1
HTML play
Přehrávání HTML je webové hřiště / konečný editor HTML.Pokud používáte JSfiddle.net, cssdeck.com, codepen.
- Placená
- Android
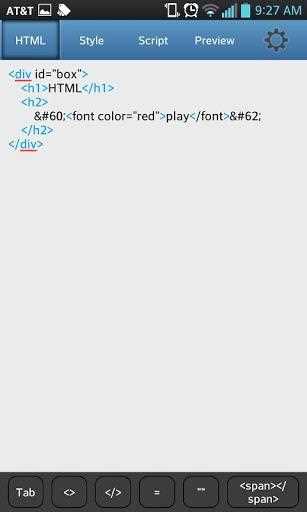
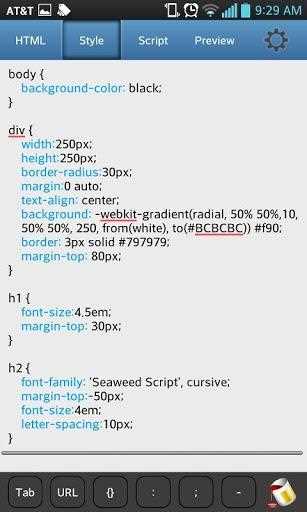
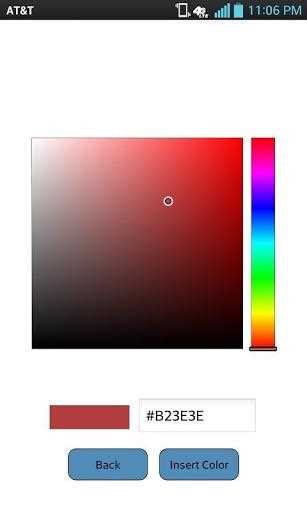
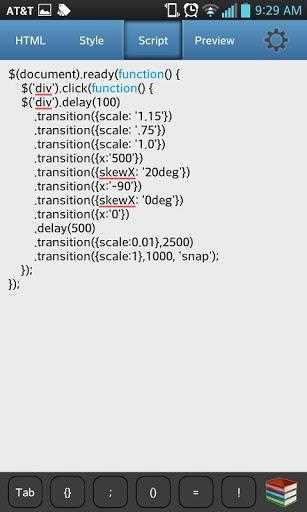
Přehrávání HTML je webové hřiště / konečný editor HTML.Pokud používáte JSfiddle.net, cssdeck.com, codepen.io nebo něco podobného, pak je tato HTML editorová aplikace pro vás, když jste mimo počítač!JAK POUŽÍVAT TUTO EDITORU HTML EDITOR: (1) Zadejte svůj kód HTML na kartu HTML (cokoli mezi tagy „BODY“ souboru HTML) (2) Zadejte kód CSS na kartách CSS (3) Zadejte kód Javascript neboJQuery na kartě JS. (4) Okamžité uspokojení klikněte na kartu Náhled! (5) Upravte a opakujte pro dokonalost - uložte svůj soubor jako příponu * .html a nahrajte jakýkoli soubor HTML, který chcete upravit - nahrajte soubor do svého DropBoxuúčet - Uložte knihovnu vašich oblíbených externích skriptů, které chcete použít v budoucích projektech! - Tento editor HTML vám umožní vložit barevný kód HTML z vestavěného nástroje pro výběr barev HTML! - Zvýraznění syntaxe - Automatické doplňování pro příkazy CSS - Snadnovložte příkazy HTML - sdílejte soubor s přáteli (Google+, Facebook ...) - sdílejte soubor e-mailem
Webová stránka:
https://play.google.com/store/apps/details?id=com.html.playFunkce
Kategorie
Alternativy HTML play pro Web
122
82
34
24
19
16
14
9
HTMLhouse
Publikujte HTML rychle pomocí webového editoru s otevřeným zdrojovým kódem HTMLhouse.Pomocí editoru / náhledu v reálném čase vytvořte svou stránku HTML a po dokončení stiskněte tlačítko Publikovat.A je to!
- Zdarma
- Chrome
- Web
- Self-Hosted
8
Coding Ground
Kompilujte a spusťte své oblíbené programovací jazyky online a pokračujte kliknutím na některou z následujících možností!Webové technologie, formátování textu, užitečné nástroje, programovací jazyky.
- Zdarma
- Web
8
5
5
2
2
Fiddle Salad
Online hřiště s okamžitě připraveným kódovacím prostředím, které podporuje několik jazykových preprocesorů, CSS, HTML a JavaScript.
- Zdarma
- Web
2
code.reloado.com
Testujte úryvky HTML / JavaScript / CSS pomocí náhledu v reálném čase.Můžete také přidat knihovny (jQuery, YUI atd.). Uložte svou práci jediným kliknutím.
- Zdarma
- Web