4
Brick
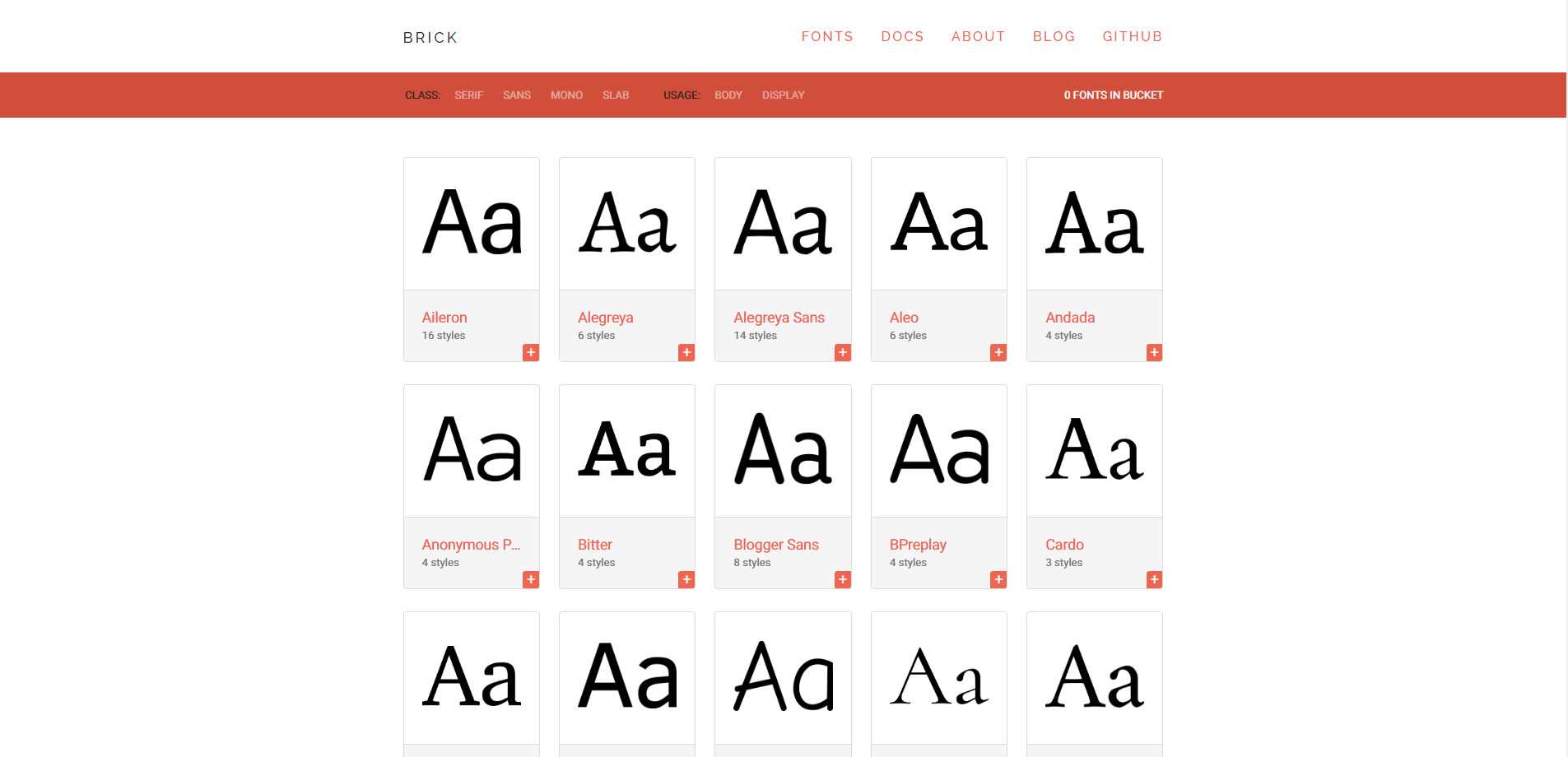
Brick je webová služba s otevřeným zdrojovým kódem, která poskytuje písma ve své původní podobě pro vysoce kvalitní vykreslování ve všech prohlížečích.
- Zdarma
- Web
Brick je webová služba s otevřeným zdrojovým kódem, která poskytuje písma ve své původní podobě pro vysoce kvalitní vykreslování ve všech prohlížečích.Pravidla formátování adres URL jsou podobná pravidlům na adrese.Fonty poskytované Brickem jsou klony originálu, převedené beze změny do formátu WOFF pro vysoce kvalitní vykreslování a rychlé načítání ve všech moderních prohlížečích.
Webová stránka:
http://brick.im/Kategorie
Alternativy Brick pro všechny platformy s jakoukoli licencí
81
Google Fonts
Google Fonts umožňuje procházet všechna písma dostupná prostřednictvím rozhraní Google Fonts API.
- Zdarma
- Web
29
Font Squirrel
Font Squirrel je kolekce bezplatných písem pro komerční použití.Hledáme internet pro opravdu zdarma, a vysoce kvalitní písma.
- Zdarma
- Web
17
dafont.com
Archiv volně stahovatelných písem.Procházet podle abecedního seznamu, podle stylu, autora nebo podle oblíbenosti.
- Zdarma osobní
- Web
16
Open Font Library
Posláním knihovny otevřených písem je propagovat vaše svobody, pokud jde o používání typu.
- Zdarma
- Web
8
7
7
TypeCatcher
TypeCatcher umožňuje vyhledávat, procházet a stahovat webové stránky Google pro off-line použití.Můžete si prohlédnout písma s nastavitelnou velikostí a textem.
- Zdarma
- Linux
6
6
Adobe Edge Web Fonts
Edge Web Fonts je bezplatná služba, která poskytuje přístup k velké knihovně písem pro váš web.Je to jedna z nástrojů a služeb Edge od společnosti Adobe.
- Zdarma
- Web
6
Fonts For Web
Webové stránky pro sdílení webových písem zdarma.Wordpress plugin k dispozici!Stačí nahrát TTF a bude automaticky převeden jako webové písmo pro okamžité použití!
2
1
Easy Fonts
Funkce Easy Fonts usnadňuje používání písem ve vývojovém a produkčním prostředí pomocí snadno dostupných tříd CSS pro každou rodinu fontů a jejich varianty.U jednoduchých písem již nemusíte upravovat CSS, aby bylo možné použít písma.
1
FontsAdda.com
Více než 15 000 bezplatných písem, která jsou nyní k dispozici ke stažení pro všechny vaše projekty na Windows, Macintosh, Android a iOS.
- Zdarma osobní
- Web
1