31
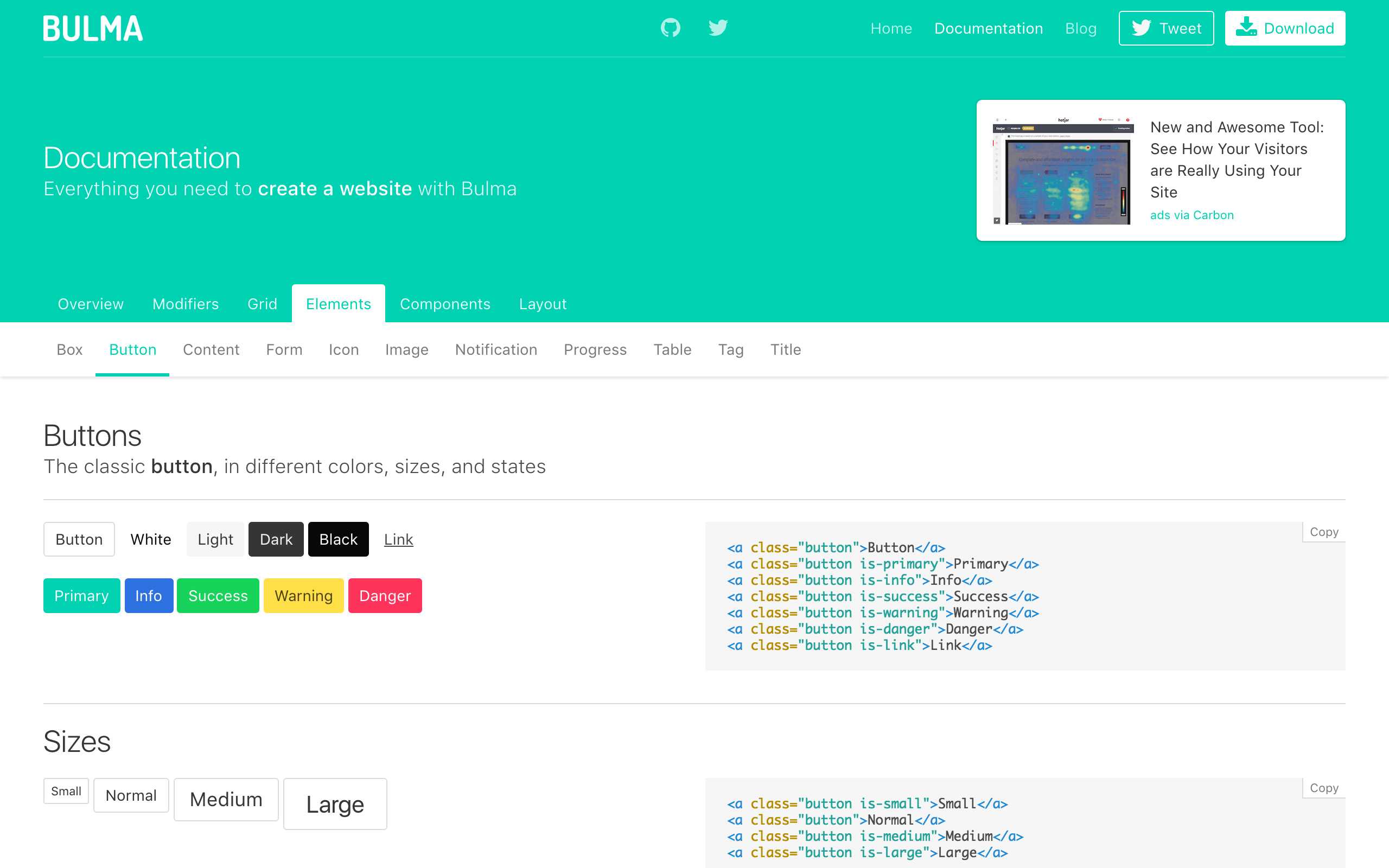
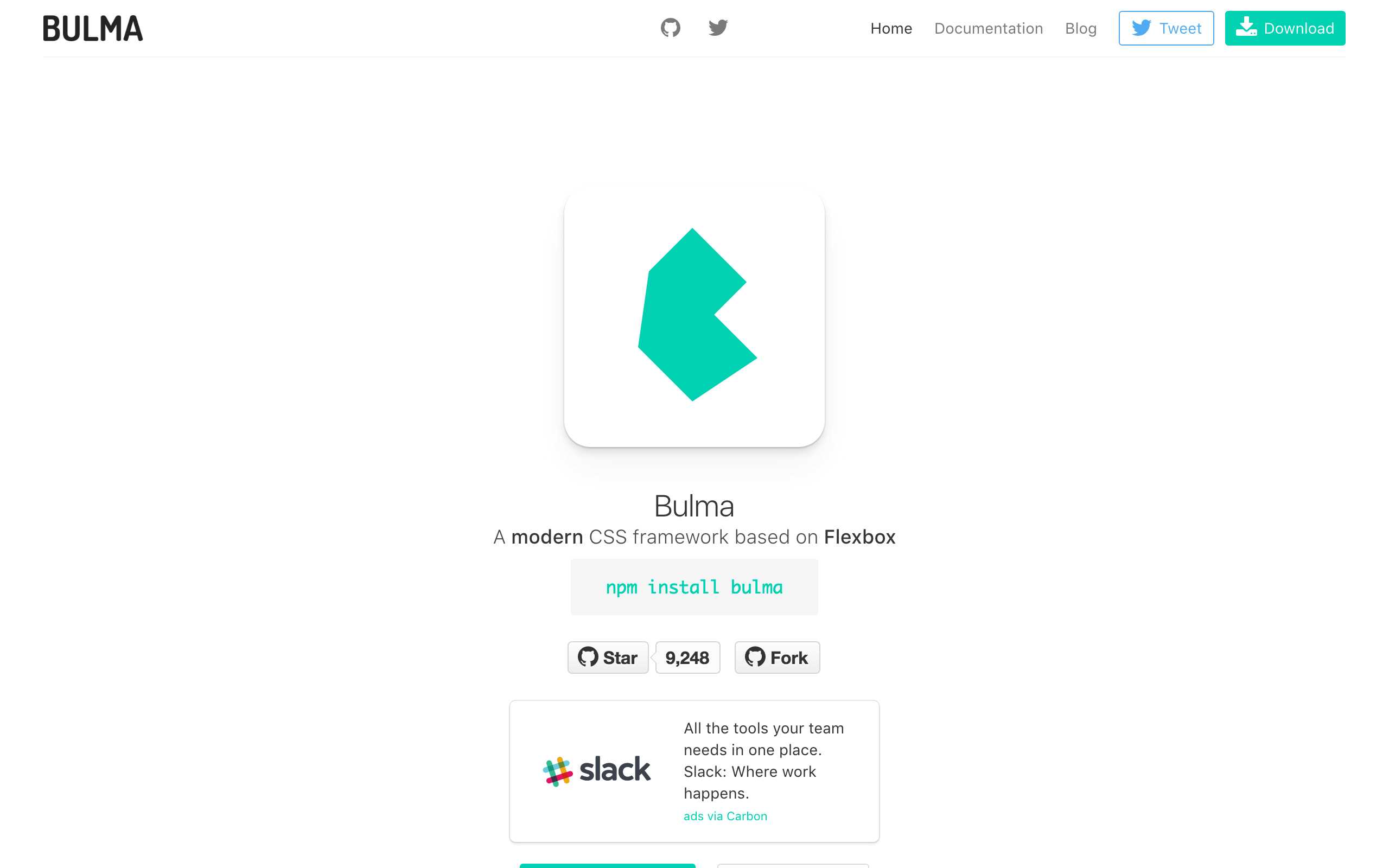
Bulma je CSS framework založený na Flexboxu a postavený na Sassu
Webová stránka:
http://bulma.io/Kategorie
Alternativy Bulma pro všechny platformy s jakoukoli licencí
0
DesignTork
Získejte přístup k neomezenému grafickému designu a webovým službám v DesignTork.Webové stránky, plakáty, bannery, obaly a další za dostupnou paušální sazbu.
- Placená
- Web
0
Stylable
Ve společnosti Wix souhlasíme.My ?CSS.Je to jednoduchá, deklarativní syntaxe, která je v prohlížečích nativní, a je snadno nejrychlejším způsobem, jak přidat styly na webové stránky a webové aplikace.
- Zdarma
- Self-Hosted
- CSS
0
Shoelace.css
Shoelace.css je startovací sada a ne rámec.Přizpůsobitelné pomocí proměnných CSS, nevyžaduje vůbec žádné, Sass ani žádné předzpracování.Minifikovaná verze je pouze 35,3 kB a při gzipování je mnohem menší.
0
Renaissance
