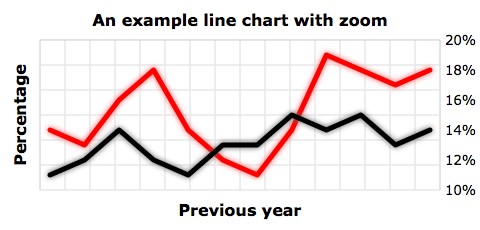
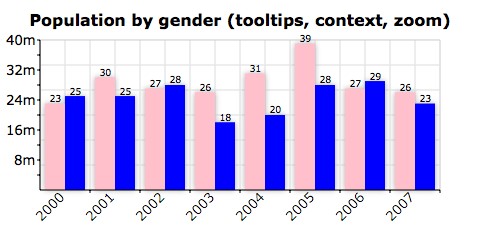
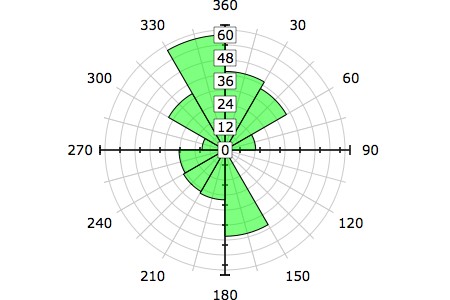
RGraph je knihovna grafik plátna HTML5.Používá funkce, které se staly dostupnými v HTML5 (konkrétně značka CANVAS), k vytváření široké škály typů grafů: sloupcový graf, bipolární graf (známý také jako graf věkové frekvence), koblihový graf, trychtýřový diagram, Ganttovy diagramy,horizontální sloupcový graf, LED displej, čárový graf, metr, počítadlo kilometrů, výsečový graf, ukazatel průběhu, růžový graf, bodový graf a tradiční radarový graf.
Webová stránka:
http://www.rgraph.net/Kategorie
Alternativy RGraph pro všechny platformy s jakoukoli licencí
72
D3.js
D3.js je knihovna JavaScript pro manipulaci s dokumenty na základě dat.D3 vám pomáhá oživit data pomocí HTML, SVG a CSS..
- Zdarma
- Web
- Self-Hosted
56
33
CanvasJS Charts
CanvasJS je snadno použitelná knihovna HTML5 a Javascript Charting.Běží napříč zařízeními, jako jsou iPhone, iPad, Android, Windows Phone, Microsoft Surface, Stolní počítače atd.
- Zdarma osobní
- Web
31
29
RAWGraphs
RAWGraphs je aplikace s otevřeným zdrojovým kódem vytvořená s cílem usnadnit vizualizaci komplexních dat pro každého.RAWGraphs, který se narodil jako nástroj pro designéry a vizážisty, si klade za cíl poskytnout chybějící spojení mezi tabulkami a editory vektorové grafiky.
- Zdarma
- Web
- Self-Hosted
26
22
Google Charts
Google Charts je velmi jednoduchý nástroj, který vám umožní snadno vytvořit graf z některých dat a vložit jej na webovou stránku.
- Zdarma
- Web
17
Highcharts
Highcharts je mapovací knihovna napsaná v čistém JavaScriptu, která nabízí snadný způsob přidání interaktivních grafů na váš web nebo webovou aplikaci.
- Zdarma osobní
- Web
- Self-Hosted
- Java Mobile
17
AnyChart
Flexibilní, grafická knihovna pro více platforem a prohlížečů JavaScript (HTML5), která vám umožňuje vytvářet interaktivní pruhy, výseče, čáry, spline, oblasti, Ganttovy, burzovní a další grafy, mapy a dashboardy, s aktualizacemi v reálném čase a multi-úroveň hloubky.
16
14
11
10
Bokeh
Bokeh je python interaktivní vizualizační knihovna, která zacílí na prezentaci moderní webové prohlížeče.
- Zdarma
8
ChartBlocks
ChartBlocks je online softwarová platforma, která vám umožní rychle a snadno sestavit zabudovatelné, rozebíratelné mapy.
- Zdarma
- Web
4