2
Codeply
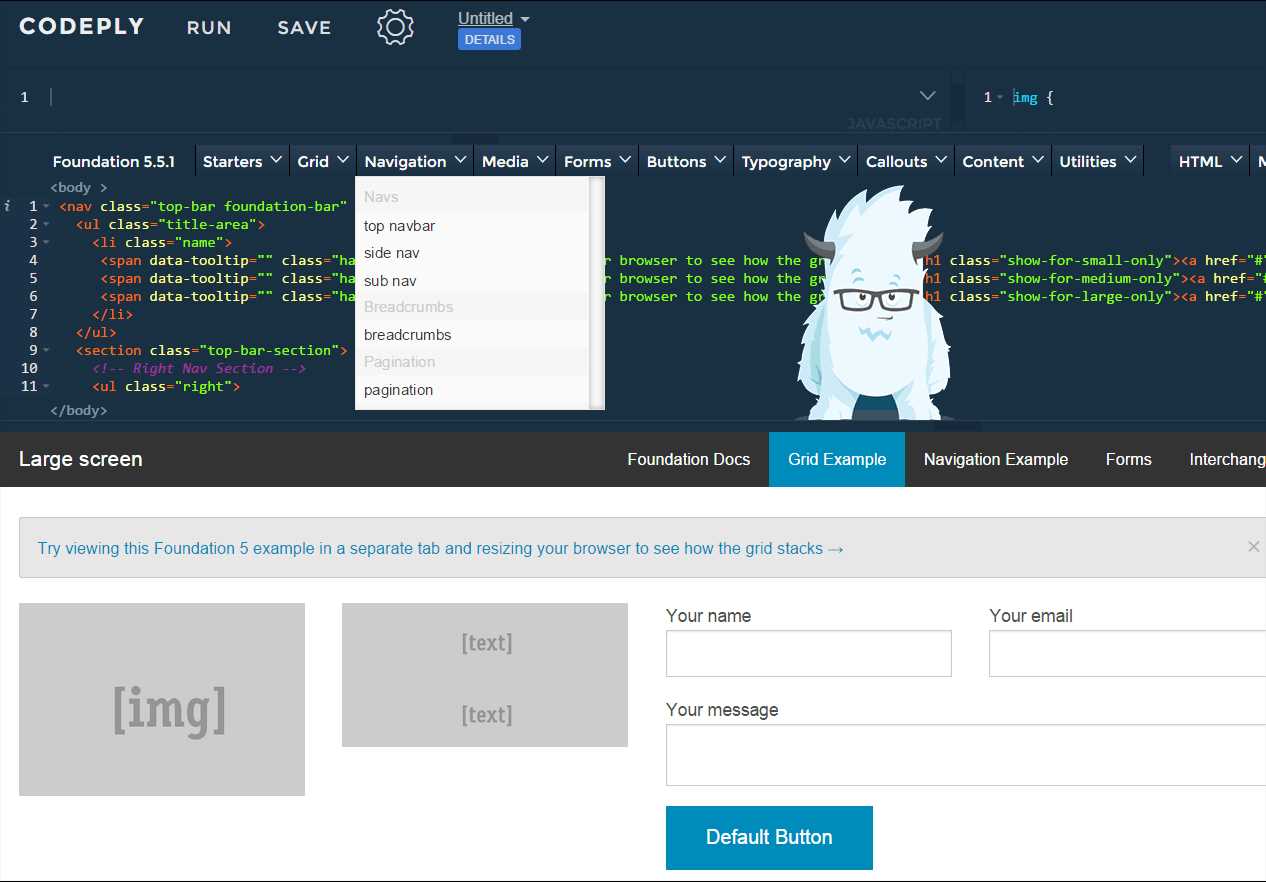
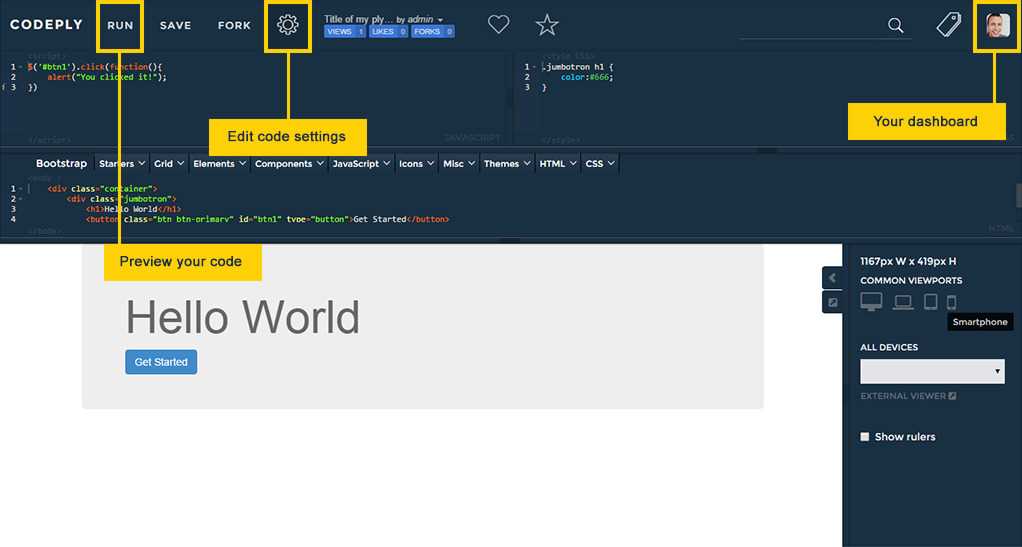
Codeply je editor, který vám umožní spouštět a zobrazovat HTML, CSS a JavaScript kód z jakéhokoli moderního webového prohlížeče.
- Zdarma
- Web
Codeply je editor, který vám umožní spouštět a zobrazovat HTML, CSS a JavaScript kód z jakéhokoli moderního webového prohlížeče.Tuto schopnost jste viděli v jiných nástrojích, jako jsou JSFiddle, Codepen a Bootply.Ale Codeply je jiný, protože to není jen editor kódu.Codeply usnadňuje responzivní webový design a vývoj tím, že vám umožňuje využívat responzivní rámec podle vašeho výběru.Codeply je integrován do responzivních rámců jako Bootstrap, Foundation, PureCSS a Skeleton.Tato jedinečná funkčnost umožňuje rychle se učit, prototypovat a vytvářet odpovědně pomocí rámce podle vašeho výběru....
Webová stránka:
http://codeply.comKategorie
Alternativy Codeply pro všechny platformy s jakoukoli licencí
158
Pastebin.com
