0
iFontFace
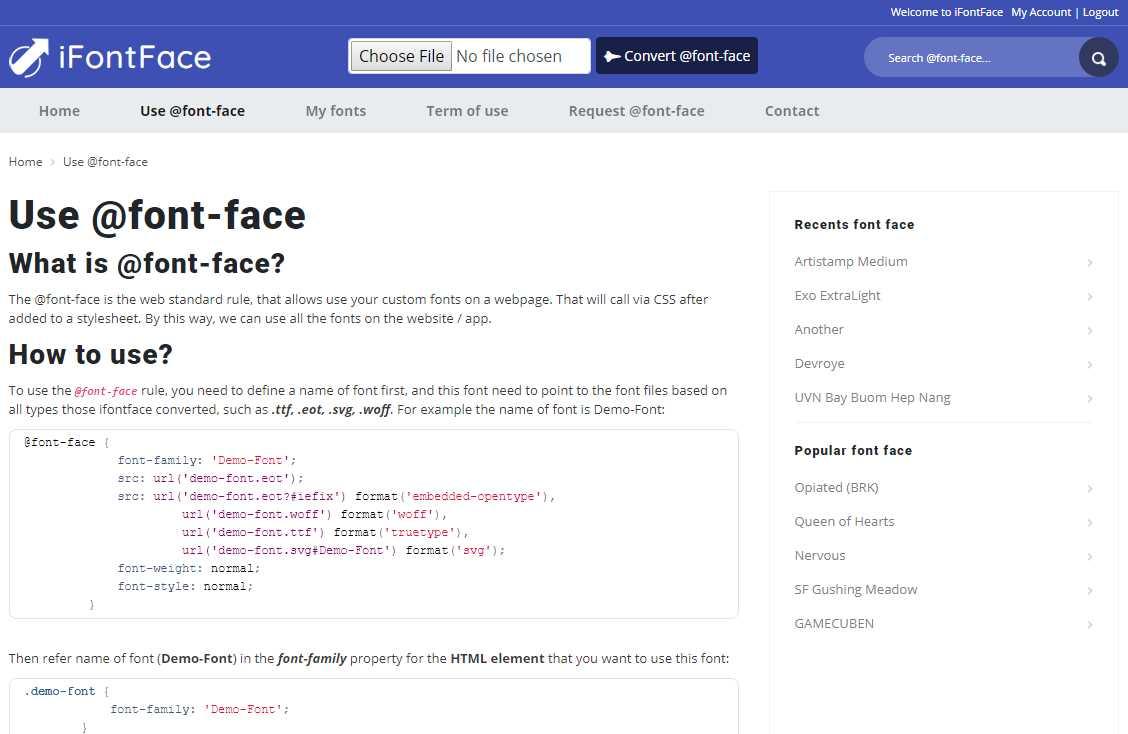
@ soupravy font-face, převeďte soubor písma .ttf .otf na font-face .eot .svg .woff ttf, abyste na webové stránce mohli použít vlastní písmo.Stáhne písma, font-face.
- Zdarma
- Web
@ soupravy font-face, převeďte soubor písma .ttf .otf na font-face .eot .svg .woff ttf, abyste na webové stránce mohli použít vlastní písmo.Stáhne písma, bez písma, více než 10 kB.
Webová stránka:
https://ifontface.com/Funkce
Kategorie
Alternativy iFontFace pro všechny platformy s jakoukoli licencí
7
@font-face Generator
Převést písmo na webový webový prohlížeč pro použití CSS @ font-face.Povolit podmnožinu znaků char
- Zdarma
- Web
6
Fonts For Web
Webové stránky pro sdílení webových písem zdarma.Wordpress plugin k dispozici!Stačí nahrát TTF a bude automaticky převeden jako webové písmo pro okamžité použití!
1
0
Transfonter
Pravidlo @ font-face CSS umožňuje webovým vývojářům určit online písma pro zobrazení textu na jejich webových stránkách.
- Zdarma
- Web