0
Rendera
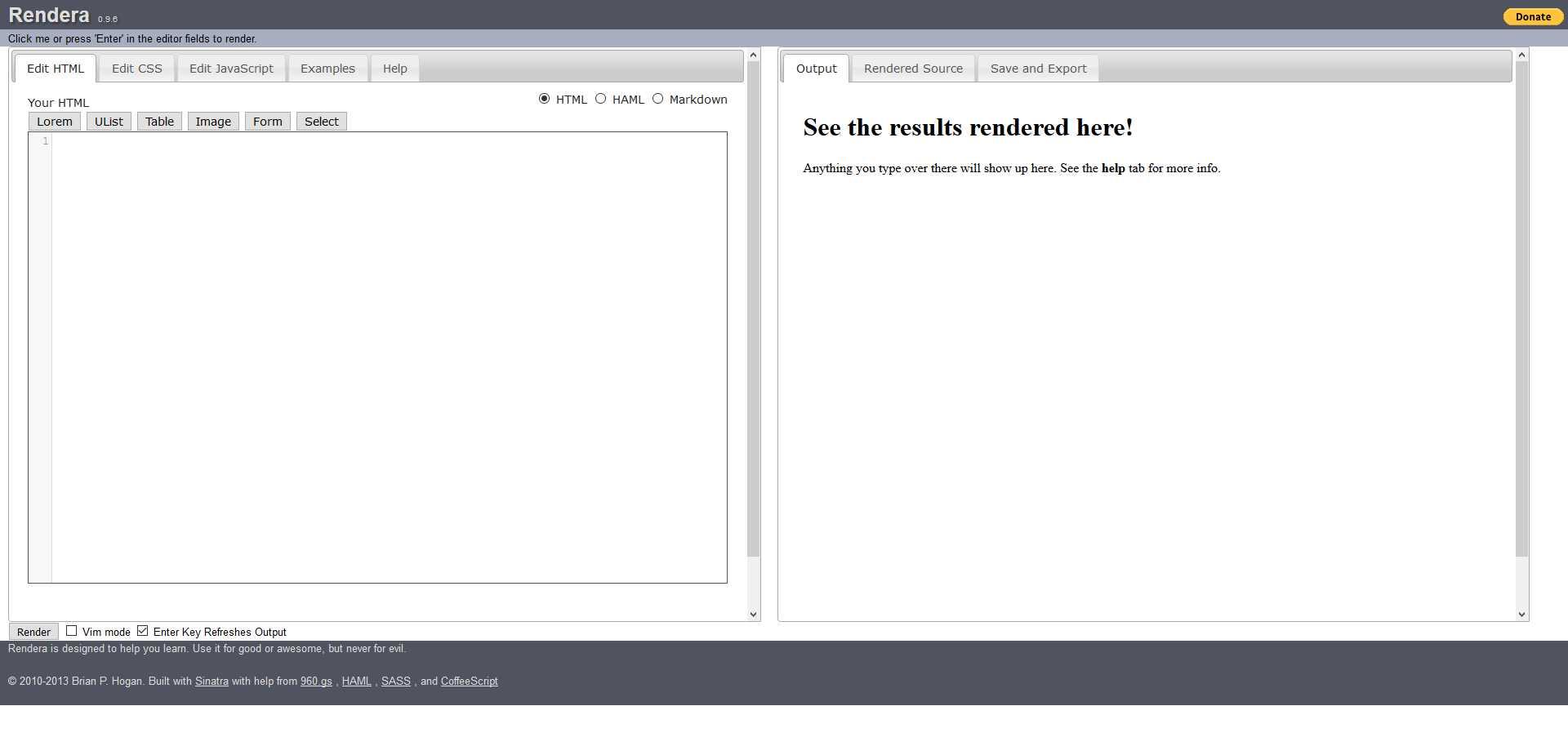
Zadejte svůj kód HTML a zobrazte jej v reálném čase.Pak styl s CSS.Můžete použít kteroukoli ze značek HTML5 nebo CSS3, které váš prohlížeč podporuje.
- Zdarma
- Web
Zadejte svůj kód HTML a zobrazte jej v reálném čase.Pak styl s CSS.Můžete použít kteroukoli ze značek HTML5 nebo CSS3, které váš prohlížeč podporuje.Chcete se naučit HAML, Sass a CoffeeScript?Podporujeme i ty!Můžete se také poučit z mnoha příkladů uvedených uvnitř, nebo si vytvořit svůj vlastní příklad a odeslat jej příteli.
Webová stránka:
http://www.rendera.org/Funkce
Kategorie
Alternativy Rendera pro Linux
16
5
1
1
0
0
Collaborative.js
Collaborative.js je knihovna JavaScript pro vytváření aplikací a webových služeb se společným přístupem k datům (živá editace dat).
- Placená
- Windows
- Mac
- Linux
- Android
- iPhone
- Windows Phone
- iPad
- Web
- Self-Hosted