0
Responsa
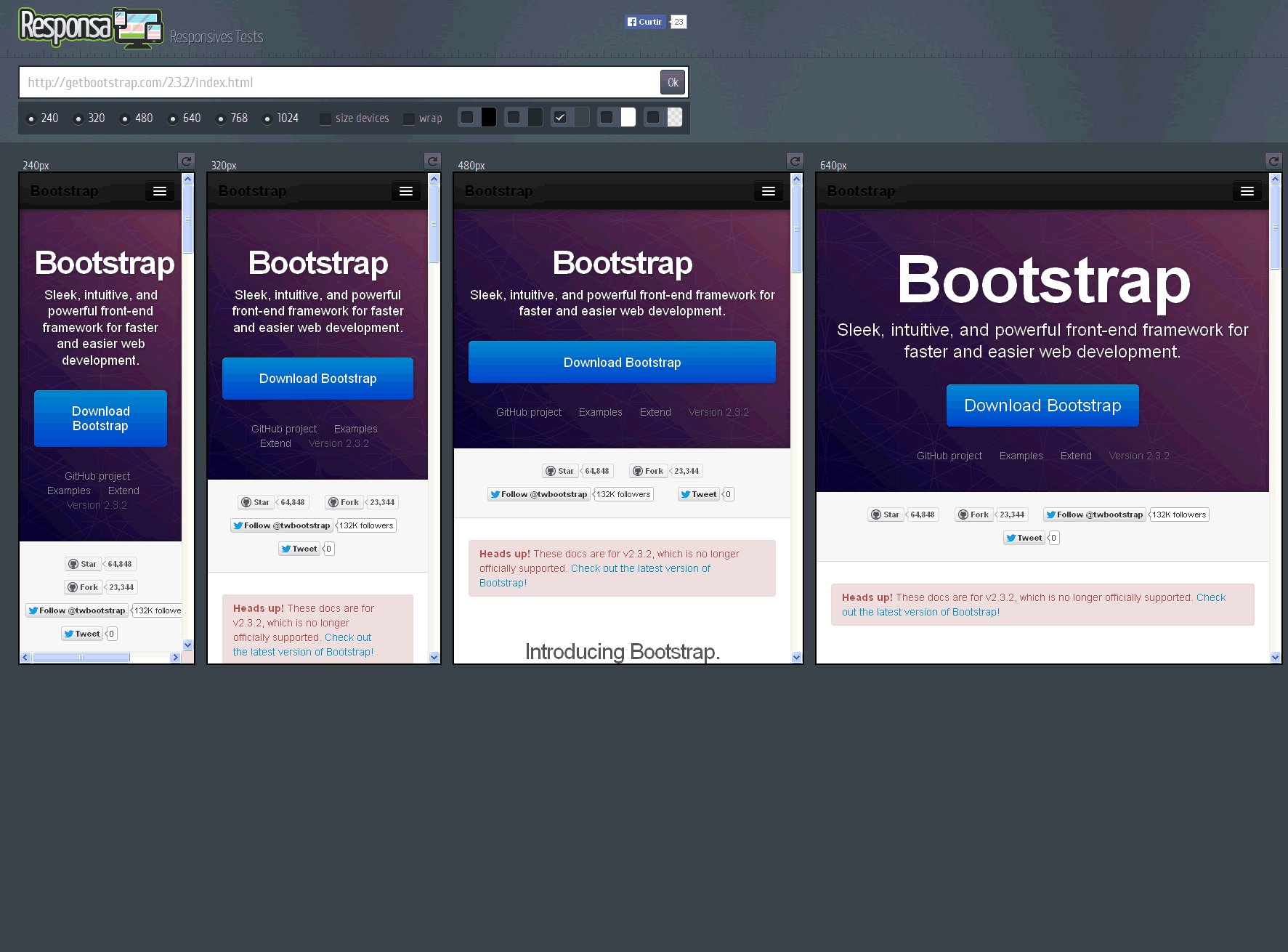
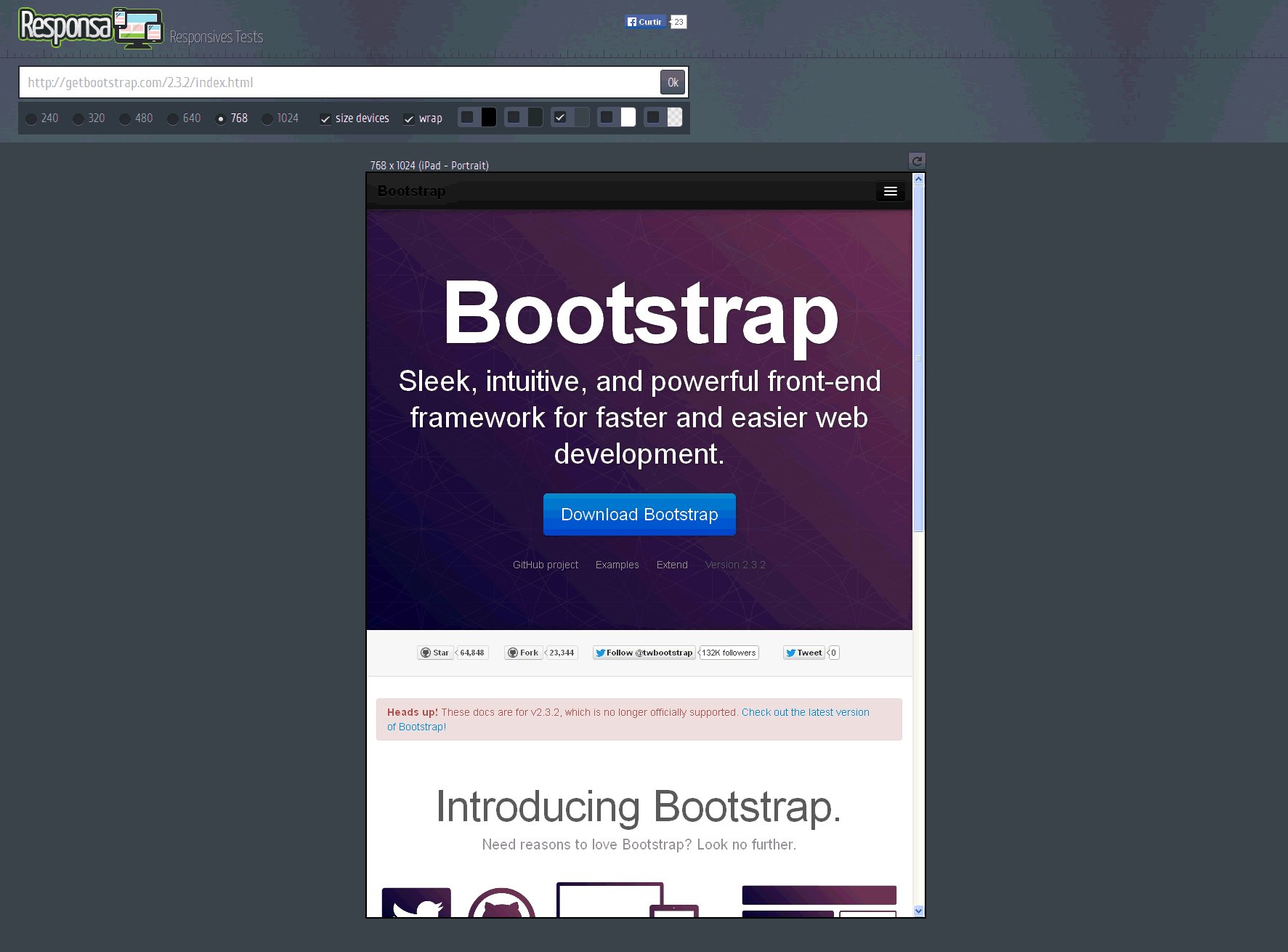
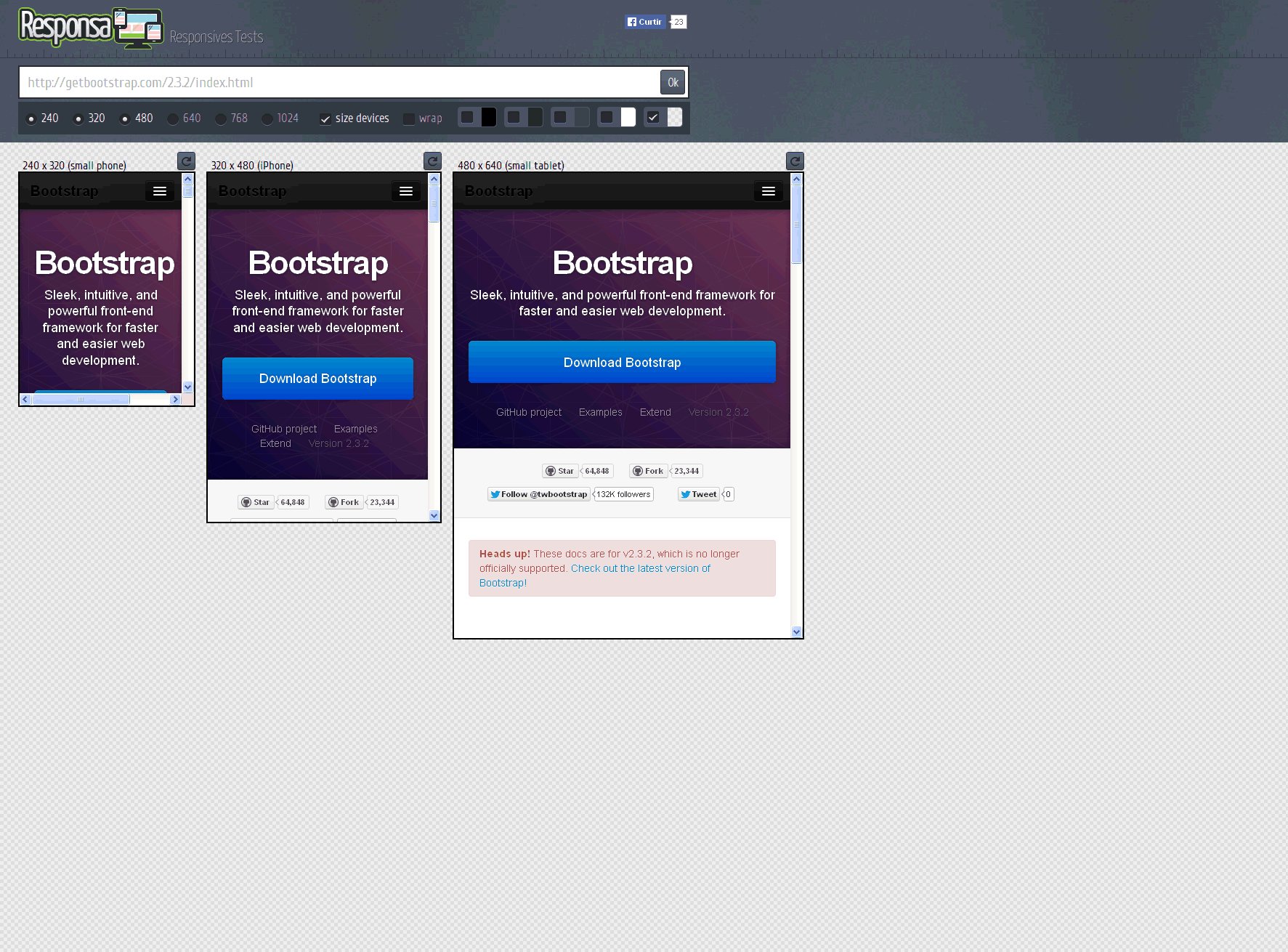
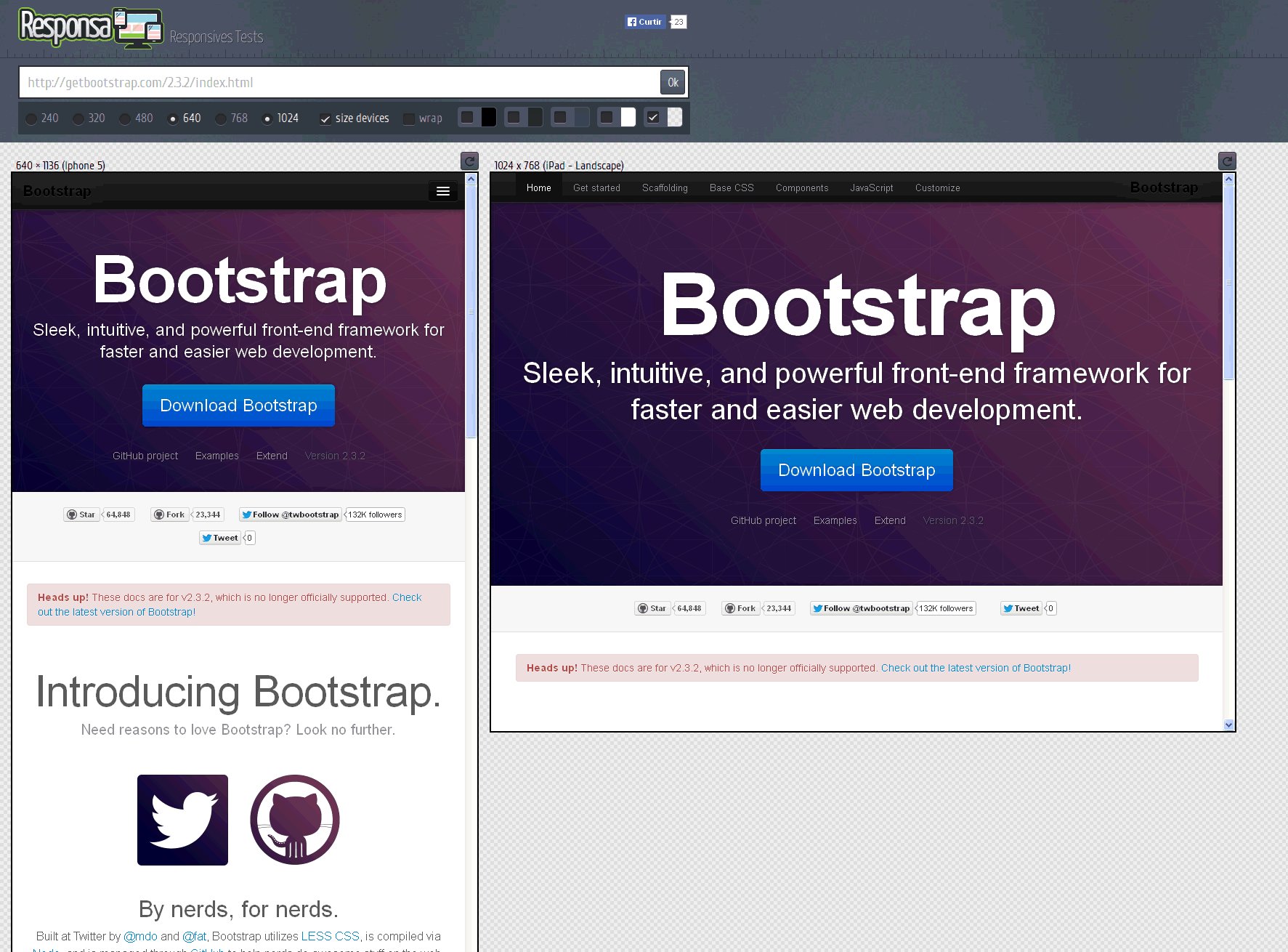
Responsa je responzivní návrhový nástroj pro testování toho, jak budou návrhy vypadat ve více prohlížečích.Nástroj s otevřeným zdrojovým kódem je volně k dispozici online, přičemž kód je přístupný i pro ty, kteří hledají řešení hostované hostitelem.
Webová stránka:
http://thiagocanudo.com.br/responsa/Kategorie
Alternativy Responsa pro všechny platformy s jakoukoli licencí
212
Bootstrap
Bootstrap je kolekce open-source nástrojů pro vytváření webů a aplikací prohlížeče.
