17
AnyChart
Flexibilní, grafická knihovna pro více platforem a prohlížečů JavaScript (HTML5), která vám umožňuje vytvářet interaktivní pruhy, výseče, čáry, spline, oblasti, Ganttovy, burzovní a další grafy, mapy a dashboardy, s aktualizacemi v reálném čase a multi-úroveň hloubky.
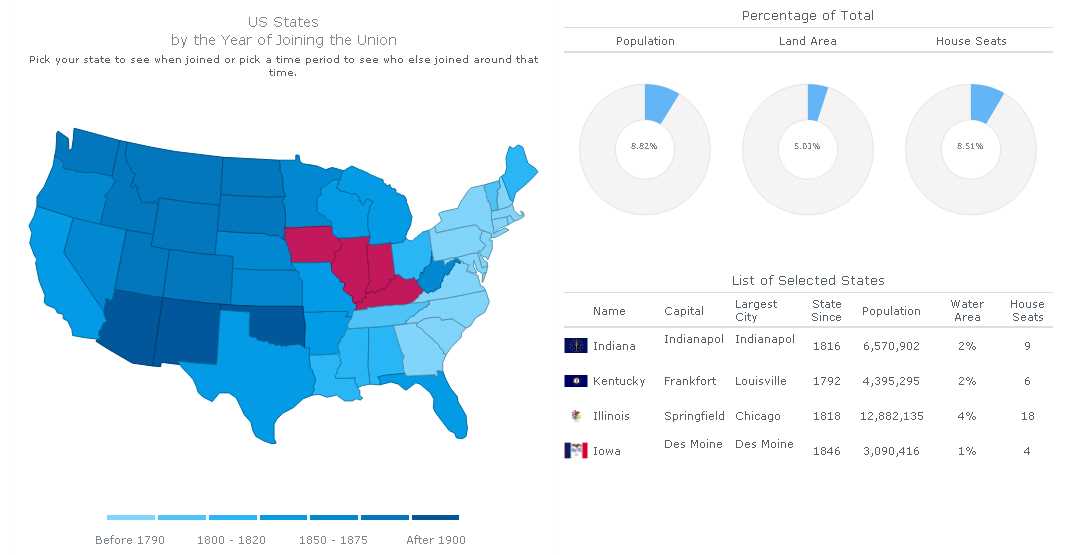
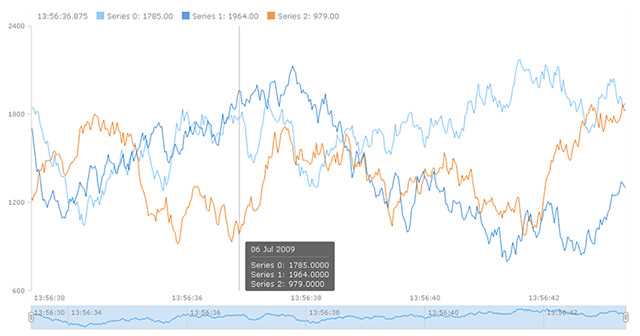
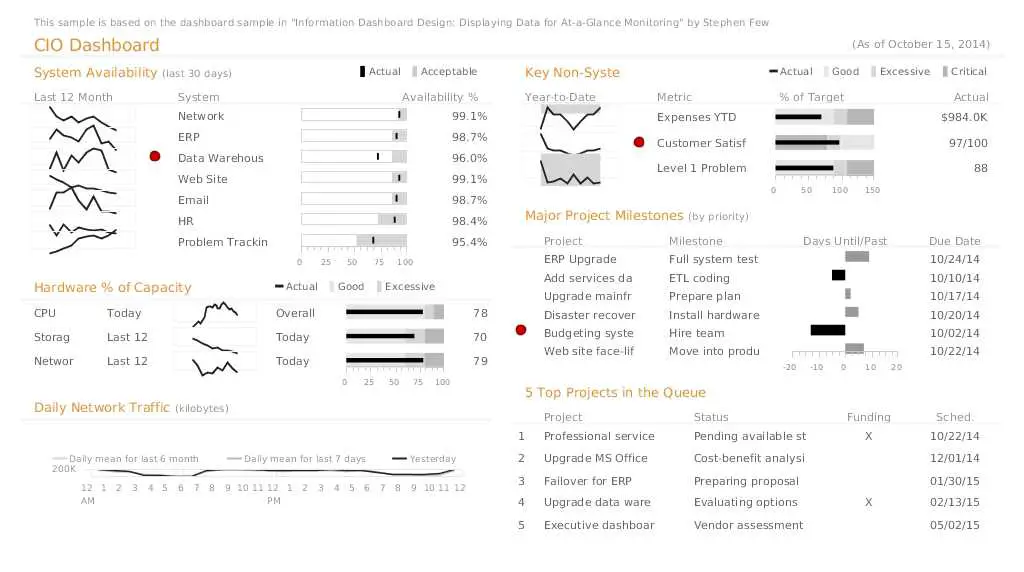
AnyChart je flexibilní, cross-platformová a cross-browserová mapovací knihovna JavaScript, která vám umožňuje vytvářet interaktivní HTML5 grafy, burzovní mapy, mapy, Ganttovy diagramy a dashboardy pro jakýkoli projekt, v libovolném prohlížeči, na jakékoli platformě / OS.AnyChart poskytuje pokročilé možnosti přizpůsobení a flexibility, bez ohledu na to, zda vyvíjíte web, aplikaci BI pro firemní použití nebo software pro své klienty.JavaScript API v knihovně vám umožňuje vytvářet i velké datové grafy v reálném čase, s nepřetržitými aktualizacemi a víceúrovňovými podrobnostmi.Můžete použít libovolnou serverovou platformu nebo databázi a získáte úžasnou informativní vizualizaci na všech zařízeních - Mac, notebooky, PC, smartphony a tablety .... AnyChart má čtyři hlavní mapovací řešení pro JavaScript / HTML5.AnyChart JS Charts and Dashboards poskytuje rozptyl, čáru, sloupec, plochu, vodopád, spline, trychtýř, bublinu, polární, sloupec, sloupec, koláč, rámeček, úhlový rozchod, areaplinerange a mnoho dalších typů grafů dostupných samostatně a v kombinaci,s jednou nebo více osami.AnyStock Financial a Stock JS Charts převádí všechna data v reálném čase na sofistikované grafy, které lze snadno učinit interaktivními.Posouváním, procházením dolů, přibližováním a posouváním se přehledy a řídicí panely velmi vizualizují, což usnadňuje prohlížení dlouhodobých a velkých datových souborů