7
Storybook
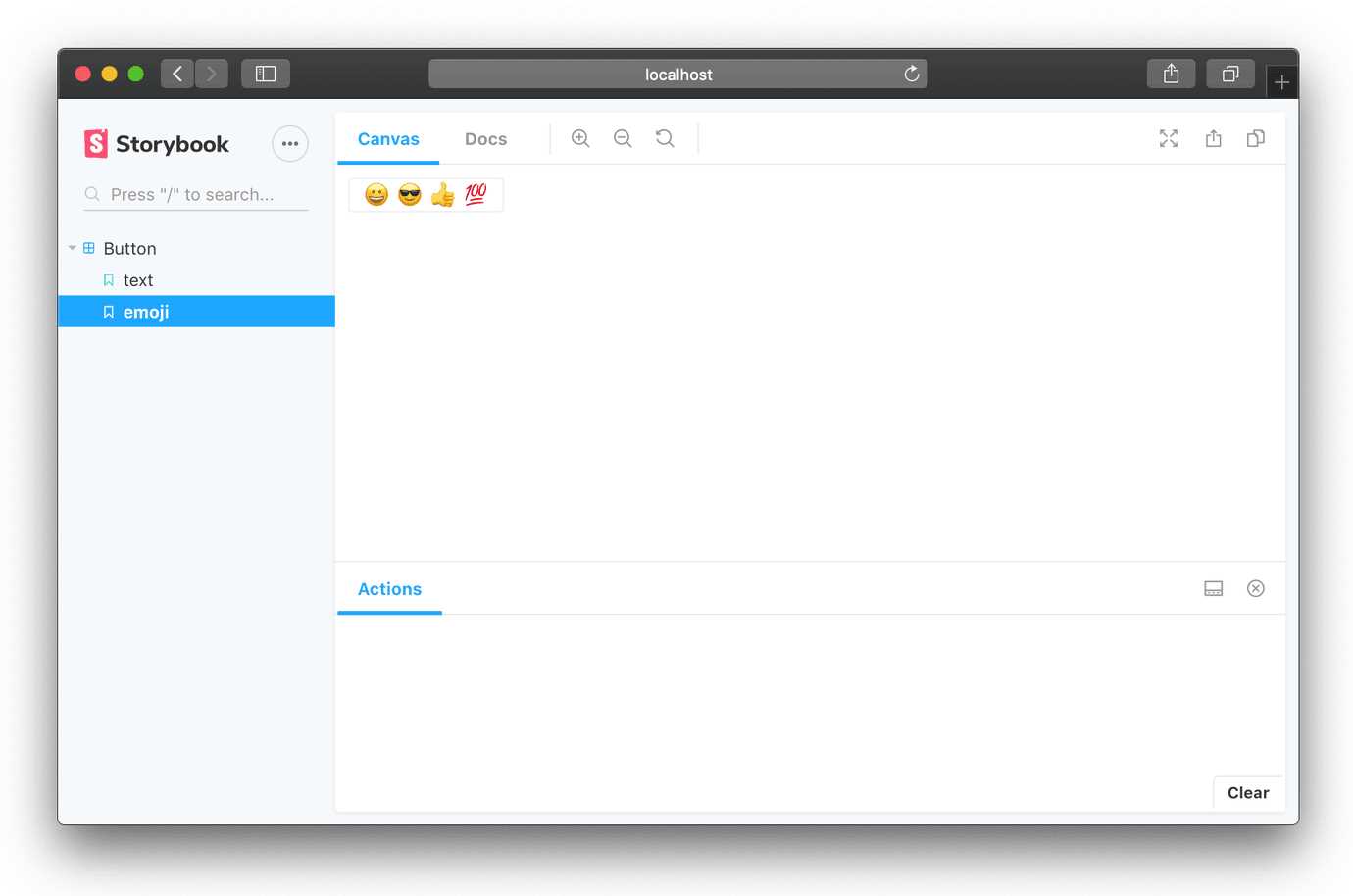
Storybook je nástroj s otevřeným zdrojovým kódem pro vývoj komponent uživatelského rozhraní izolovaně pro React, Vue a Angular.Díky tomu je vytváření ohromujících uživatelských rozhraní organizováno a efektivní.
- Zdarma
- Self-Hosted
Storybook je nástroj s otevřeným zdrojovým kódem pro vývoj komponent uživatelského rozhraní izolovaně pro React, Vue a Angular.Díky tomu je vytváření ohromujících uživatelských rozhraní organizováno a efektivní.Příběh se spustí mimo vaši aplikaci.To vám umožní vyvíjet komponenty uživatelského rozhraní izolovaně, což může zlepšit opětovné použití součástí, testovatelnost a rychlost vývoje.Můžete stavět rychle, aniž byste se museli starat o závislosti závislé na aplikaci.Zde je několik doporučených příkladů, na které se můžete podívat, jak Storybook funguje: Storybook přichází se spoustou doplňků pro návrh součástí, dokumentaci, testování, interaktivitu atd.Snadno použitelné rozhraní Storybook usnadňuje konfiguraci a rozšíření různými způsoby.Byl dokonce rozšířen o podporu React Native pro mobilní telefony.
Webová stránka:
https://storybook.js.orgFunkce
Kategorie
Alternativy Storybook pro Node.JS
1
Pattern Lab
Vytvářejte systémy atomového designu pomocí Pattern Lab.Pattern Lab pomáhá vám a vašemu týmu vytvářet promyšlená uživatelská rozhraní řízená vzorem pomocí principů atomového designu.
- Zdarma
- PHP
- Node.JS
- Self-Hosted