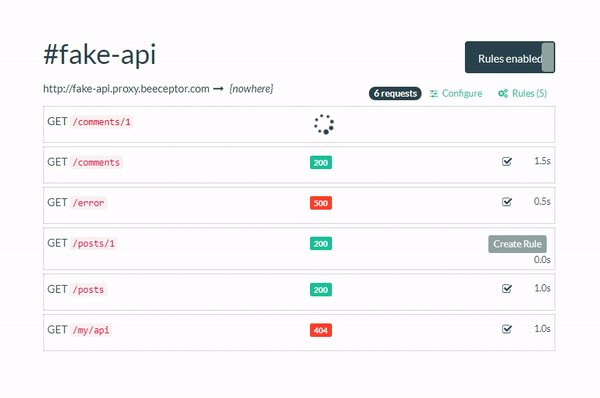
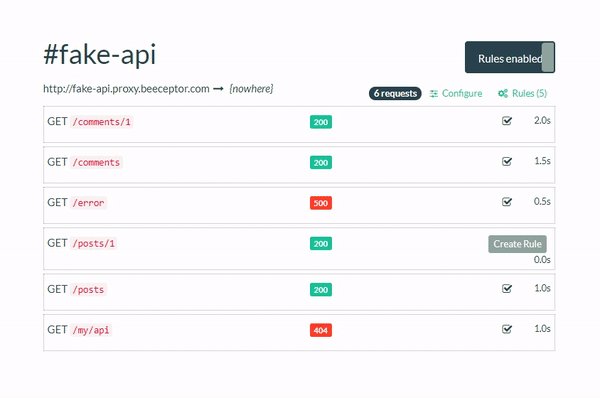
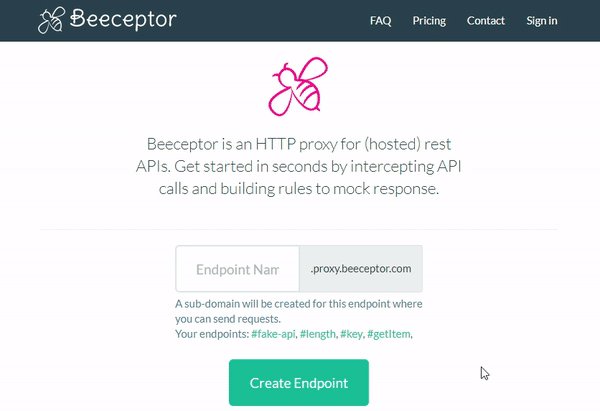
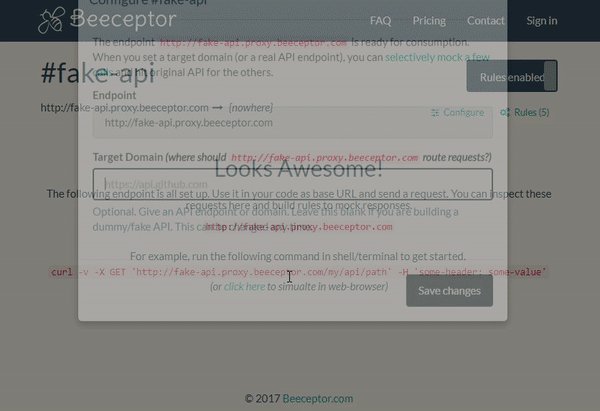
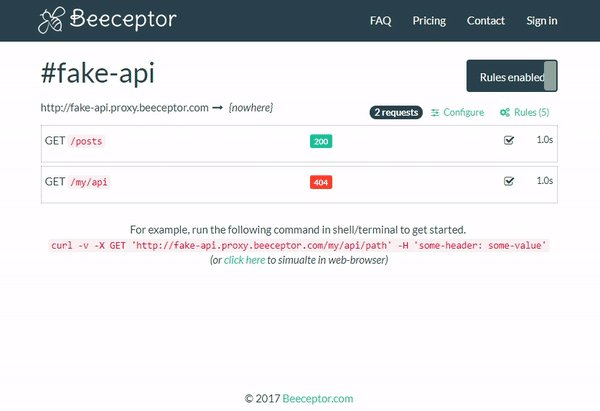
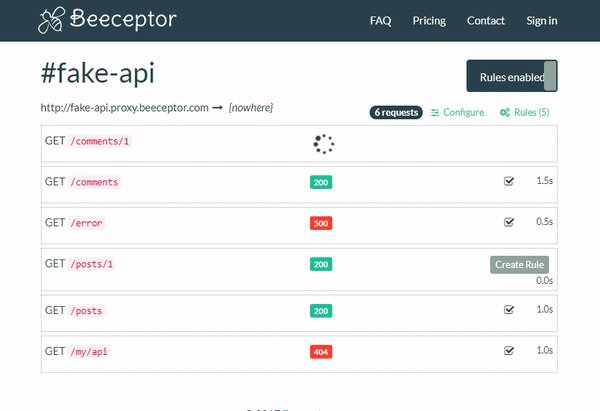
Beeceptor je zesměšňovací nástroj Rest API.Můžete začít definováním koncových bodů a simulovaných cest API.* Pomocí aplikace Beeceptor je falešný koncový bod API připravený ke spotřebě během několika sekund - zkrátka, není vyžadováno žádné kódování.Stačí definovat cestu API, odpověď a začít zasáhnout kódem.* Zabalte stávající koncový bod API s koncovým bodem Beeceptor a zkontrolujte veškerý provoz směřující do původního API.Pomáhá při ladění záhlaví a těla pro požadavky HTTP.* Když zadáte cílový koncový bod, můžete pomocí pravidel zesměšňovat několik hovorů.Když je splněno pravidlo, Beeceptor vás dostane, co je potřeba.Pokud se žádné pravidlo neshoduje, požadavek je přeposlán na původní cíl a vaše aplikace funguje jako obvykle.* Jedno velké využití je při vývoji SPA.K inicializaci stránky a později k zesměšňování nových hovorů potřebujete nejprve několik požadavků ajax.Beeceptor může směrovat požadavky na původní cíl, aniž by přerušil váš tok.* Buď spotřebováváte webhook nebo stavíte, musíte zkontrolovat a odladit volání HTTP.Beeceptor zde bude po ruce.