Webové stránky používají programátoři hlavně k ukládání kusů zdrojového kódu nebo informací o konfiguraci, ale kdokoli je více než vítán k vložení jakéhokoli typu textu.
- Freemium
122
82
55
JS Bin
JS Bin je bezplatný online editor HTML, CSS a Javascript.Má živý výstup, takže můžete vidět, co děláte..
- Freemium
34
24
16
16
14
12
HTMLPen.com
HTMLPen je nástroj pro vytváření HTML souborů s vizuálními a kódovými editory a okamžitými náhledy.Je to také platforma pro předvádění HTML projektů, kódu a ukázek kódu.Může otevírat velmi velké soubory (TB +) a provádět regexová vyhledávání, počítání a export.
- Zdarma
- Web
9
HTMLhouse
Publikujte HTML rychle pomocí webového editoru s otevřeným zdrojovým kódem HTMLhouse.Pomocí editoru / náhledu v reálném čase vytvořte svou stránku HTML a po dokončení stiskněte tlačítko Publikovat.A je to!
- Zdarma
- Chrome
- Web
- Self-Hosted
8
Coding Ground
Kompilujte a spusťte své oblíbené programovací jazyky online a pokračujte kliknutím na některou z následujících možností!Webové technologie, formátování textu, užitečné nástroje, programovací jazyky.
- Zdarma
- Web
6