1
HTML play
Přehrávání HTML je webové hřiště / konečný editor HTML.Pokud používáte JSfiddle.net, cssdeck.com, codepen.
- Placená
- Android
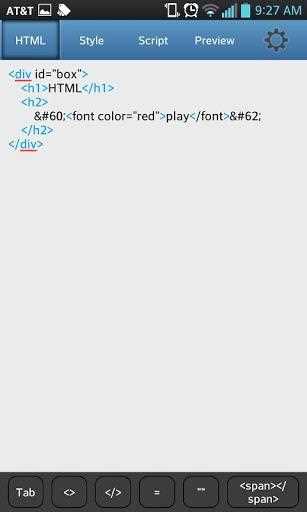
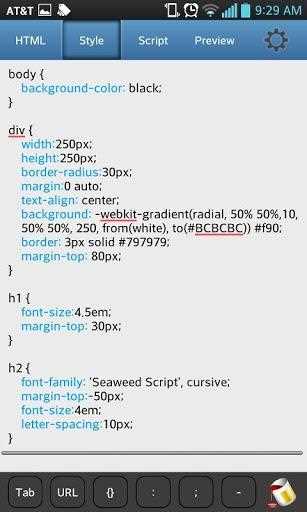
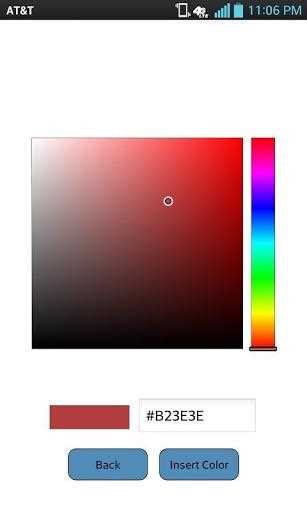
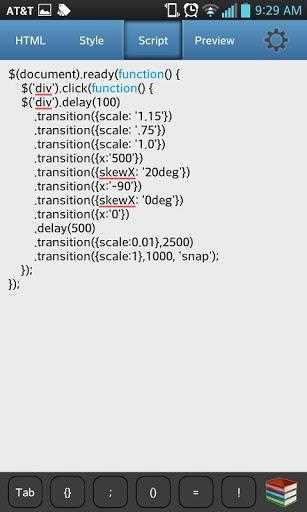
Přehrávání HTML je webové hřiště / konečný editor HTML.Pokud používáte JSfiddle.net, cssdeck.com, codepen.io nebo něco podobného, pak je tato HTML editorová aplikace pro vás, když jste mimo počítač!JAK POUŽÍVAT TUTO EDITORU HTML EDITOR: (1) Zadejte svůj kód HTML na kartu HTML (cokoli mezi tagy „BODY“ souboru HTML) (2) Zadejte kód CSS na kartách CSS (3) Zadejte kód Javascript neboJQuery na kartě JS. (4) Okamžité uspokojení klikněte na kartu Náhled! (5) Upravte a opakujte pro dokonalost - uložte svůj soubor jako příponu * .html a nahrajte jakýkoli soubor HTML, který chcete upravit - nahrajte soubor do svého DropBoxuúčet - Uložte knihovnu vašich oblíbených externích skriptů, které chcete použít v budoucích projektech! - Tento editor HTML vám umožní vložit barevný kód HTML z vestavěného nástroje pro výběr barev HTML! - Zvýraznění syntaxe - Automatické doplňování pro příkazy CSS - Snadnovložte příkazy HTML - sdílejte soubor s přáteli (Google+, Facebook ...) - sdílejte soubor e-mailem
Webová stránka:
https://play.google.com/store/apps/details?id=com.html.playFunkce
Kategorie
Alternativy HTML play pro všechny platformy s jakoukoli licencí
158
Pastebin.com
Webové stránky používají programátoři hlavně k ukládání kusů zdrojového kódu nebo informací o konfiguraci, ale kdokoli je více než vítán k vložení jakéhokoli typu textu.
- Freemium
147
Google Chrome Developer Tools
Nástroje pro vývojáře Google Chrome poskytují integrované prostředí pro ladění, optimalizaci a porozumění webové aplikace nebo webu, které běží v prohlížeči Google Chrome.
122
82
55
JS Bin
JS Bin je bezplatný online editor HTML, CSS a Javascript.Má živý výstup, takže můžete vidět, co děláte..
- Freemium
34
32
Firefox Developer Tools
Prozkoumejte, upravujte a laděte HTML, CSS a JavaScript na ploše a na mobilu.
24
19
16
14
9
HTMLhouse
Publikujte HTML rychle pomocí webového editoru s otevřeným zdrojovým kódem HTMLhouse.Pomocí editoru / náhledu v reálném čase vytvořte svou stránku HTML a po dokončení stiskněte tlačítko Publikovat.A je to!
- Zdarma
- Chrome
- Web
- Self-Hosted
8
Coding Ground
Kompilujte a spusťte své oblíbené programovací jazyky online a pokračujte kliknutím na některou z následujících možností!Webové technologie, formátování textu, užitečné nástroje, programovací jazyky.
- Zdarma
- Web
8