2
MapHub
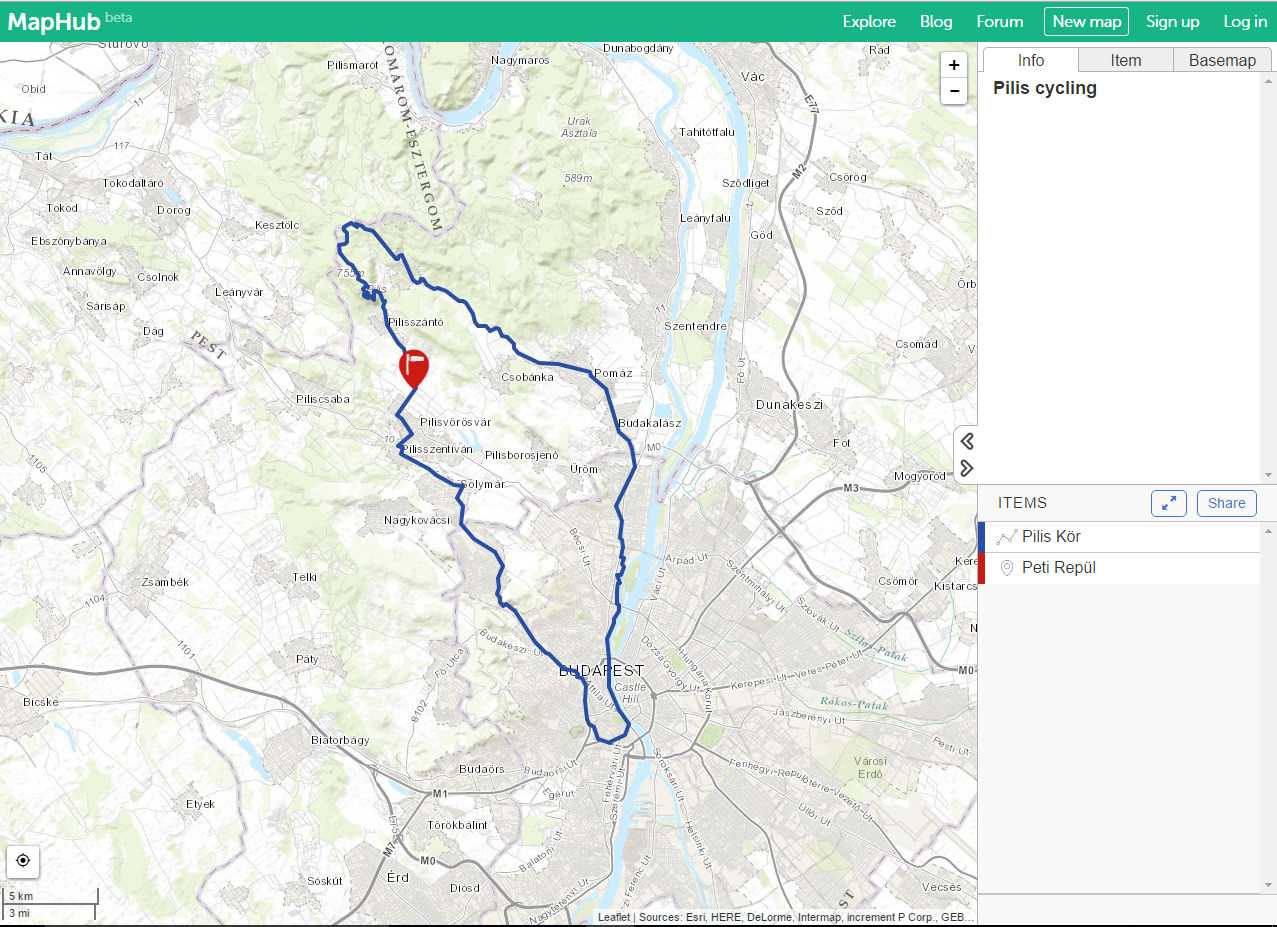
Maphub vám umožňuje vytvářet interaktivní mapy.FEATURYVytvořte si vlastní mapu přidáním bodů, čar, polygonů nebo štítků.
- Zdarma
- Web
Maphub umožňuje vytvářet interaktivní mapy.VLASTNOSTI Snadno si vytvořte svou vlastní mapu přidáním bodů, čar, polygonů nebo štítků.Vyberte si z 20 různých základních map pozadí.Určete, kdo může prohlížet a upravovat vaši mapu (již brzy).Importujte a exportujte data ve formátech KML, GPX nebo GeoJSON.
Webová stránka:
https://maphub.net/Kategorie
Alternativy MapHub pro všechny platformy s jakoukoli licencí
27
16
uMap
uMap vám umožní vytvořit mapy s vrstvami OpenStreetMap za minutu a vložit je na váš web.Přidejte vlastní poznámky, čáry, tvary, importujte a přidejte vlastní vrstvy (KML, CSV, GPS, ...) a další data.
- Zdarma
- Python
- Leaflet
- Self-Hosted
- OpenStreetMap
- Django
8
Google My Maps
Vytvářejte vlastní mapy pro sdílení a publikování online pomocí Mých map Google.Můžete si vytvořit mapy, které zobrazují různé druhy informací.
3
FacilMap
FacilMap nabízí nástroj pro tvorbu / přizpůsobení živých map založený na OpenStreetMap, který umožňuje přidávat značky a čáry a vybírat různé styly map.
- Zdarma
- Web
- Self-Hosted
1
1