při analýze Forexu, komodit, investic a dalších tržních dat.Mapy AnyMap JS jsou ideální pro dashboardy a souběžné hlášení.Toto mapovací řešení HTML5 vám pomůže vytvářet interaktivní mapy pro jakýkoli prohlížeč na jakékoli platformě.Slouží k zobrazení prodejů podle regionů, volebních výsledků, hustoty obyvatelstva a dalších geografických údajů.AnyGantt JS Project Charts vám umožňuje využít sílu animace a maximální interaktivity k sestavení složitých a informativních HTML5 Ganttových, Resource a PERT grafů, které lze použít s ASP.NET, PHP, JSP, ColdFusion, Ruby on Rails nebo jednoduchými HTML stránkamivizualizovat data z jakéhokoli skladu: text, Excel, CSV - MySQL, MS SQL, servery Oracle DB.
Webová stránka:
http://www.anychart.comFunkce
Kategorie
Alternativy AnyChart pro Mac
26
14
14
FusionCharts Suite XT
Sada FusionCharts Suite XT vám umožňuje vytvářet interaktivní tabulky, měřidla a mapy v jazyce JavaScript pro všechny vaše webové, mobilní a podnikové aplikace.
- Placená
- Windows
- Mac
- Linux
- Android
- iPhone
- Blackberry
- iPad
- Android Tablet
- Web
7
6
Essential JS 2 for JavaScript by Syncfusion
Knihovna uživatelského rozhraní Syncfusion JavaScript UI je jedinou sadou, kterou budete kdy potřebovat k vytvoření aplikace, protože obsahuje více než 60 vysoce výkonných, lehkých, modulárních a responzivních komponent uživatelského rozhraní v jednom balíčku.
3
Open Flash Chart
Kolekce appletů Flash, které jste vložili na svou webovou stránku a které načítají data z webového serveru k zobrazení.
1
Small Business Dashboard Tools in Excel
Připraven k použití Small Business Excel šablon pro podnikatele.Zprávy o prodeji, řídicí panel KPI, řídicí panel studie proveditelnosti, sledovače inventáře, řídicí panel porovnání cen atd. Kompatibilní s Excel 2007, 2010, 2013 a 2016.
0