0
Editor.js
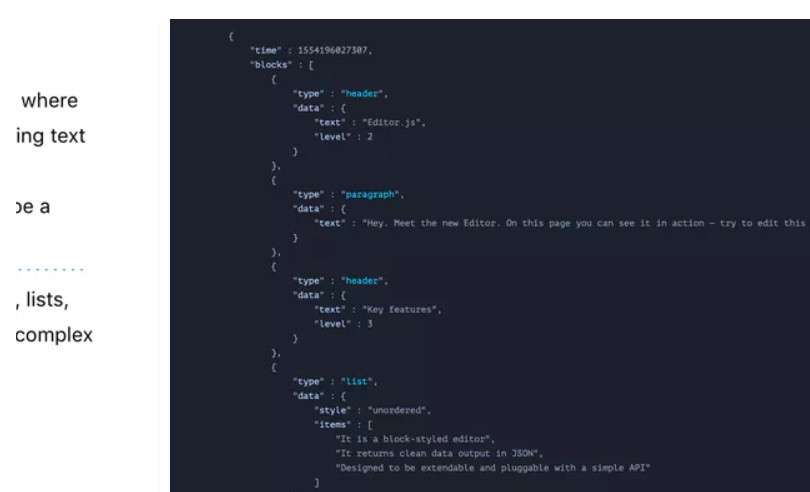
Editor.js je editor ve stylu bloků pro multimediální příběhy.Místo těžkých značek HTML vydává čistá data v JSON.A důležitější je, že Editor.js je navržen tak, aby byl API rozšiřitelný a připojitelný.Existuje tedy několik klíčových funkcí: 1. Čistý výstup dat 2. Připojitelný API 3. Otevřený zdroj Co to znamená blokově stylizovaný V jiných editorech je pracovní prostor poskytován jediným editovatelným prvkem obsahu, ve kterém můžete vytvářet různé značky HTML.Všichni jsme viděli trvalé chyby s pohyblivými fragmenty textu nebo změnami měřítka obrázků, zatímco části stránky skákají a škubají.Nebo zvýrazněte velké části textu v případě, že chcete, aby několik slov bylo nadpisem nebo tučným písmem.Pracovní plocha Editor.js se skládá ze samostatných bloků: odstavce, nadpisy, obrázky, seznamy, uvozovky atd. Každý z nich je nezávislý editovatelný prvek obsahu (nebo složitější struktura) poskytovaný Pluginem a sjednocený jádrem Editoru.Současně jsou nejužitečnější funkce, jako je navigace se šipkami, kopírování a vkládání, výběr křížových bloků a další, téměř jako u známých editorů.
Webová stránka:
https://editorjs.ioKategorie
Alternativy Editor.js pro všechny platformy s jakoukoli licencí
43
TinyMCE
TinyMCE je webově nezávislý webový Javascript HTML WYSIWYG editor editor vydaný jako Open Source pod LGPL společností Moxiecode Systems AB.
- Freemium
- Web
- Self-Hosted
- Wordpress
36
CKEditor
CKEditor (y) jsou snadno implementovatelné editory Open Source JavaScript WYSIWYG pro libovolný webový prohlížeč..
- Placená
25
ContentTools
Malý a krásný editor WYSIWYG pro obsah HTML.ContentTools je kolekce malých, flexibilních, rozšiřitelných a rámcových agnostických knihoven JavaScript pro vytváření krásných editorů WYSIWYG pro obsah HTML.
- Zdarma
- Web
13
10
8
AlloyEditor
Alloy Editor je moderní editor WYSIWYG postavený na CKEditoru, určený k vytváření moderního a nádherného webového obsahu.
- Zdarma
- Web
7
7
4
4
PHP Markdown
Úvod Jedná se o knihovní balíček, který obsahuje analyzátor PHP Markdown a jeho sourozenec PHP Markdown Extra s dalšími funkcemi.Původně to byl port k PHP ...
- Zdarma
- Windows
- Mac
- Linux
- Web
- Self-Hosted
4
Fastmail Squire
Squire je textový editor ve formátu HTML5, který poskytuje výkonnou normalizaci v různých prohlížečích, přičemž je mimořádně lehký a flexibilní.
3
2
2