* Když vaše API spotřebovává API třetích stran, testování zatížení je obtížné.Pomáhá zde pouze zabalení rozhraní API třetích stran a aktivace / deaktivace pravidel.Např. Odesílání transakčních e-mailů, když se volá API - proč ne zesměšňovat Sendgrid / SES / MailGun / PostMark API.* Cílový koncový bod můžete kdykoli přepnout.To vám pomůže ověřit test proti nasazenému kódu vs. vyvíjenému novému kódu.Např. Toto volání GET vrací stejná data pro nový vs starý kód?* Podpora CORS: Někdy prostě chcete zasáhnout API z UI kódu pro jednoduchost.Pomocí aplikace Beeceptor můžete definovat globální pravidla pro podporu záhlaví odpovědí CORS, jako je 'Access-Control-Allow-Origin'.tj. přidat podporu CORS do existujícího API.
Webová stránka:
https://beeceptor.comKategorie
Alternativy Beeceptor pro Software as a Service (SaaS)
1
0
intercept.rest
intercept.rest je nástroj, který pomáhá ladit a zesměšňovat REST API. Podobně jako na kartě Síť v Chrome Dev Tools, ale funguje pro všechna API, mobilní aplikace, webhooks, frontend atd.
- Freemium
- Windows
- Mac
- Linux
- Software as a Service (SaaS)
0
webhook.site
Vyzkoušejte webhooks v reálném čase.(Freemium s možností vlastního hostitele.) Zobrazení požadavků webhook, kontrola záhlaví a užitečných zatížení JSON, přesměrování na jiné koncové body, procházení historie požadavků.Premium: hesla, neomezené adresy URL a požadavky, přesměrování na straně serveru.
- Freemium
- Web
- Self-Hosted
- Software as a Service (SaaS)