33
CanvasJS Charts
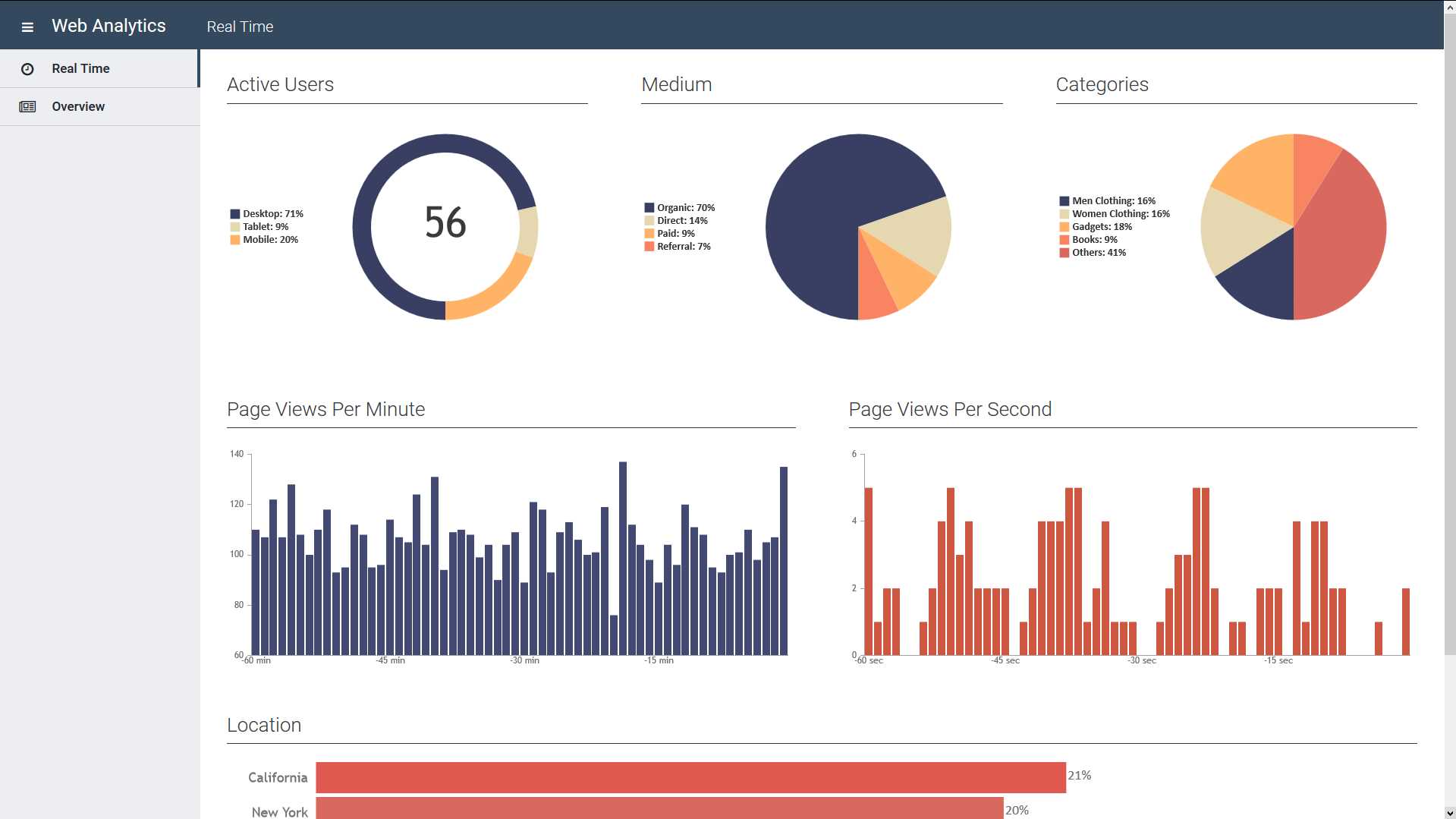
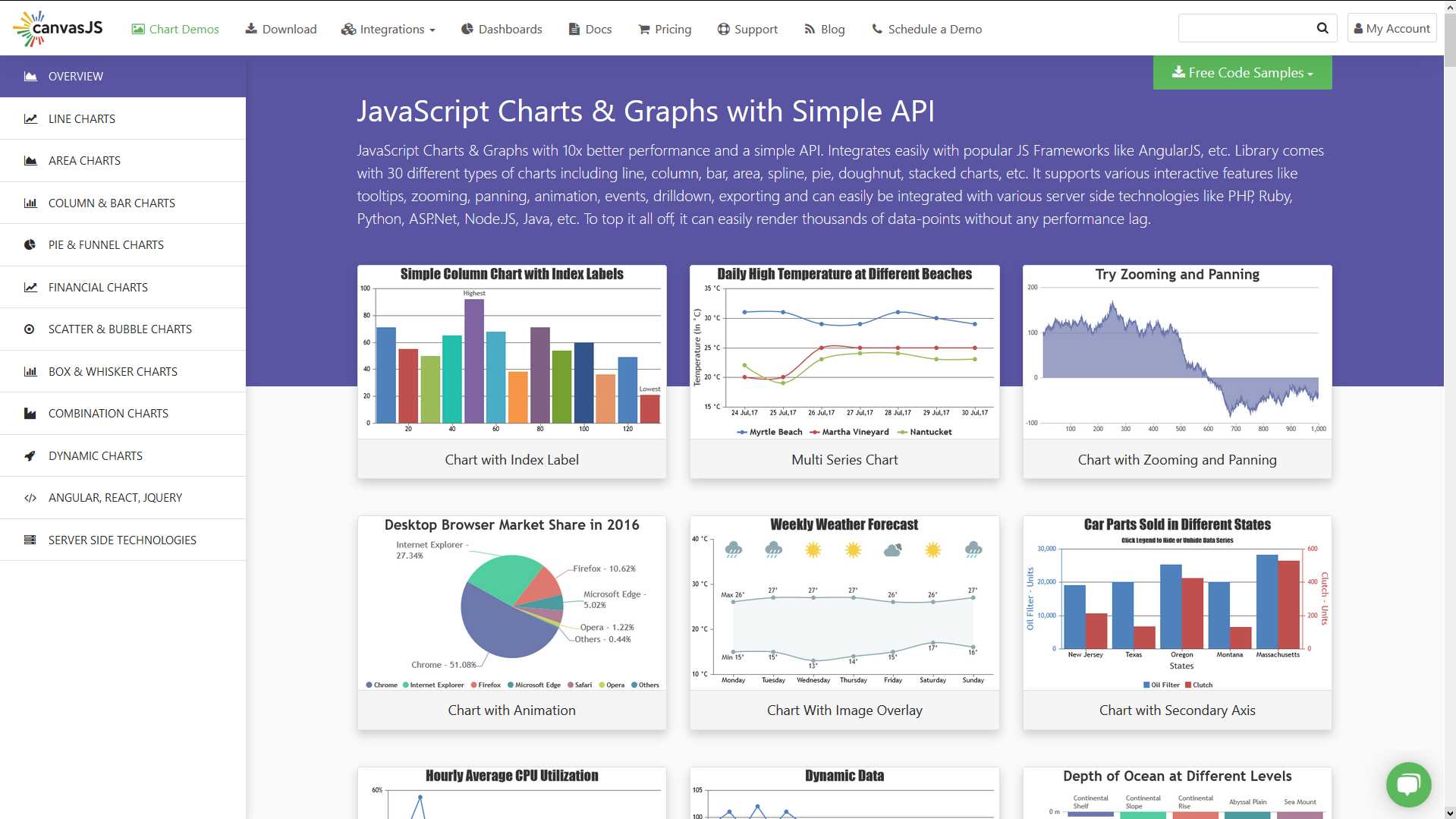
CanvasJS je snadno použitelná knihovna HTML5 a Javascript Charting.Běží napříč zařízeními, jako jsou iPhone, iPad, Android, Windows Phone, Microsoft Surface, Stolní počítače atd.