Je tam tolik stylů stylů, že se pravděpodobně ptáte, proč jiný?Existují další rámce, které jsou skvělé, a jiné, které jsou nadměrné.
- Zdarma
- Self-Hosted
- CSS
0
Gridish
Automaticky vytvořte kód mřížky CSS mřížky, záložní kód CSS Flexbox, kreslicí panely skici a rozšíření prohlížeče Chrome.
- Zdarma
- Chrome
- Self-Hosted
0
PaperCSS
Už mě unavuje mODerN STylE a čisté stránky na internetu.Také jsem se chtěl dozvědět více o Flexboxu a Méně.Takže jsem udělal PaperCSS k vyřešení těchto dvou výzev :)
- Zdarma
- Self-Hosted
0
Eva Design System
Přizpůsobitelný designový systém snadno přizpůsobitelný vaší značce.K dispozici pro Skica s knihovnami mobilních a webových komponent.
- Zdarma
- Self-Hosted
- Sketch
0
Lite CSS
Lite CSS je jednoduchý, ale také jedinečný webový rámec.Termín „Lite“ vyjadřuje jednoduchost, ale také, jak lehký je projekt!
- Zdarma
0
Photon UI Kit
Photon: Nejrychlejší způsob, jak vytvořit krásné aplikace Electron pomocí jednoduchých HTML a CSS.
- Zdarma
- Self-Hosted