0
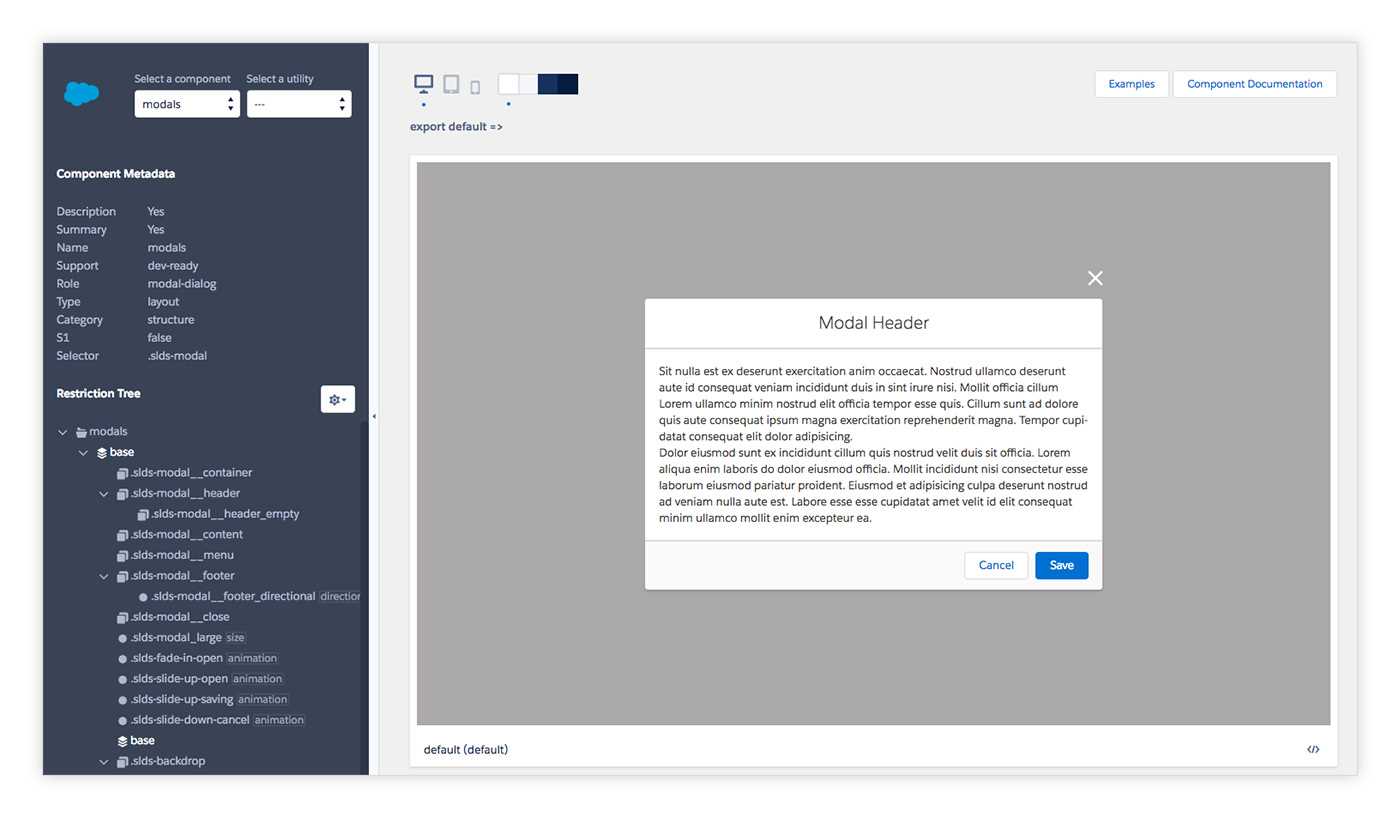
Lightning Design System
Vytvářejte bohaté podnikové zkušenosti a vlastní aplikace pro platformu Salesforce.
- Placená
- Self-Hosted
- Salesforce.com
Salesforce Lightning Design System je sada uživatelského rozhraní přizpůsobená pro vytváření aplikací Salesforce: Použití značek Lightning Design System a CSS framework vede k uživatelským rozhraním, které odrážejí vzhled a dojem Lightfortu Salesforce.
Webová stránka:
https://www.lightningdesignsystem.com/Kategorie
Alternativy Lightning Design System pro všechny platformy s jakoukoli licencí
39
Semantic UI
Sémantický zmocňuje návrháře a vývojáře vytvořením sdílené slovní zásoby pro uživatelské rozhraní.
- Zdarma
29
2
react-md
Cílem tohoto projektu je umožnit vytvoření plně přístupné webové stránky ve stylu materiálového designu pomocí React Components and Sass.
- Zdarma
- Self-Hosted
1
1
Elastic UI
Elastic UI Framework je kolekce React UI komponent pro rychlé vytváření uživatelských rozhraní v Elastic.Nepoužíváte React?Žádný problém!
- Zdarma
- Self-Hosted
- React
1
Ant Design
Návrhový systém s hodnotami přírody a determinace pro lepší uživatelský dojem z podnikových aplikací.
- Zdarma
- Self-Hosted
1
Material-UI
Naší vizí je poskytovat elegantní React implementaci pokynů pro návrh materiálů, které lze přizpůsobit tak, aby plně odpovídaly vaší značce.
- Zdarma
- Web
- Self-Hosted
1
0
Atlaskit
Atlaskit je Atlassianova oficiální UI knihovna pro React.Komponenty uživatelského rozhraní jsou kompatibilní s Atlassian Design Guidelines (ADG), opakovaně použitelné, dobře udržované a přístupné.
- Zdarma
- Self-Hosted
- React