31
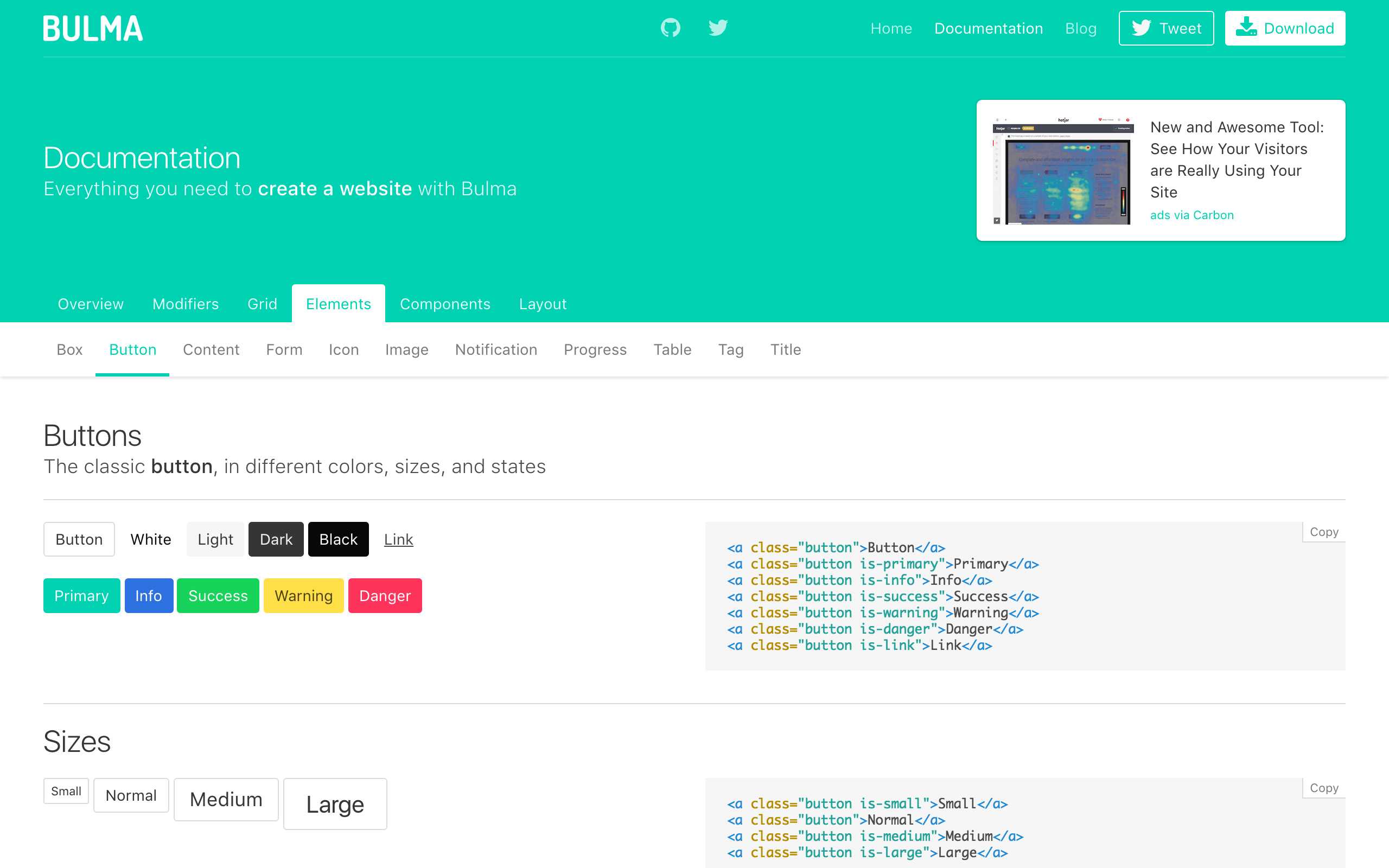
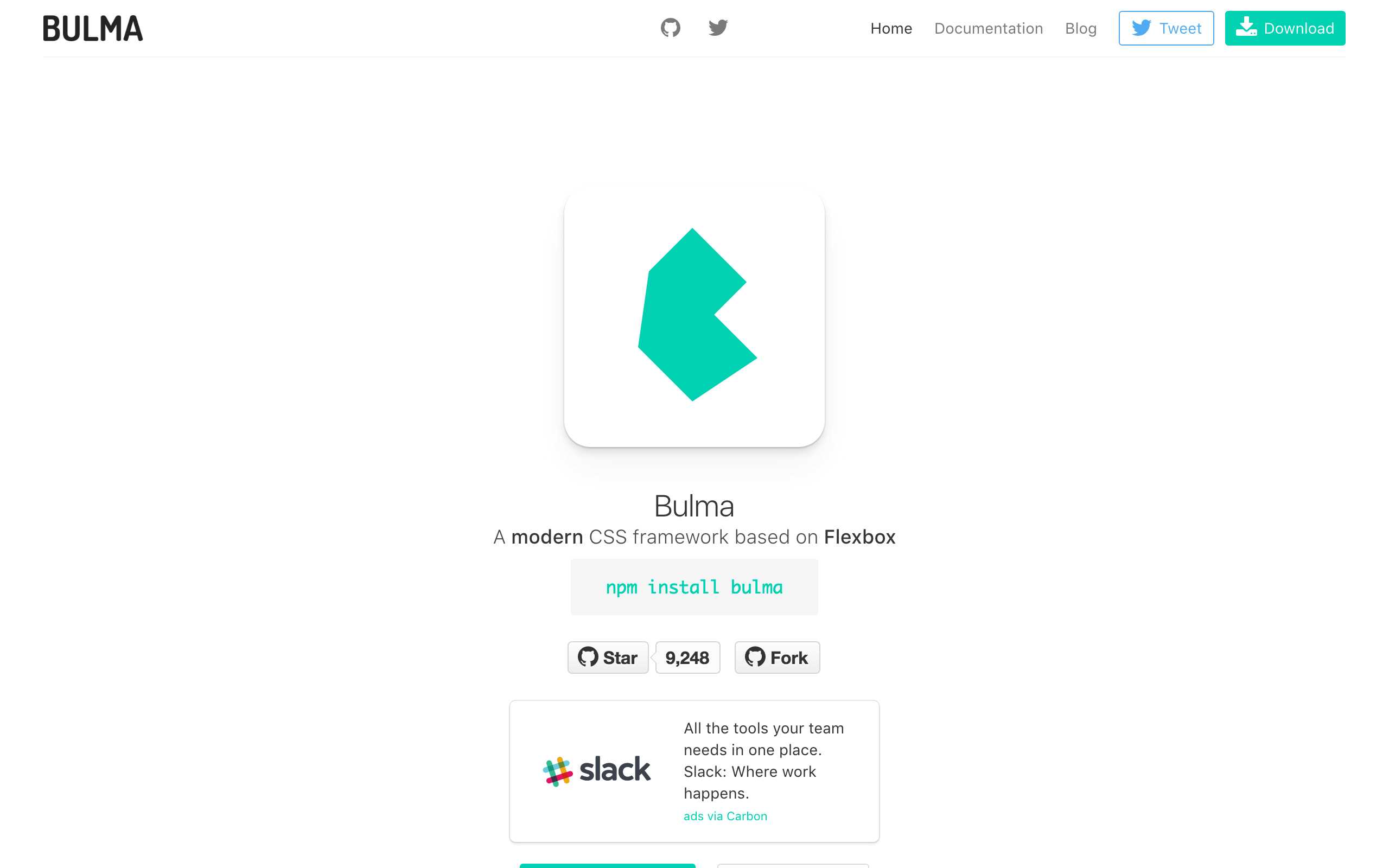
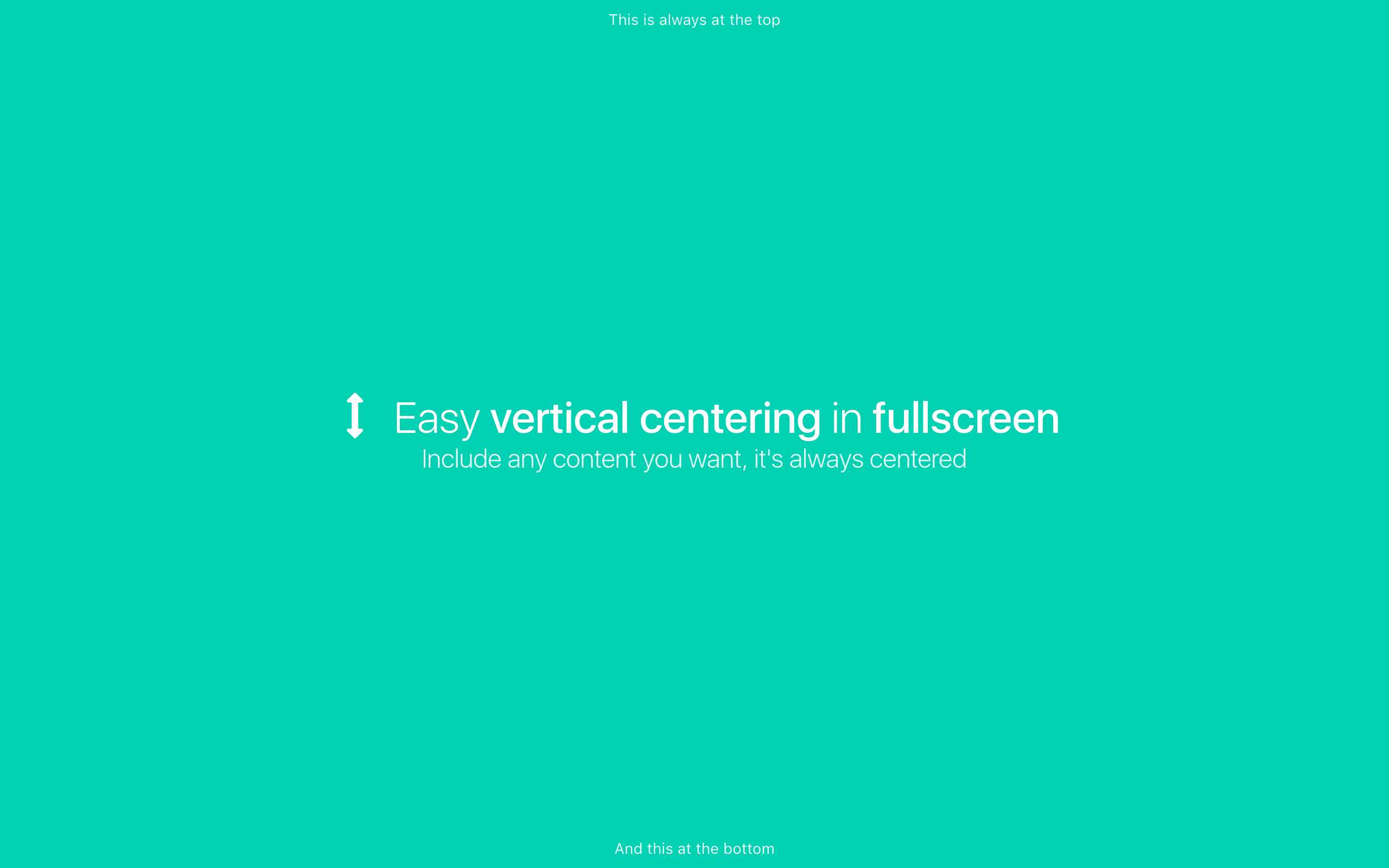
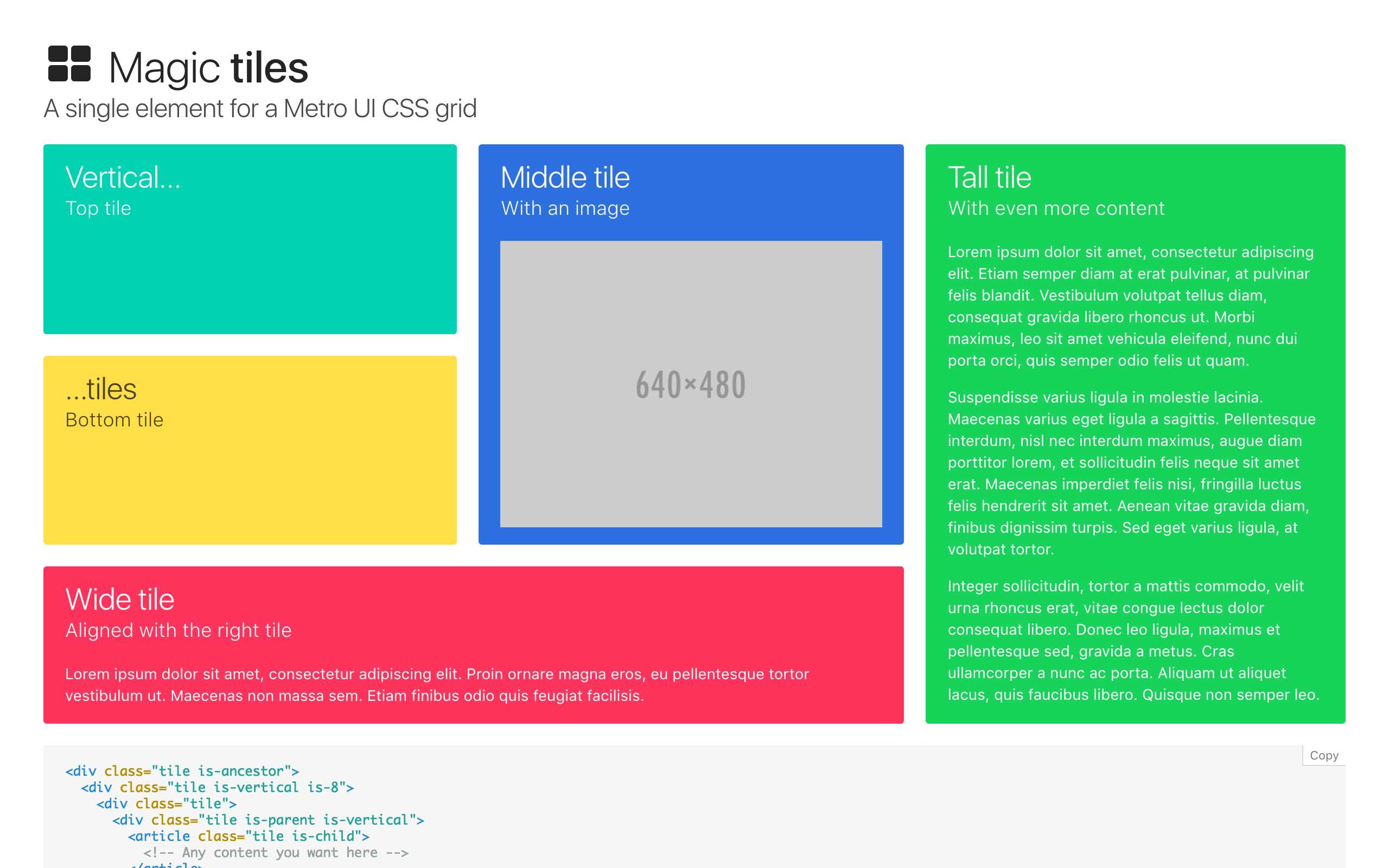
Bulma je CSS framework založený na Flexboxu a postavený na Sassu
Webová stránka:
http://bulma.io/Kategorie
Alternativy Bulma pro Web
43
Foundation
Foundation je snadno použitelný, výkonný a flexibilní rámec pro vytváření rychlých prototypů a výrobního kódu na jakémkoli zařízení.
