1
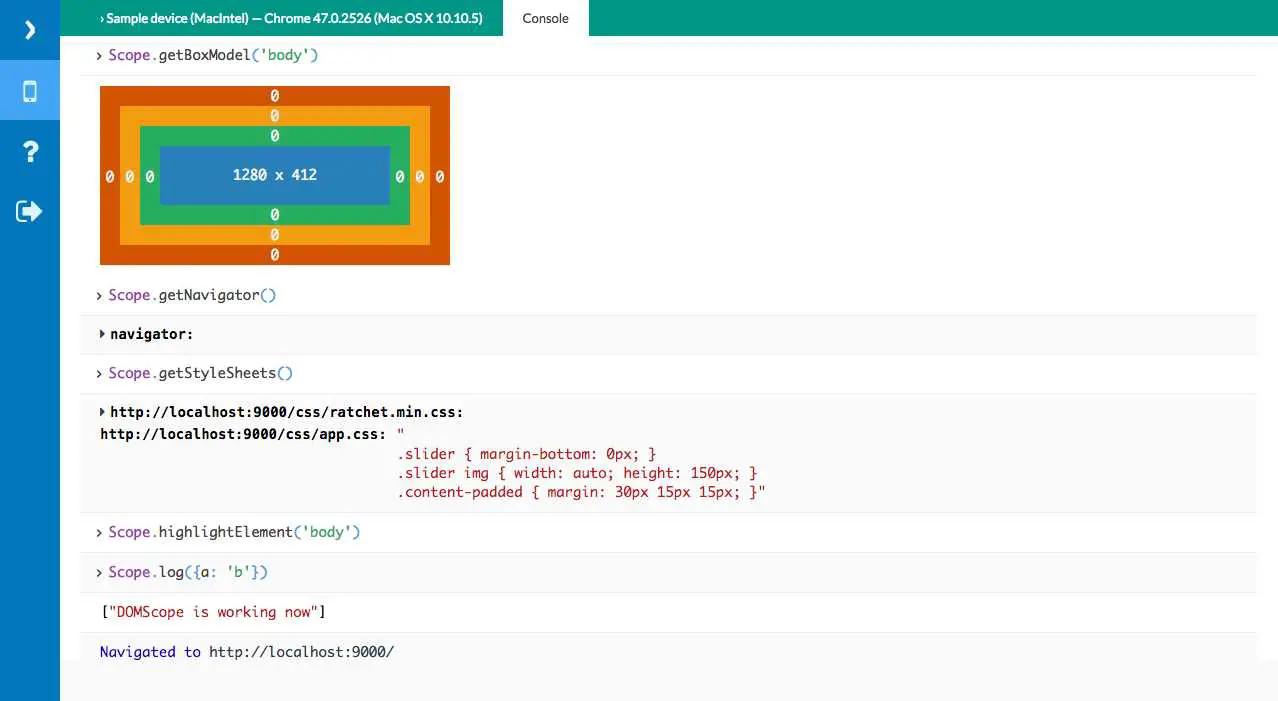
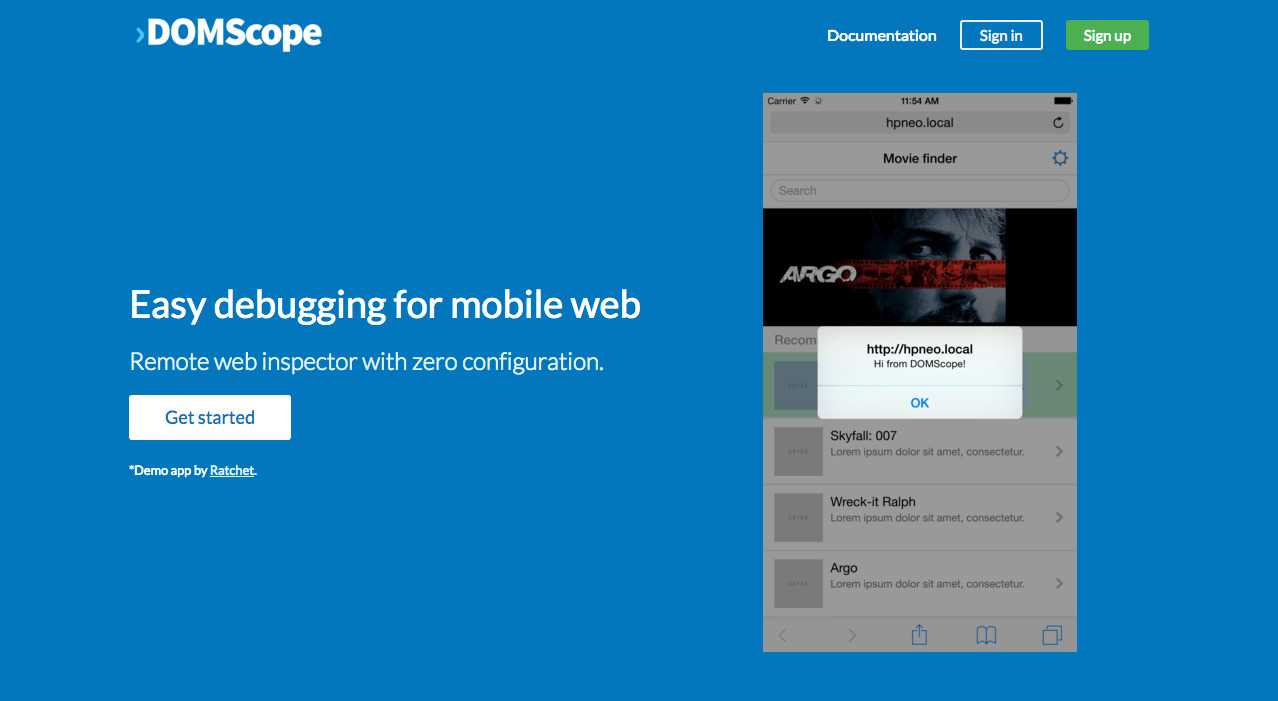
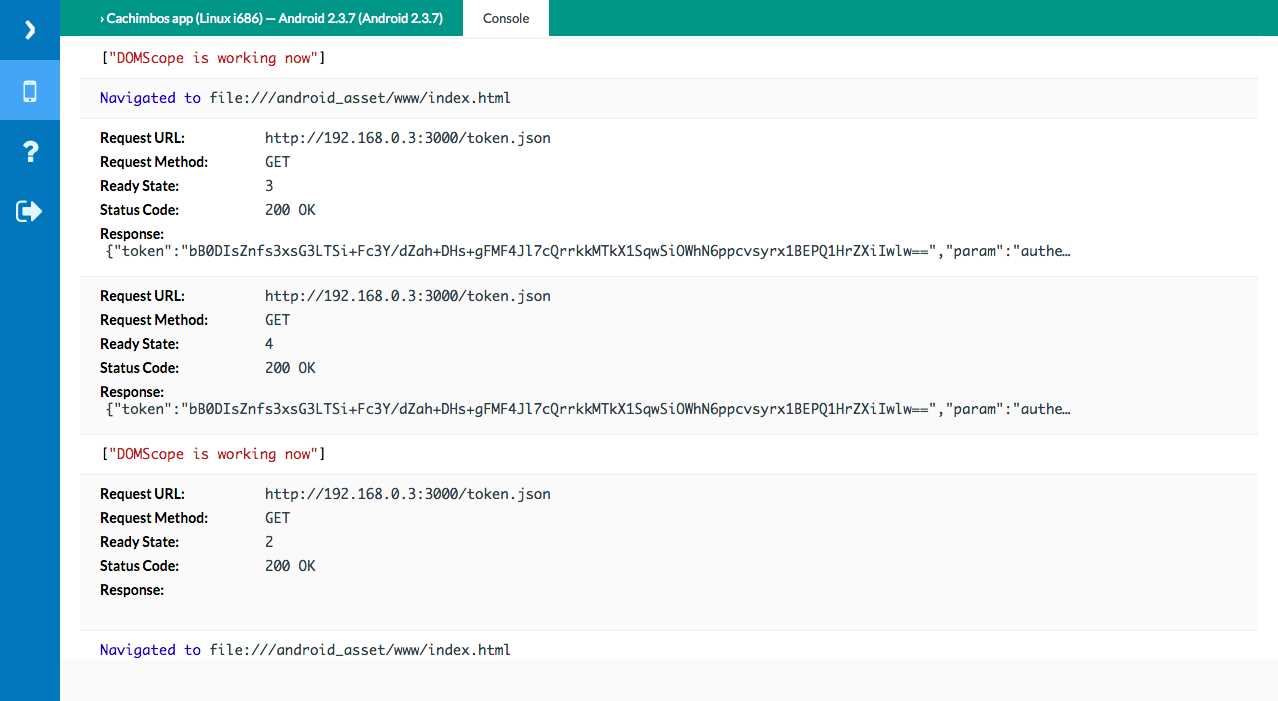
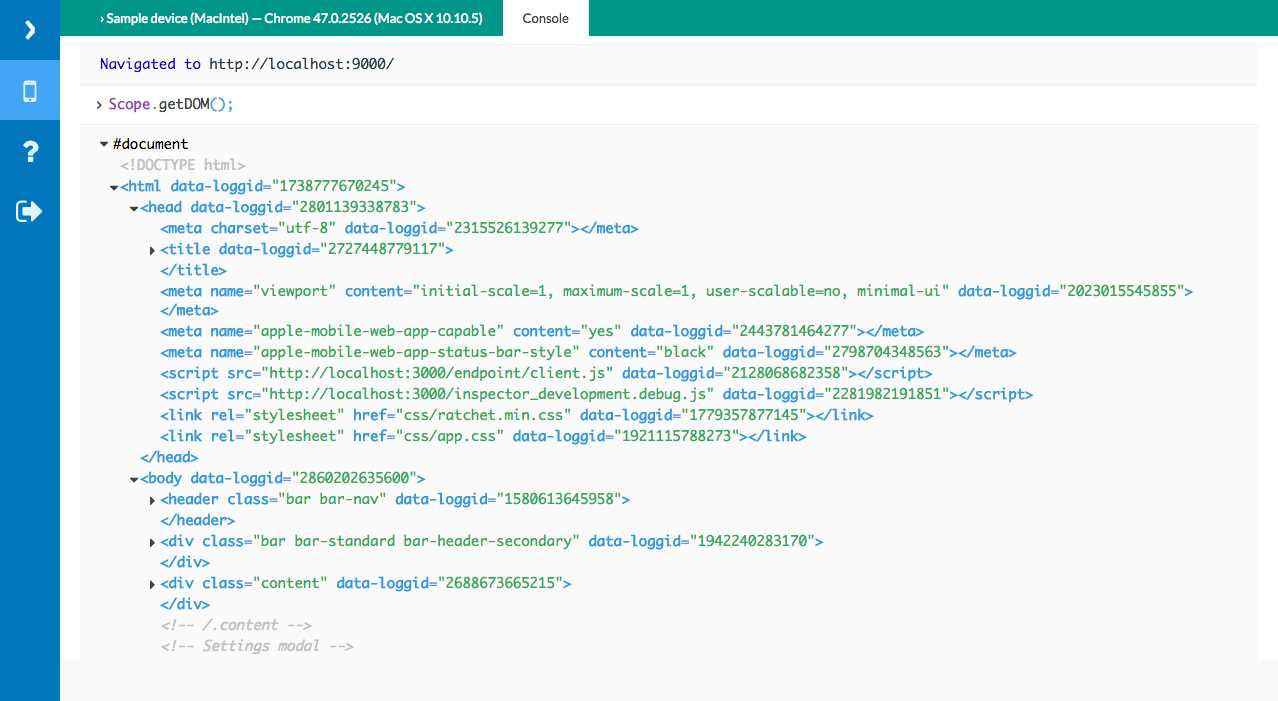
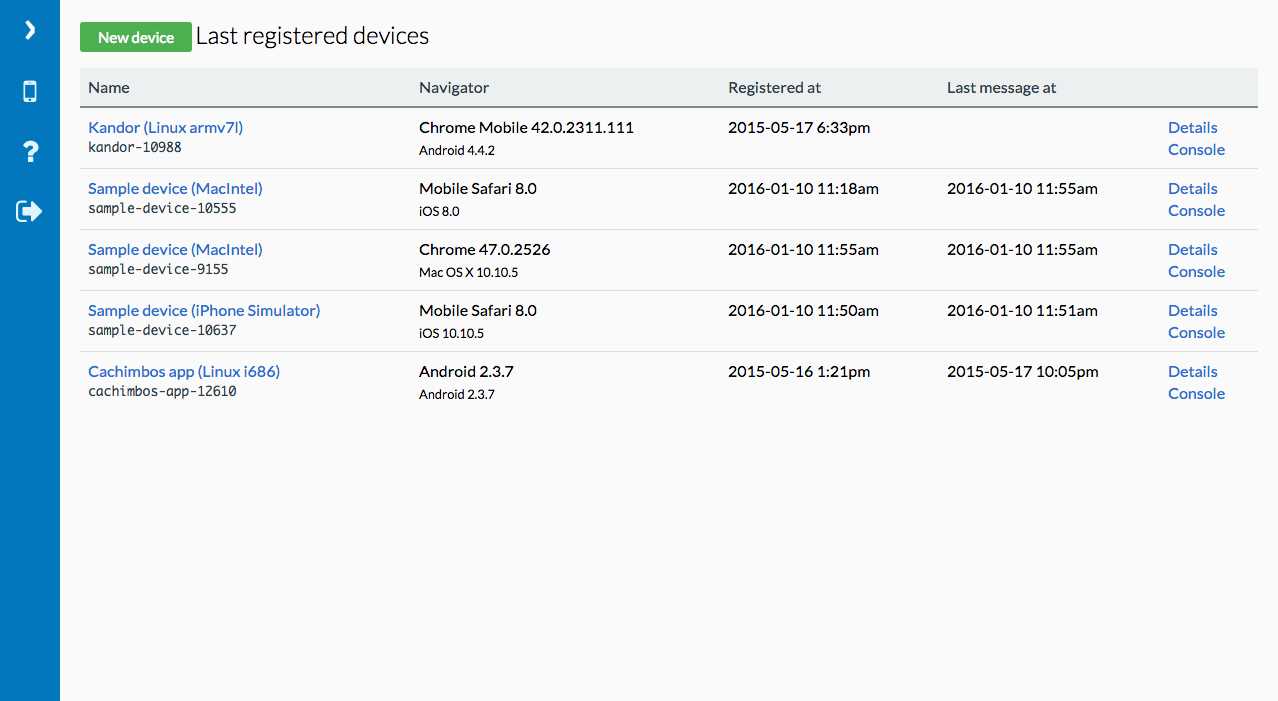
DOMScope je online webový inspektor a debugger pro mobilní webové aplikace.Stejně jako DevTools prohlížeče Chrome umožňuje vývojářům procházet HTML, zobrazovat seznam použitých stylů CSS a provádět kód JavaScript v prohlížeči libovolného zařízení.Na rozdíl od DevTools není DOMScope svázán