0
n3-charts
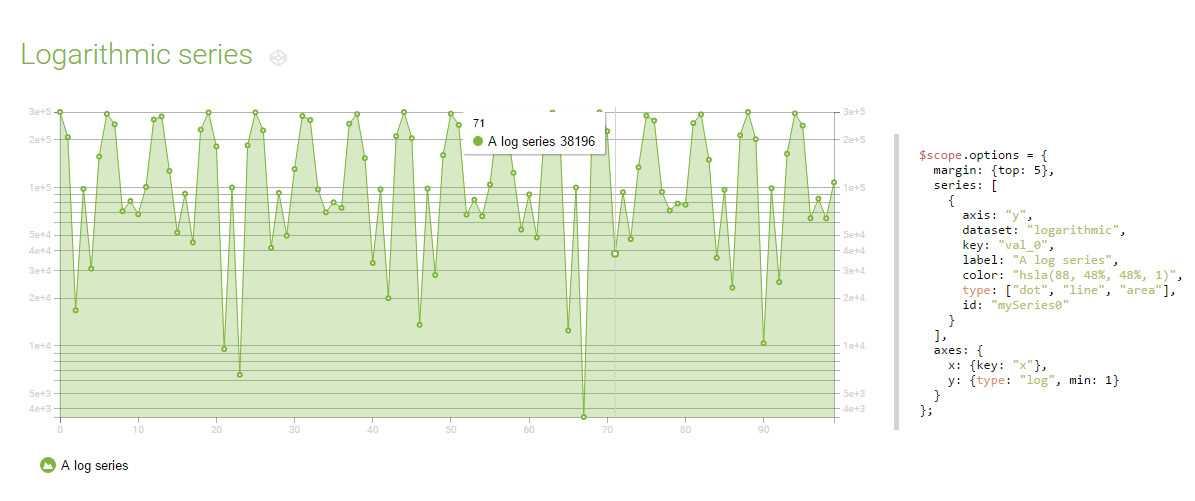
n3-charts je knihovna grafů pro vytváření krásných grafů pomocí AngularJS.Použití Zahrněte modul js a CSS Import modulu
- Zdarma
- Self-Hosted
n3-charts je knihovna grafů pro vytváření krásných grafů pomocí AngularJS.Použití - Zahrňte js a CSS - importujte modul
Webová stránka:
http://n3-charts.github.io/line-chart/Funkce
Kategorie
Alternativy n3-charts pro Web
72
D3.js
D3.js je knihovna JavaScript pro manipulaci s dokumenty na základě dat.D3 vám pomáhá oživit data pomocí HTML, SVG a CSS..
- Zdarma
- Web
- Self-Hosted
33
CanvasJS Charts
CanvasJS je snadno použitelná knihovna HTML5 a Javascript Charting.Běží napříč zařízeními, jako jsou iPhone, iPad, Android, Windows Phone, Microsoft Surface, Stolní počítače atd.
- Zdarma osobní
- Web
29
RAWGraphs
RAWGraphs je aplikace s otevřeným zdrojovým kódem vytvořená s cílem usnadnit vizualizaci komplexních dat pro každého.RAWGraphs, který se narodil jako nástroj pro designéry a vizážisty, si klade za cíl poskytnout chybějící spojení mezi tabulkami a editory vektorové grafiky.
- Zdarma
- Web
- Self-Hosted
26
22
Google Charts
Google Charts je velmi jednoduchý nástroj, který vám umožní snadno vytvořit graf z některých dat a vložit jej na webovou stránku.
- Zdarma
- Web
21
17
Highcharts
Highcharts je mapovací knihovna napsaná v čistém JavaScriptu, která nabízí snadný způsob přidání interaktivních grafů na váš web nebo webovou aplikaci.
- Zdarma osobní
- Web
- Self-Hosted
- Java Mobile
17
AnyChart
Flexibilní, grafická knihovna pro více platforem a prohlížečů JavaScript (HTML5), která vám umožňuje vytvářet interaktivní pruhy, výseče, čáry, spline, oblasti, Ganttovy, burzovní a další grafy, mapy a dashboardy, s aktualizacemi v reálném čase a multi-úroveň hloubky.
14
8
7
Chartist.js
Chartist.JS - jednoduché responzivní grafy.Možná si myslíte, že je to jen další knihovna mapování.Ale chartista.
- Zdarma
- Web
1
KoolChart
Koolcharts poskytuje řešení mapování s plnou podporou HTML5.Vykresluje data pomocí řady posuvných efektů, můžete si vybrat, jaký efekt chcete, a nastavit množství času pro posuvný efekt.
- Placená
- Web
- JavaScript