6
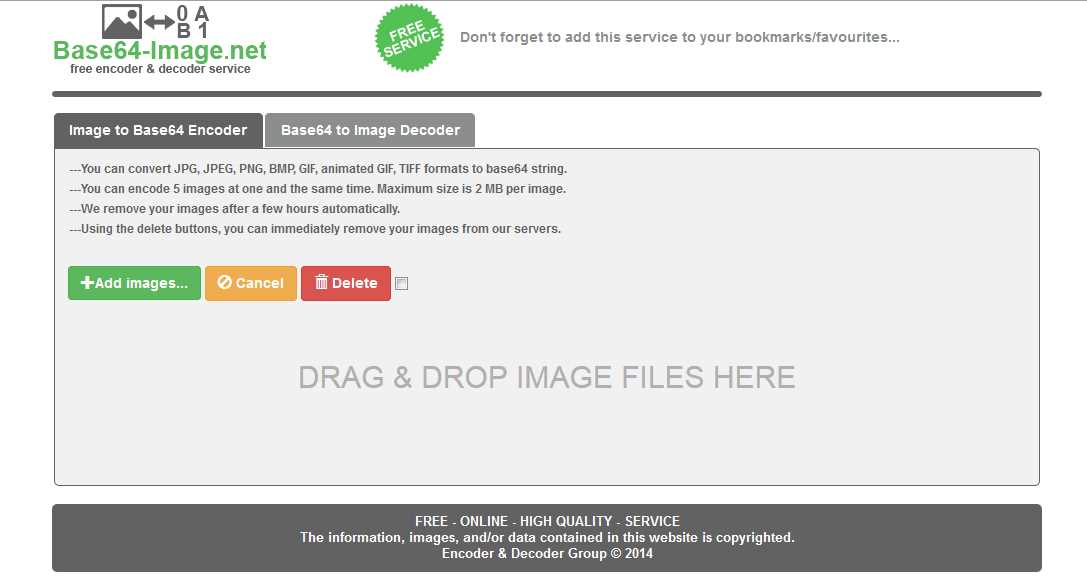
Base64-Image.net
Převést obrázek na base64 online.Jednoduše přetáhněte obrázky a získejte řetězec base64 ve formátech CSS, HTML, XHTML, HTML5 a XML.
- Zdarma
- Web
Převést obrázek na base64 online.Jednoduše přetáhněte obrázky a získejte řetězec base64 ve formátech CSS, HTML, XHTML, HTML5 a XML.
Webová stránka:
http://www.base64-image.netKategorie
Alternativy Base64-Image.net pro Windows
34
VSCodium
Binární vydání kódu Visual Sudio bez značky, telemetrie a licencování společnosti Microsoft.
- Zdarma
- Windows
- Mac
- Linux
- Electron / Atom Shell
22
Springloops
Springloops je jedinečný nástroj pro správu zdrojového kódu SVN / Git zaměřený na týmy pro vývoj webových aplikací.
17
TweakStyle
TweakStyle je integrované vývojové prostředí pro webový vývoj. Na rozdíl od většiny IDE je TweakStyle šitý na míru pro front-endový rozvoj a rozumí webovému designu.
16
6
5
Turbo Browser Sandbox
Spusťte libovolný prohlížeč okamžitě online.Podporuje všechny verze a verze beta prohlížeče Chrome, Firefox, IE a Opera.
- Freemium
- Windows
5
5
Codio
Codio pro všechny: Potřebujete pomoci s výukou kódu?Použijte Codio.
1
0
0
SnipCSS
SnipCSS je vývojový nástroj, který extrahuje všechna pravidla CSS potřebná k opětovnému vytvoření podstromu DOM libovolného prvku.Na rozdíl od jiných nástrojů, které nikdy nepoužívá vypočítané styly, používá k extrahování stylů protokol devtools.
- Freemium
- Windows
- Mac
- Chrome
- Software as a Service (SaaS)