6
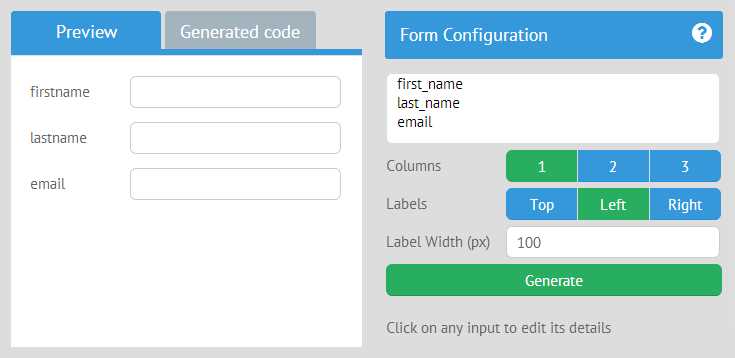
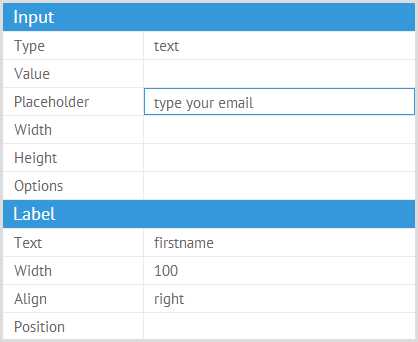
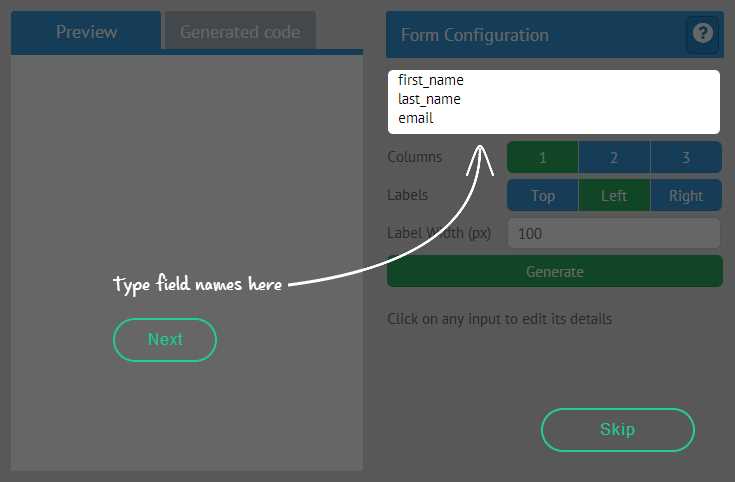
Nástroj Webix Form Builder je určen k urychlení procesu vytváření formulářů.Musíte pouze definovat potřebná pole a požadované rozvržení formuláře a poté přizpůsobit automaticky generovaný formulář pomocí vizuálního editoru.
Webová stránka:
http://webix.com/form-builder/Funkce
Kategorie
Alternativy Webix Form Builder pro všechny platformy s jakoukoli licencí
67
Paperform
Paperform je online nástroj, který umožňuje snadno vytvářet krásné formuláře, platby nebo stránky produktů, které se cítí opravdu jako vaše.
- Placená
- Web
- Software as a Service (SaaS)
9
wxFormBuilder
wxWidgets je vynikající rámec, který umožňuje vytváření multiplatformových aplikací s grafickým uživatelským rozhraním i bez něj.
4
Form2chat
Backend formuláře pro příjem příspěvků přímo na chatovací platformy: Telegram, Viber, Messenger, Slack atd.
3
clipboard.js
Kopírování textu do schránky by nemělo být těžké.Konfigurace by neměla vyžadovat desítky kroků nebo načíst stovky KB.
- Zdarma
- Self-Hosted
2
Wolf Responsive Form Maker
Wolf Responsive Form Maker je designér drag and drop pro vytváření webových formulářů, jako jsou kontaktní formuláře na webu, formuláře pro zpětnou vazbu, průzkumy a návštěvní knihy.
- Placená
- Mac
1
1
Best Contact Form
Jediný kontaktní formulář, který sleduje klíčová slova!Snadné nastavení.Účty zdarma!Ceny jsou lepší než konkurence.
- Freemium
- Web
1
GYP
GYP (Generate Your Projects) je nástroj pro automatizaci sestavení.
1
positronX.io
positronX.io vám pomůže naučit se vývoj softwaru v plném zásobníku.Každý týden zveřejňujeme bezplatné videonávody, úryvky kódu a články o nejnovějších programovacích jazycích a rámcích.
1
0
0
Mei.js
Mei.js je malá knihovna navržená pro vývoj běžných úkolů rychleji a snadněji.
- Zdarma
- Self-Hosted
0
yFiles for HTML
yFiles for HTML je moderní sada nástrojů pro vizualizaci grafů JavaScriptu pro vytváření, úpravy, prohlížení a automatické uspořádání grafů, diagramů a sítí.
- Placená
- Self-Hosted
0
Airtap
Airtap je snadný způsob, jak otestovat váš JavaScript v prohlížečích, pomocí postroje produkujícího TAP, jako je tap nebo páska.
- Zdarma
- Self-Hosted