0
Grabient
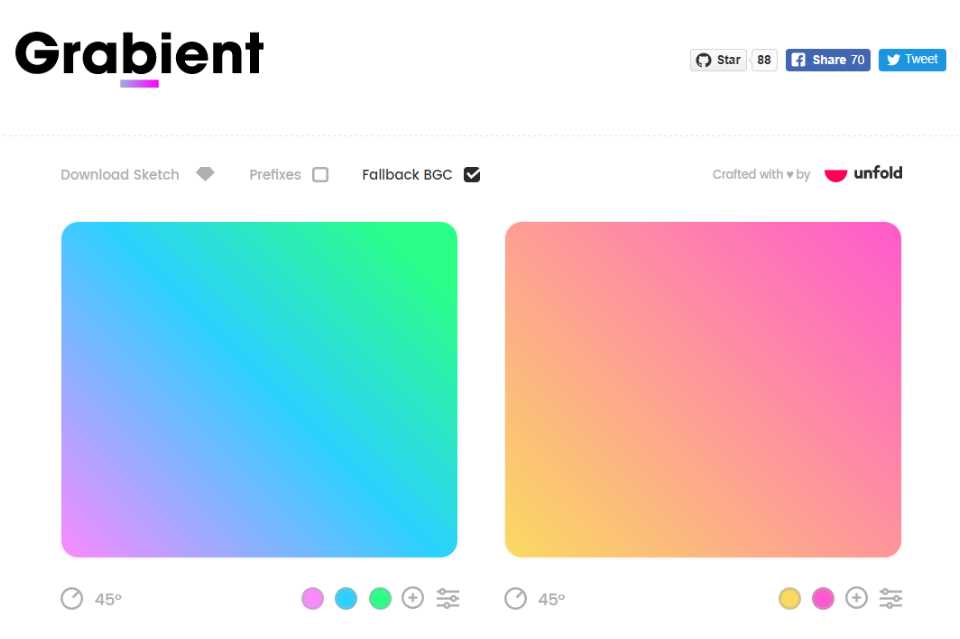
Grabient poskytuje snadný způsob, jak objevit a vytvořit si vlastní přechody CSS3.Najděte přechod, který se vám líbí, a upravte jej podle svých potřeb, přidejte a odstraňte barvy a úhel.
- Zdarma
- Web
Grabient poskytuje snadný způsob, jak objevit a vytvořit si vlastní přechody CSS3.Najděte přechod, který se vám líbí, a upravte jej podle svých potřeb, přidejte a odstraňte barvy a úhel.Poté zkopírujte do schránky jediným kliknutím.
Webová stránka:
https://www.grabient.com/Kategorie
Alternativy Grabient pro všechny platformy s jakoukoli licencí
3
Gradient Hunt
Tisíce trendových barevných přechodů v kurátorské sbírce, která je denně aktualizována.Získejte svěží barevný přechod pro svůj další návrhový projekt a uložte všechny přechody, které se vám líbí.
- Zdarma
- Web
3
Ultimate CSS Gradient Generator
Ultimate CSS Gradient Generator je výkonný způsob, jak vytvářet přechody CSS přímo z vašeho prohlížeče.
- Zdarma
- Web
1
GradientGenerator
Tento nástroj generuje přechodový kód CSS pomocí snadno použitelného grafického rozhraní.Podporuje různé možnosti od jednoduchých lineárních po komplexní radiální přechody.
- Zdarma
- Web
0
Gradients Design
Gradient Design je místo, kde si můžete prohlédnout designéry a vývojáře ručně vytvořenou sbírku komplexních freeform přechodů.
- Zdarma
- Web
0
0
Unique gradient generator
Tento nástroj vám pomůže vytvářet krásné rozmazané obrázky na pozadí, které můžete použít v jakémkoli projektu.Nepoužívá přechody CSS3, ale spíše jedinečný přístup.
- Zdarma
- Web