28
Materialize
Materialize je moderní responzivní CSS rámec založený na Material Design od Google
- Zdarma
- Web
10
6
Mail Designer 365
Mail Designer 365 je váš software pro vytváření pošty HTML a nejjednodušší způsob, jak vytvářet a optimalizovat návrhy e-mailových zpravodajů HTML, které vypadají skvěle na stolních počítačích a mobilních zařízeních..
- Placená
- Mac
5
Emmet Re:view
Rozšíření prohlížeče pro zobrazování responzivních webových stránek v zobrazeních vedle sebe, aby se rychle otestovalo, jak vypadá na různá rozlišení a zařízení.
4
Hazel Pro - Responsive Website Designer
Vytvářejte krásné webové stránky vhodné pro mobilní zařízení, je třeba nulové kódování.- Intuitivní uživatelské rozhraní se všemi novými přepracovanými panely editorů responzivních sekcí
- Freemium
- Windows
3
Build Responsive
Vytvářejte krásné citlivé stránky.Vytvořte jej jednou a zobrazte svůj obsah uživatelům stolních počítačů, tabletů a mobilních webů.
- Placená
- Self-Hosted
2
BrowserPage
BrowserPage.net - nejintuitivnější online responzivní nástroj Design Checker pro váš web.
- Zdarma
- Web
2
Wolf Responsive Form Maker
Wolf Responsive Form Maker je designér drag and drop pro vytváření webových formulářů, jako jsou kontaktní formuláře na webu, formuláře pro zpětnou vazbu, průzkumy a návštěvní knihy.
- Placená
- Mac
2
Vuetify
Vuetify je sémantický rámec komponent pro Vue.Build úžasné aplikace s výkonem Vue a Material Design a masivní knihovnou krásně vytvořených komponent.
- Zdarma
- Vue.js
- Self-Hosted
2
react-md
Cílem tohoto projektu je umožnit vytvoření plně přístupné webové stránky ve stylu materiálového designu pomocí React Components and Sass.
- Zdarma
- Self-Hosted
1
1
Bootstrap Editor
Vizuální správa sloupců, řádků a kontejnerů.Okamžitě přepínáte viditelnost prvků.
0