5
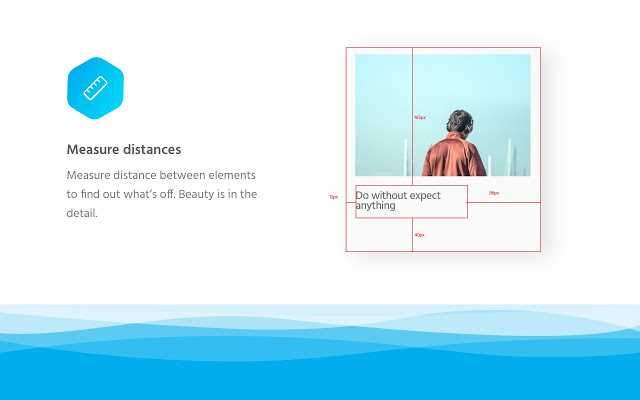
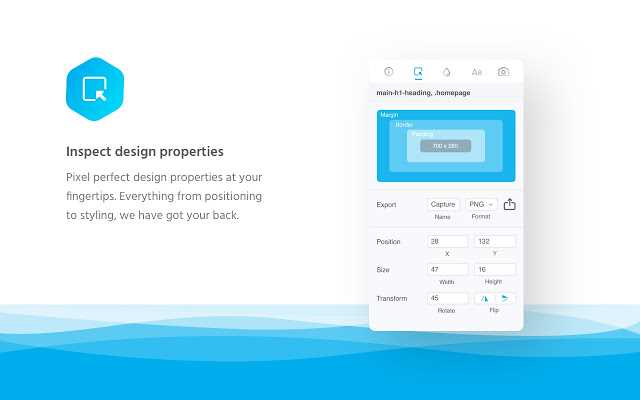
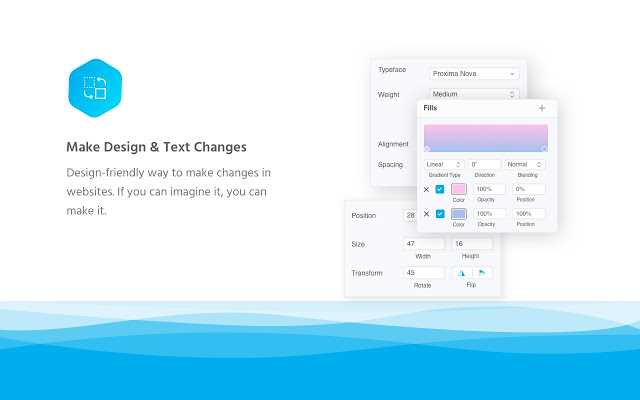
Visual Inspector by CanvasFlip je webový inspektor a editor vytvořený návrháři a pro ně.Získejte měření, kontrolujte a provádějte změny v designu a textu inline a pomocí vestavěných výkonných nástrojů pro typografii. VLASTNOSTI - Prohlédněte a měňte všechny vlastnosti návrhu, jako je poloha, písmo, krytí, barvy, gradient, typografie atd. - Upravte inline text textu - Stažení změnjako PNG a sdílejte jej s ostatními zúčastněnými stranami - změřte vzdálenost mezi různými prvky na stránce - hrajte s motivem Color jediným kliknutím - zkontrolujte typografie - exportujte prvky ze stránky
Webová stránka:
http://canvasFlip.comAlternativy Visual Inspector pro všechny platformy s jakoukoli licencí
147
Google Chrome Developer Tools
Nástroje pro vývojáře Google Chrome poskytují integrované prostředí pro ladění, optimalizaci a porozumění webové aplikace nebo webu, které běží v prohlížeči Google Chrome.
32
Firefox Developer Tools
Prozkoumejte, upravujte a laděte HTML, CSS a JavaScript na ploše a na mobilu.
12
11
2
Timeline.io
Povolte asynchronní zpětnou vazbu pro všechny vaše projekty.Nechte své klienty klikat a komentovat, abyste viděli přesně to, co chtějí, změnili se, což snižuje zmatek a šetří čas.
- Freemium
- Web
1
FeaturePeek
FeaturePeek je nástroj, který vám umožní shromažďovat zpětnou vazbu na probíhající implementace.
- Placená
- Software as a Service (SaaS)