- Zdarma
- Web
29
20
13
7
6
Gridlex
Jednoduchý.Robustní.Citlivý.Flexibilní.Gridlex je založený na Flexboxu (CSS Flexible Box Layout Module) a je velmi jednoduchým mřížkovým systémem css, který umožňuje rychle vytvářet moderní rozvržení a submodulů.
- Zdarma
- Web
- Self-Hosted
5
Spectre.css
Lehký, pohotový a moderní rámec CSS pro rychlejší a rozšiřitelnější vývoj.
- Zdarma
- Web
- Self-Hosted
4
4
Element UI
Element, knihovna komponent Vue 2.0 pro vývojáře, designéry a produktové manažery.
- Zdarma
- JavaScript
- Vue.js
- Web
- Self-Hosted
- CSS
3
Fomantic UI
Moderní front-end vývojový rámec, který pomáhá vytvářet krásné a citlivé rozvržení pomocí lidského HTML.
- Zdarma
- Web
- Self-Hosted
2
Juiced (a Flexbox CSS Framework)
Juiced má mnoho stejných funkcí rozvržení, které znáte a milujete, ale vylepšuje je pomocí lepšího cílení na mobilní zařízení, vlastního řazení sloupců, lepších možností zarovnání ...
- Zdarma
- Web
- Self-Hosted
2
2
2
Fluent Kit
První rámec pro plynulý design pro vývoj webových aplikací.Založeno na Bootstrap 4 a jQuery.Fluent Kit je bezplatné řešení pro vytváření webů inspirovaných Windows 10, přichází s komplexní dokumentací a plnou podporou.
- Freemium
- Web