- Zdarma osobní
- Web
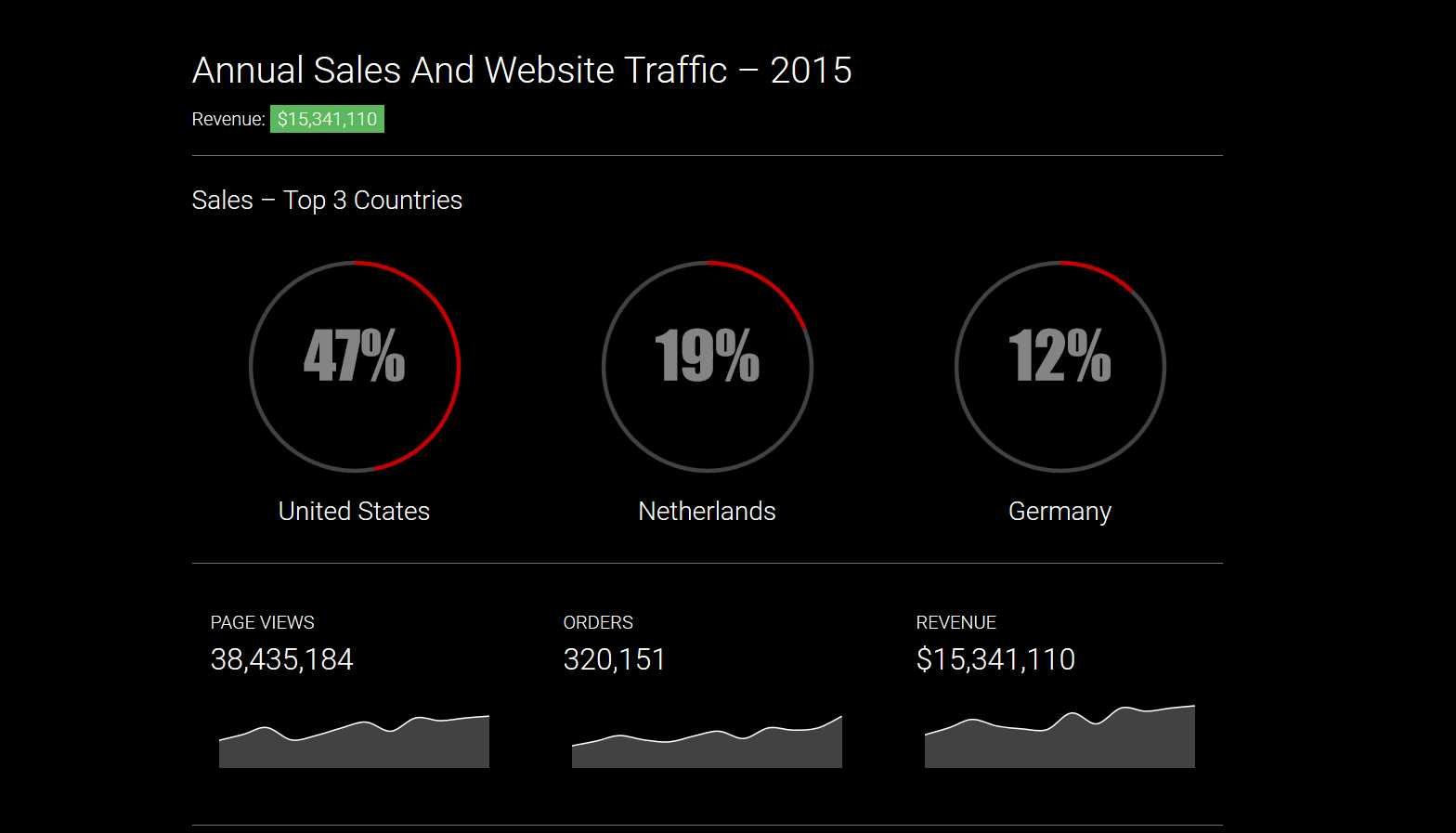
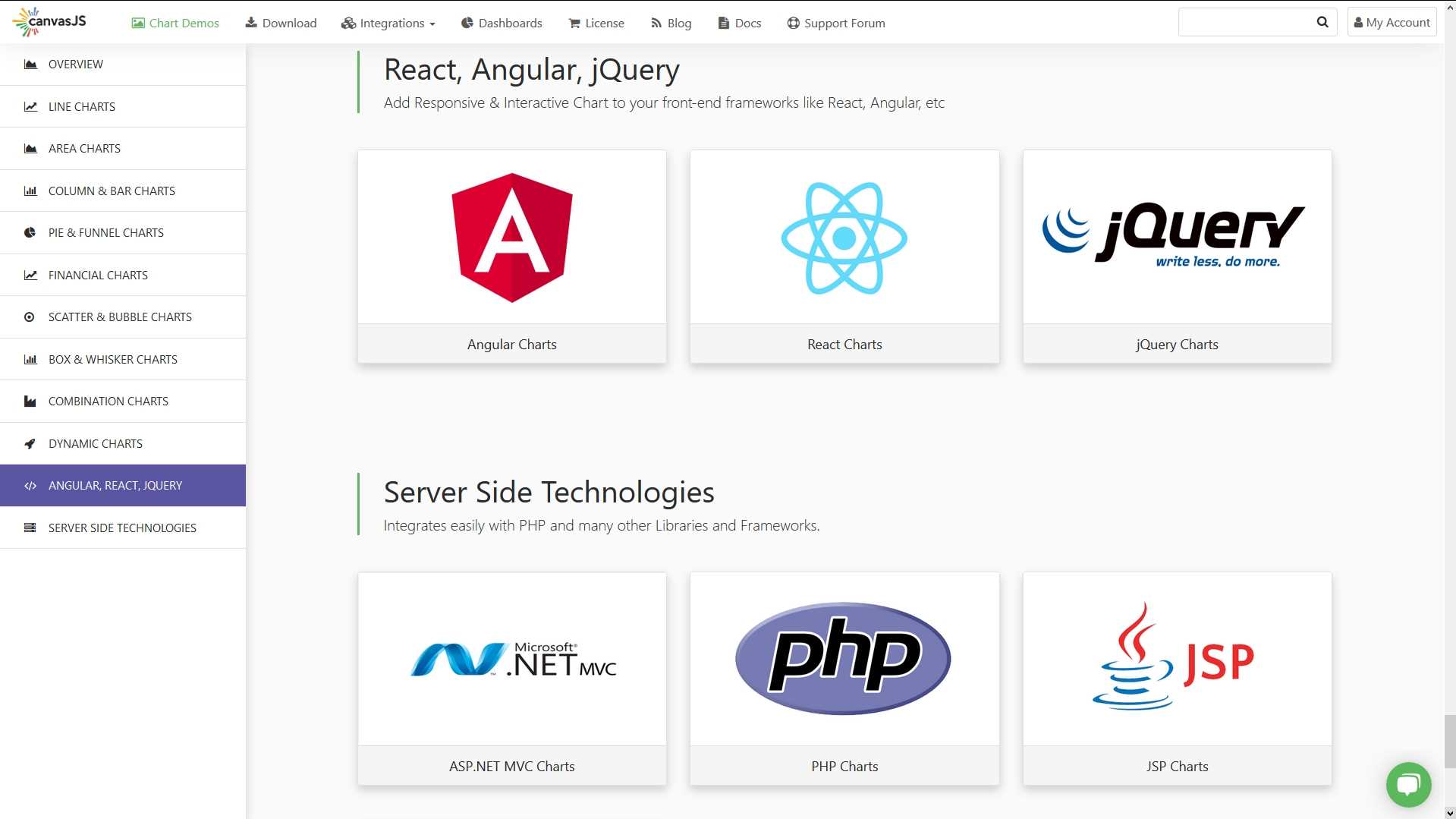
CanvasJS je snadno použitelná knihovna HTML5 a Javascript Charting.Běží napříč zařízeními, jako jsou iPhone, iPad, Android, Windows Phone, Microsoft Surface, Stolní počítače atd. To vám umožní vytvářet bohaté dashboardy, které fungují na všech zařízeních, aniž by bylo ohroženo udržovatelnost nebo funkčnost vaší webové aplikace.CanvasJS je přibližně 10x rychlejší než konvenční grafy Flash a SVG.
Webová stránka:
https://canvasjs.comFunkce
Kategorie
Alternativy CanvasJS Charts pro Windows
26
17
AnyChart
Flexibilní, grafická knihovna pro více platforem a prohlížečů JavaScript (HTML5), která vám umožňuje vytvářet interaktivní pruhy, výseče, čáry, spline, oblasti, Ganttovy, burzovní a další grafy, mapy a dashboardy, s aktualizacemi v reálném čase a multi-úroveň hloubky.
14
FusionCharts Suite XT
Sada FusionCharts Suite XT vám umožňuje vytvářet interaktivní tabulky, měřidla a mapy v jazyce JavaScript pro všechny vaše webové, mobilní a podnikové aplikace.
- Placená
- Windows
- Mac
- Linux
- Android
- iPhone
- Blackberry
- iPad
- Android Tablet
- Web
14
7
3
Open Flash Chart
Kolekce appletů Flash, které jste vložili na svou webovou stránku a které načítají data z webového serveru k zobrazení.
1
0
0