0
Ember Charts
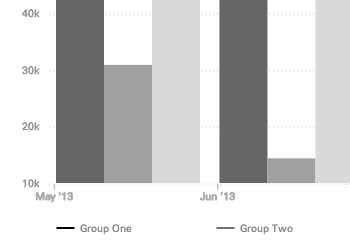
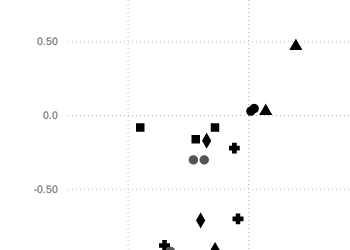
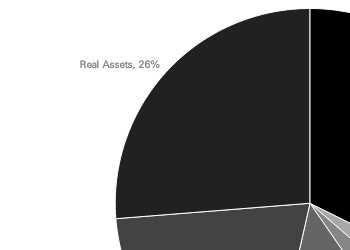
Ember Charts je mapovací knihovna vytvořená pomocí rámců Ember.js a d3.js.Zahrnuje časové řady, sloupcové, výsečové a rozptylové mapy, které lze snadno rozšířit a upravit.
- Zdarma
- Self-Hosted
Ember Charts je mapovací knihovna vytvořená pomocí rámců Ember.js a d3.js.Zahrnuje časové řady, sloupcové, výsečové a rozptylové mapy, které lze snadno rozšířit a upravit.Out-of-the-box chování těchto složek grafu představuje naše myšlenky na nejlepší postupy v interaktivitě grafů a prezentaci.
Webová stránka:
http://addepar.github.io/ember-charts/Funkce
Kategorie
Alternativy Ember Charts pro Self-Hosted
72
D3.js
D3.js je knihovna JavaScript pro manipulaci s dokumenty na základě dat.D3 vám pomáhá oživit data pomocí HTML, SVG a CSS..
- Zdarma
- Web
- Self-Hosted
29
RAWGraphs
RAWGraphs je aplikace s otevřeným zdrojovým kódem vytvořená s cílem usnadnit vizualizaci komplexních dat pro každého.RAWGraphs, který se narodil jako nástroj pro designéry a vizážisty, si klade za cíl poskytnout chybějící spojení mezi tabulkami a editory vektorové grafiky.
- Zdarma
- Web
- Self-Hosted
21
Chart.js
Snadné, objektově orientované grafy na straně klienta pro designéry a vývojáře.
- Zdarma
- Self-Hosted
17
Highcharts
Highcharts je mapovací knihovna napsaná v čistém JavaScriptu, která nabízí snadný způsob přidání interaktivních grafů na váš web nebo webovou aplikaci.
- Zdarma osobní
- Web
- Self-Hosted
- Java Mobile
17
AnyChart
Flexibilní, grafická knihovna pro více platforem a prohlížečů JavaScript (HTML5), která vám umožňuje vytvářet interaktivní pruhy, výseče, čáry, spline, oblasti, Ganttovy, burzovní a další grafy, mapy a dashboardy, s aktualizacemi v reálném čase a multi-úroveň hloubky.
4
3
Frappé Charts
Frappé Charts je jednoduchá, pohotově reagující, moderní knihovna grafů pro web s nulovými závislostmi a přibližně 15k gzipovanou velikostí souboru.
- Zdarma
- Self-Hosted
0
Smoothie Charts
Smoothie Charts je opravdu malá mapová knihovna navržená pro živý přenos dat.
- Zdarma
- Self-Hosted
0
Recharts
Recharts usnadňuje integraci grafů do vaší aplikace React.FEATURESComposable - Rychle vytvářejte své grafy pomocí oddělených, opakovaně použitelných komponent React.