s jediným OS nebo prohlížečem a funguje napříč platformami.DOMScope funguje tak, že do stránky HTML vloží úryvek, který chce uživatel zkontrolovat, odesílat a přijímat zprávy na centralizovaný online dashboard.
Webová stránka:
http://domscope.comFunkce
Kategorie
Alternativy DOMScope pro všechny platformy s jakoukoli licencí
558
147
Google Chrome Developer Tools
Nástroje pro vývojáře Google Chrome poskytují integrované prostředí pro ladění, optimalizaci a porozumění webové aplikace nebo webu, které běží v prohlížeči Google Chrome.
47
32
Firefox Developer Tools
Prozkoumejte, upravujte a laděte HTML, CSS a JavaScript na ploše a na mobilu.
28
Opera Dragonfly
Opera Dragonfly je funkce webového prohlížeče Opera: je plně vybavený vývojový a ladicí nástroj integrovaný do Opery.
6
4
SplineTech Javascript Debugger
SplineTech JavaScript Debugger je nejrychlejší nezávislý samostatný JavaScript Debugger, který vám umožní ladit JavaScript pro IE zcela nezávisle na jakýchkoli doplňcích ...
- Placená
- Windows
1
1
1
Javascript Debugger (Venkman)
Venkman je kódové jméno pro Mozilla's JavaScript Debugger.Venkman měl za cíl poskytnout výkonné prostředí pro ladění JavaScriptu pro prohlížeče založené na Mozille.
1
Adobe Edge Inspect
Adobe Edge Inspect je určen pro webové designéry a vývojáře, kteří cílí na mobilní prohlížeče.
0
0
Flow (type)
Flow používá odvození typu k nalezení chyb i bez anotací typu.Přesně sleduje typy proměnných, které procházejí programem.
- Zdarma
- Web
- Self-Hosted