0
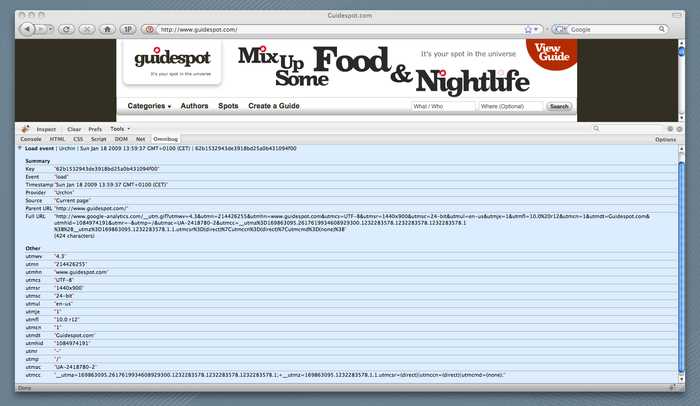
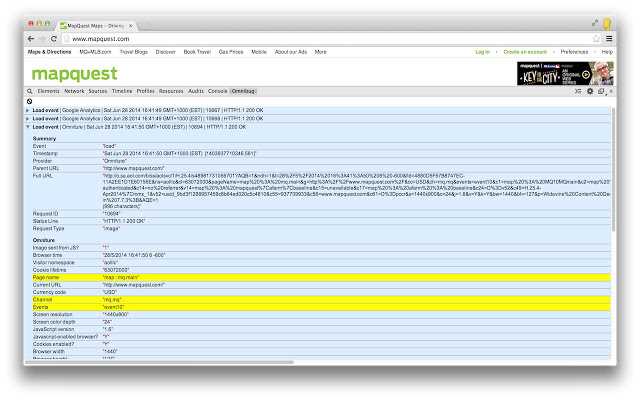
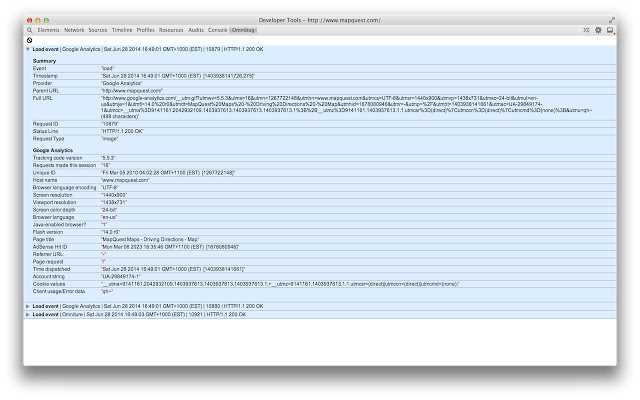
Omnibug je plugin pro prohlížeče Google Chrome a Mozilla Firefox, který usnadňuje vývoj a ladění implementací webových metrik.Každá odchozí žádost (odeslaná prohlížečem) je zkontrolována na vzor;Pokud dojde ke shodě, zobrazí se a dekóduje se adresa URL, aby se zobrazily podrobnosti žádosti.Kromě toho mohou být požadavky zaznamenány do souborového systému.
Webová stránka:
https://omnibug.io/Funkce
Kategorie
Alternativy Omnibug pro Mac
558
147
Google Chrome Developer Tools
Nástroje pro vývojáře Google Chrome poskytují integrované prostředí pro ladění, optimalizaci a porozumění webové aplikace nebo webu, které běží v prohlížeči Google Chrome.
32
Firefox Developer Tools
Prozkoumejte, upravujte a laděte HTML, CSS a JavaScript na ploše a na mobilu.
28
Opera Dragonfly
Opera Dragonfly je funkce webového prohlížeče Opera: je plně vybavený vývojový a ladicí nástroj integrovaný do Opery.
9
5
Live HTTP Headers (Chrome)
Sledujte veškerý provoz HTTP / HTTP z vašeho prohlížeče. Živé HTTP hlavičky zaznamenávají veškerý provoz HTTP mezi Google Chrome a Internetem.
5
Live HTTP Headers
Cílem tohoto projektu je přidat informace o záhlaví HTTP třemi způsoby: Nejprve přidáním karty 'Záhlaví' v 'Zobrazit informace o stránce' webové stránky.
4
HTTP Headers
HTTP Headers vám umožní rychle zobrazit informace HTTP header pro aktuální URL.
3
1
GraphicalHttpClient
Grafické HTTP Client je nástroj, který vám pomůže testovat a komunikovat s REST na bázi webových služeb.Je lehký, snadno použitelný a má následující funkce:
- Placená
- Mac
1
Javascript Debugger (Venkman)
Venkman je kódové jméno pro Mozilla's JavaScript Debugger.Venkman měl za cíl poskytnout výkonné prostředí pro ladění JavaScriptu pro prohlížeče založené na Mozille.
1
0
Tiny JavaScript Debugger
TinyJSD je debugger JavaScriptu pro privilegovaný kód, na kterém běží produkty Mozilly, jako jsou Firefox, Thunderbird, SeaMonkey.